TicTic插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10易于使用的jQuery插件
10易于使用的jQuery插件02Mar2025
十款易于使用的jQuery插件推荐及常见问题解答 本文介绍十款简单易用的jQuery插件,包括jQZoom Evolution、queue & dequeue、Awkward Viewline、jQuery-Notes 1.0.2、QuickFlip 2、Semitransparent rollovers、Beautiful Slide out Navigation、The Sexy Curls jQuery Plugin、Fixed Fade out Menu和Reveal: jQue
 NGV:插件
NGV:插件30Oct2024
在本集中,我们将了解 NGV(我们的现代 3D 查看器框架)的插件方法。这是 NGV 系列的一部分。 针对开发者 一种方法是通过“只需单击即可启用”的方式针对非开发人员最终用户
 将插件发布到WordPress插件目录
将插件发布到WordPress插件目录15Feb2025
关键要点 WordPress于2003年创建,并于2004年引入插件以扩展其核心功能。截至2016年,WordPress插件目录中有超过42,697个插件。 WordPress插件Directo中的所有插件
 jQuery排序插件15最好的插件
jQuery排序插件15最好的插件25Feb2025
十五款实用的jQuery排序插件,助您轻松管理网页元素! 核心要点: 本文列出了15款功能强大的jQuery排序插件,它们能有效控制页面或表格元素的顺序、位置和组织方式。 每款插件都拥有独特的特性,从简单的内容排序、可排序表格布局、动画表格排序到高级搜索用户界面,功能丰富多样。 jQuery排序插件是提升网站交互性和用户友好性的利器,尤其是在处理大型数据集或列表视图时。 排序功能对于处理大型数据集(如表格视图)非常实用,也可用于管理列表视图(例如作品集页面)。本文将快速介绍15款非常方便的j
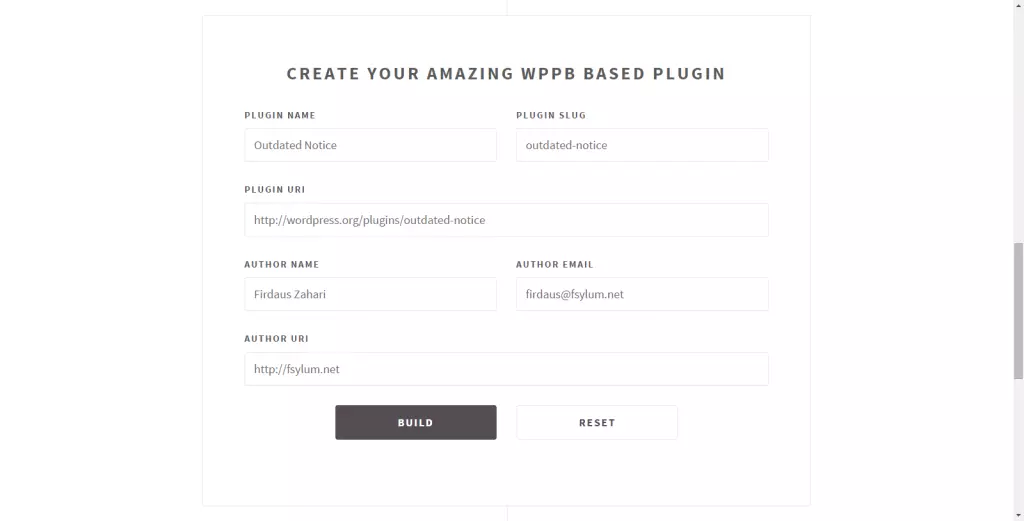
 WordPress插件样板第2部分:开发插件
WordPress插件样板第2部分:开发插件16Feb2025
在我系列的第一部分(WordPress插件样板的简介)中,我们研究了如何在样板中组织代码。为了继续本系列,我们将应用我们之前学到的知识来构建真正的工作插件。
 webstorm插件怎么弄 webstorm插件使用教程
webstorm插件怎么弄 webstorm插件使用教程06Mar2025
本文详细详细介绍了通过其市场或手动安装WebStorm插件,并提供了使用WebStorm,涵盖接口导航,项目设置,代码编辑,版本控制,调试和高级功能的结构化指南。 Essenti
 C 插件 无 Node.js
C 插件 无 Node.js04Dec2024
什么是 C 插件? 它们是通过将 C 代码直接扩展到 JavaScript 环境来提高 Node.js 代码的性能和功能的一种方法。换句话说,C 插件是您为 Nod 创建的模块


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。