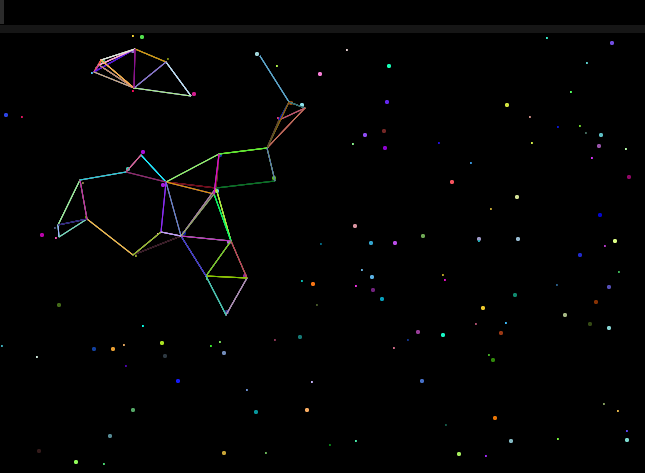
基于canvas的星空效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16May2016
这篇文章主要介绍了基于canvas实现的绚丽圆圈效果,以完整实例形式分析了JavaScript结合html5的canvas实现动态图形的绘制技巧,需要的朋友可以参考下
16May2016
这篇文章主要介绍了jQuery实现幻灯片焦点图,可实现非常炫目时尚的幻灯片效果,非常具有实用价值,基本能满足你在网页上使用幻灯片(焦点图)效果,需要的朋友可以参考下
10Jun2016
这篇文章主要介绍了Python基于pygame实现的弹力球效果,涉及pygame图形动态操作的相关的技巧,并附带了完整的源码供读者下载参考,需要的朋友可以参考下
 Photoshop制作浪漫的星空剪影效果的操作步骤
Photoshop制作浪漫的星空剪影效果的操作步骤01Apr2024
1、将照片导入到Photoshop中,双击背景图层使其解锁为图层0。2、用魔棒或者快速选择工具来抠选天空,若天空不好扣,可以用快速选择工具来抠选人物,按CTLR+SHIFT+I进行反相选择天空。3、选择好天空后按DEL删除天空部分。4、准备好星空的图片素材,并将其拖入到Photoshop中去,并将其置于任务图层的最下方。使用CTLR+T进行变换,让星空更好的符合人物图层。5、调整好后回到人物图层,进行最后一步,按【图像】-【调整】-【色相/饱和度】(快捷键CTRL+U)。将【明度】,调制-100
 11个用于提高排版水平的基于jquery的文字效果插件_jquery
11个用于提高排版水平的基于jquery的文字效果插件_jquery16May2016
我们都知道,在传统的排版当中使用DIV CSS来实现的话是很困难的,今天使用jquery插件,你可以实现卓越的排版效果,专门用于为您提高您的排版水平


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。