前言
css的设计之巧妙,实现之精妙,细细寻味,其妙非凡,妙不可言。这波浪线,取巧的运用了linear-gradient属性,合角度、颜色、位置于一体,配合background-size,background-repeat,化一为多,平滑过渡。哇,这最后的效果太巧秒了!尘世间没有词来形容了……
实现方法
语法:linear-gradient(direction, color-stop 1, color-stop 2,……)

简单用法:background-image: linear-gradient(red, transparent);

增加角度,linear-gradient(45deg, red, transparent)

加个position:linear-gradient(45deg, red, transparent 45%)

加个colorlinear-gradient(45deg, red, transparent 45%,red)
不知道大家看到这里,有没有如看到一番明镜,顿悟了。

linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)

linear-gradient(135deg, transparent 45%, red 55%, transparent 60%)
把这两个线结合。

结合
看到这里,你知道怎么达到波浪线效果了么?^_^

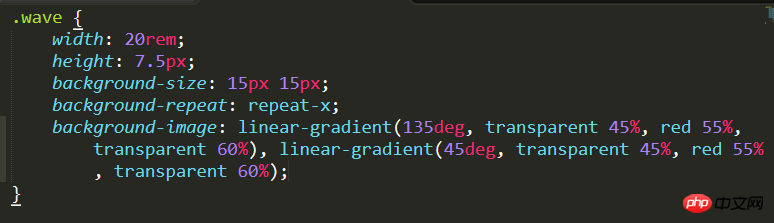
高度为原来的1/2
最终代码:

文字波浪线效果
总结
好了,这样就实现了,以上就是这篇文章的全部内容了,希望对大家学习或者使用CSS3能有所帮助,如果有疑问大家可以留言交流。
更多CSS3实现文字波浪线效果相关文章请关注PHP中文网!
 每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM
每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM在本周的综述中:Firefox获得了类似锁匠的力量,三星的Galaxy Store开始支持Progressive Web Apps,CSS Subgrid正在Firefox发货
 每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM
每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM在本周的综述中:Internet Explorer进入Edge,Google Search Console吹捧新的速度报告,Firefox提供了Facebook'
 使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM
使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM盖茨比(Gatsby)进行了出色的处理和处理图像。例如,它可以帮助您节省图像优化的时间,因为您不必手动


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。










