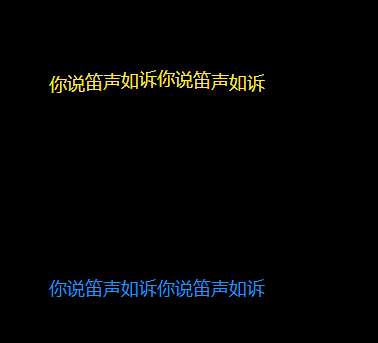
文字波动效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Photoshop怎么制作波浪文字效果_Photoshop给文本添加波浪效果教程
Photoshop怎么制作波浪文字效果_Photoshop给文本添加波浪效果教程03Jun2024
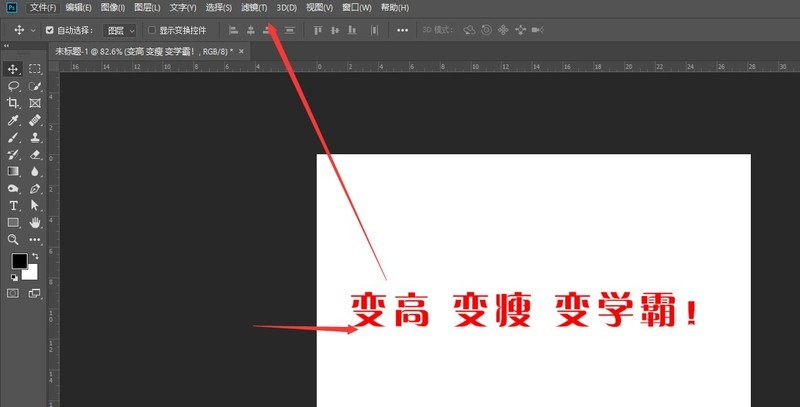
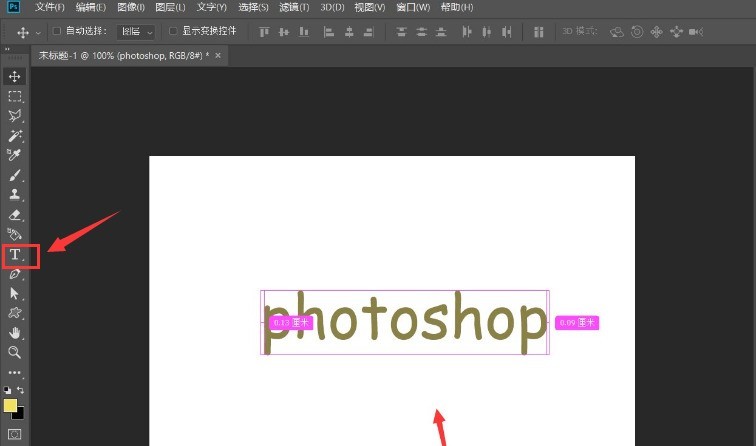
在画布中,插入文本后,将滤镜栏打开找到下方的扭曲属性然后选择右侧扩展栏中的波浪属性在进入到波浪编辑面板中,左侧可更改波浪属性,右侧查看当前状态在类型栏中,可更改波浪的属性样式调整属性值,确定得到如图的文字波浪效果
 CSS3实现文字波浪线效果
CSS3实现文字波浪线效果01Mar2017
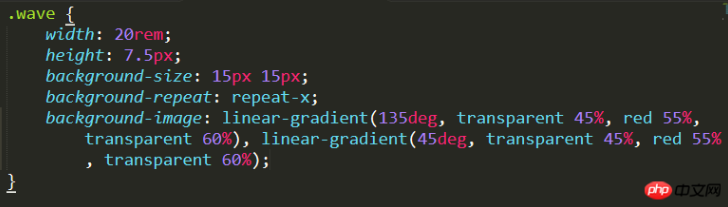
最近在做项目的时候,发现文字下方有个波浪线,寻思着,能不能用css来实现,减少资源,遂参考一些资料,后来真的实现了。所以就有了这篇文章了,本文详细的介绍了利用CSS3实现文字波浪线效果的方法,文中介绍的很详细,有需要的朋友们可以参考借鉴。
 PPT怎样制作文字动画效果_PPT制作文字动画效果的操作方法
PPT怎样制作文字动画效果_PPT制作文字动画效果的操作方法04Jun2024
在电脑里打开一下幻灯片,在新建的幻灯片里输入文字选择输入的文字,在工具里面点击【动画】将【添加动画】点击一下,选择一个自己喜欢的动画效果,如图所示设置一下文字动画播放时的时间文字动画设置好之后点击下面的播放按钮,单机鼠标预览效果。
 Ae怎么制作文字混排动画效果 Ae制作文字混排动画效果教程
Ae怎么制作文字混排动画效果 Ae制作文字混排动画效果教程09May2024
1.首先,打开Ae软件界面后,点击新建合成按钮,创建一个名为电话字幕效果的合成窗口2.然后,下载安装一个名为TypeMonkey的插件3.安装完成后,点击打开插件窗口4.最后,将编辑好的文本内容复制到内容框后,点击开始键就可以自动生成文字混排的动画字幕了
 ps怎么制作动感模糊效果文字_ps制作动感模糊效果文字教程
ps怎么制作动感模糊效果文字_ps制作动感模糊效果文字教程23Apr2024
1.首先新建空白画布后,点击文字工具输入文本。2.然后右键图层,点击转换为智能对象按钮。3.最后在滤镜菜单的像素化栏目中,点击添加碎片效果即可。


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。