
>
>本文将重点介绍创建和激活插件,以及开发插件的管理功能。为了遵循本教程,您需要对PHP和WordPress的基本了解,并且对WordPress插件API具有工作知识。钥匙要点
- >使用WordPress插件样板通过结构化的,有组织的方法加快开发过程,确保遵循最佳实践。
- >通过使用设置API添加选项页面来自定义插件,以允许用户修改设置,例如通知的显示位置以及后来考虑过时的几天。 >通过注册设置,添加设置字段以及使用样板中提供的类和方法来处理这些设置值的保存和检索。
- >通过为选项页面创建一个干净,用户友好的界面来优化插件的面向式功能,并确保正确保存和显示设置。 >
- >计划进一步增强,例如代码清理,国际化和更有选择性的应用程序逻辑,以完善插件的效率和用户体验。
- 关于插件的 >
- >我们将开发一个简单的插件,该插件将显示自上次更新特定帖子以来的天数。我们还将为插件提供几个简单的自定义,从而允许用户选择特定数量,然后将其视为过时的帖子,以及在帖子内容中的通知位置。 > 准备样板
>正如第一篇文章所述,我们可以下载样板的新副本,进行搜索并自行更换,或者我们可以使用非正式的WordPress插件样板生成器来加快流程。让我们将发电机用于插件。
>>前往WordPress插件生成器网站,并用适当的值填写表单。让我们称我们的插件为“过时的通知”。这是一个示例表格,其中填充了字段。
>>我正在为链接到官方存储库的插件URL使用一个假想的URL。不必太担心这些东西,因为我们始终可以在插件标题中对其进行修改。
>
单击“构建”按钮,您应该获得WordPress插件板的不错的自定义副本。
>安装和激活插件生成的邮政编码将包含两个预期的目录,资产和中继。我们不会在安装插件时使用Symlink路由,因此请在存档中提取中继文件夹并将其复制到WP-CONTENT/插件目录中。
>
>我们仍然需要适当地重命名以避免与其他插件的命名冲突,因此我们将把Trunk Directory重命名为过时的通用。如果您现在转到WP-Admin中的“已安装插件”部分,则可以肯定的是,您会看到插件已在已安装但尚未激活的插件列表中。插件样板生成器对插件描述没有更改任何内容,因此,如果要更改它,我们可以简单地在主插件文件中编辑描述,在我们的情况下,eutated-notice.php。
>单击“激活”以激活闪亮的新插件。您的WordPress网站上什么都不会改变,因此请不要担心激活插件后什么都看不到。
> 添加选项页
添加选项页>插件开发人员通常为用户提供一种自定义插件设置的方法。这可以通过使用WordPress提供的设置API来实现。让我们看看如何将自己的设置集成到插件中。
> 简而言之,我们将允许用户在帖子内容之前或邮政内容之后选择通知出现的位置。就阈值的天数而言,用户可以设置要过时的帖子之前的天数。使用这些信息,我们将动态更改通知的类别,以便我们可以与仍然被认为是新鲜的帖子进行不同的样式。
>让我们开始添加一个插件的选项页面。
>>在管理文件夹中打开class-of-notice-admin.php。我们需要修改此类,以允许我们为插件注册设置页面。将此公共方法添加到班级结束时。
>>要注意的一件事是,由于我们正在使用类来定义钩子,因此我们需要以数组的形式传递一个数组(
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
应该做到的。我们现在需要做的最后一件事是使用样板中提供的加载程序类正确加载它。在Include文件夹中打开您的类列出的notice.php,并添加我们在define_admin_hooks方法内定义的其他挂钩。在我们的选项页面上包含的适当操作挂钩是admin_menu,所以让我们添加它。
><span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>
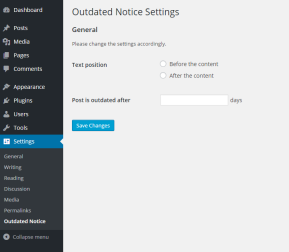
>您现在应该在设置下查看附加的“过时通知”子菜单。您可以通过访问URL http:// /wp-admin/options-general.php?page=Outdated-notice。
>现在是一个空白页,所以让我们开始使用正确的标记填充部分文件。注册,保存和检索设置值
WordPress codex上的设置API页面提供了一个很好的解释,以说明如何注册我们自己的设置,包括在选项页面上显示它们。
这是我们将要做的事情的细分:
用样板加载器注册钩子
- 注册设置部分
- 注册两个设置字段(阈值天数和文本位置)
- 注册两个设置
- 填充选项页面
- 保存并重新播放显示字段。
- >将钩子注册到样板加载器
>
>要注册设置部分,我们将需要使用register_setting函数。适当的挂钩以初始化该函数是admin_Init。因此,首先,我们将在样板加载器中添加另一个钩子,以在我们的主样本类的Define_admin_hooks方法中注册我们的设置。为了使事情变得更简单,并为我们的选项名称提供了基本的命名空间,我们将在此类的顶部添加另一个私人变量。将此摘要放在Outed_notice_admin类的顶部。
从现在开始,我们将将此值预先为与我们的选项相关的任何事物。
><span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>接下来是实际注册“设置”部分,设置字段和各个设置。再次打开OUTED_NOTICE_ADMIN类,然后添加公共方法寄存器。
注册设置部分
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>>在public Register_setting方法中,我们将注册设置部分。我不会对各种功能和API进行太多的研究,因为法典已经提供了足够的信息来开始。由于我们的插件设置相对简单,我们将仅注册一个部分。
这个片段将允许我们使用add_settings_section函数为我们的选项页面注册一个“常规”部分。
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
请注意,我们正在用变量$ option_name预列出我们的部分名称,以防止与其他插件发生冲突。回调可用于提供有关我们部分的其他信息,这正是我们想要的。
>我们将添加另一种公共方法,Outdated_notice_general_cb,该方法将呼应有关本节的基本信息。
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>注册两个设置字段(阈值天数和文本位置)我们需要使用的设置API的下一部分是在选项页面上注册要渲染的实际字段。可以使用add_settings_field函数来实现这一点。
>我们将使用无线电按钮进行文本位置配置。这是通过将此代码添加到我们拥有的register_setting函数中来完成的。
>我们需要确保Add_settings_field的第五个参数将指向我们之前注册的正确设置部分,否则我们可能在我们的选项页面上看不到字段。
<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>>这还尚未完成。我们需要提供回调功能,以呈现我们的无线电按钮的实际标记。在我们的OUTED_NOTICE_POINTION_CB函数中,我们需要包括此代码块:
可以使用普通文本输入来配置一天阈值的第二个选项。因此,我们将注册另一个设置字段:
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>>再次,我们还需要提供一个回调函数,该函数将呈现我们的文本字段。
注册设置
<span>/** </span><span> * The options name to be used in this plugin </span><span> * </span><span> * <span>@since 1.0.0 </span></span><span> * <span>@access private </span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin </span></span><span> */ </span> <span>private $option_name = 'outdated_notice';</span>最后,我们需要注册要使用的选项名称,以便可以在WordPress中识别。由于我们使用了两个不同的选项名称,即OUTED_NOTICE_POINTION和OUTED_NOTICE_DAY,因此我们将使用register_setting函数进行注册。
<span>// Add a General section </span> <span>add_settings_section( </span> <span>$this->option_name . '_general', </span> <span>__( 'General', 'outdated-notice' ), </span> <span>array( $this, $this->option_name . '_general_cb' ), </span> <span>$this->plugin_name </span> <span>);</span>请注意,寄存器_setting函数的第三个参数是消毒回调。尽管它是可选的,但要确保在保存到数据库之前对输入值进行消毒总是很有用的。
对于日期消费,我们将使用内置的PHP功能,即在我们的情况下足够。至于文本通知位置,我们将定义我们自己的消毒回调函数,这将仅允许将某些值保存到数据库中。当处理仅限于特定值的选项时,这一点特别有用,例如在这种情况下,我们只接受两个值之前和之后的值,因此我们的消毒回调将需要确保,如果值不是一个值这些,它不会被保存到数据库中。
这是一个简单的消毒回调函数,可以实现这一目标: >现在我们需要确保正确的页面渲染器。由于我们正在使用WordPress的方式注册我们的字段和设置,因此此任务特别简单。 >打开admin/partials文件夹内的过时的notice-admin-display.php。 以下是我们可以根据我们之前注册的设置渲染选项页面的方式。
>
>这意味着我们的表单正常工作,因此唯一需要完成的操作是在文本字段中显示当前值,并确保选中正确的广播按钮。
这是回调的更新片段。
这绝不是完整的。我们始终可以改善此插件的管理功能。我能想到的一些事情是: i18n(国际化)准备就绪 - 尽管我们在插件中广泛使用__()和_e(),但我们并没有真正完成实际的I18N过程。我不会在此处介绍此过程,因为该主题已经在SitePoint上进行了广泛讨论,例如在本文中。
>我们通过注册相关设置创建了一个带有基本管理功能的插件,并为用户创建一个选项页面以自定义我们的插件。在使用WordPress插件样板的时间相对较短的时间内,我们实现了这一目标而不损害代码质量,但仍按照WordPress建议的最佳实践。
> > WordPress插件样板,您可以在包含目录中创建新类。这些类应扩展样板提供的基类。然后,您可以将自己的方法添加到这些类中以实现所需的功能。您还可以根据需要修改现有的类和方法。 以将管理特定功能添加到插件中,您可以使用WordPress插入式Blookin Boblelplate的管理目录中提供的类和方法。该目录包括用于创建管理页面,添加设置字段和处理表单提交的类。 以将公共面向公共功能添加到您的插件,您可以使用WordPress插件样板的公共目录中提供的类和方法。该目录包括用于启动脚本和样式的类,以及显示面向公众的内容。 > 用于处理AJAX请求。这些类包括用于注册AJAX操作,处理AJAX请求和发送AJAX响应的方法。<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
填充选项页面
在注册所有相关设置之后,<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>>与do_settings_sections and settings_fields功能的简单组合,您的选项页面完全可以立即完成。 保存并重新填充字段
保存并重新填充字段>
>尝试填充一些值并保存表单。您应该收到“保存设置”的通知。但是没有发生。让我们尝试对我们的两个选项进行var_dump。将其放在相关功能中。<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>
>
<span>/**
</span><span> * The options name to be used in this plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> * <span>@access private
</span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin
</span></span><span> */
</span> <span>private $option_name = 'outdated_notice';</span>
代码清理 - WordPress插件样板具有许多有用的功能,但是在我们的情况下,管理方面,CSS和JS加载是完全不必要的。我们随时可以从我们的代码库中删除它。
结论
> WordPress插件样板是什么,为什么要使用它?它提供了一个易于理解和使用的清晰,一致的结构。使用此样板可以为您节省大量的时间和精力来设置插件的基本结构。它还可以确保您的插件遵循WordPress编码标准和最佳实践,这可以帮助防止错误和兼容性问题。>
>我如何开始使用WordPress plugin Boilerplate?使用WordPress插件样板,您首先需要从其GitHub存储库下载它。下载后,您可以重命名样板的目录和文件以匹配插件的名称。然后,您可以通过在样板的现有结构中添加自己的自定义功能来开始开发插件。>如何处理WordPress插件样板中的插件设置?
>如何在插件中添加Admin特定功能?
>如何将面向公共的功能添加到我的插件中?
如何使用WordPress插入式插件国际化我的插件?
>
>在使用WordPress plubin Boblein blogin blogin Plate时,我如何调试我的插件?插件样板可以通过多种方式完成。一种常见的方法是在wp-config.php文件中使用wp_debug常数。这将显示PHP错误,通知和警告。您还可以使用可用于WordPress的各种调试插件,也可以使用PHP的内置错误记录功能。
以上是WordPress插件样板第2部分:开发插件的详细内容。更多信息请关注PHP中文网其他相关文章!
 我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress是CMS吗?Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?Apr 08, 2025 am 12:02 AMWordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress有什么用?Apr 07, 2025 am 12:06 AM
WordPress有什么用?Apr 07, 2025 am 12:06 AMwordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AMWix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?Apr 05, 2025 am 12:13 AMWordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?Apr 04, 2025 am 12:06 AMWordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AMWordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






