2443
2443非常实用的jQuery单页全屏垂直滚动特效代码,如今非常流行的特效代码,常用于产品功能介绍或者项目简介,此款jQuery插件滚动还是比较流畅,有些插件需要页面滚动到位才能切换页面,此特效还是比较流畅的。插件强大的自定义参数功能,支持手机端触屏以及支持切换的速度,值得学习使用。

 2547
2547手机百度专题页面单页全屏滚动切换JS特效代码,基于jQuery插件fullPage.min.js实现,还是很不错的特效。

 2271
2271猎豹安全浏览器专题页全屏滚动上下切换特效JS代码,滚动效果非常流畅,基于jQuery实现,从猎豹网站抓下来的效果,挺不错的专题引导页。

 1707
1707一款非常大气的全屏网站切换特效,点击顶部固定导航菜单链接自动切换到对应内容的jQuery全屏页面滚动导航切换效果。

 812
812相册上下无缝滚动展示特效是一款基于css3 keyframes属性制作的全屏相册图片单排列表布局上下无缝滚动,悬停图片滑动收缩展开全图预览效果代码。

 4004
4004HTML5美观大气全屏背景图滚动js特效代码,背景的切换,效果还是很美观的,可以用在后台登录页面,实现背景滚动的特效,php中文网推荐下载!

 2701
2701jQuery数字随机滚动抽奖特效代码,非常实用的JS抽奖特效,随机滚动数字,直到按下停止后,显示的数字则是中奖的号码,页面简单大气,非常适合公司活动抽奖,就看你的手气了。

 2229
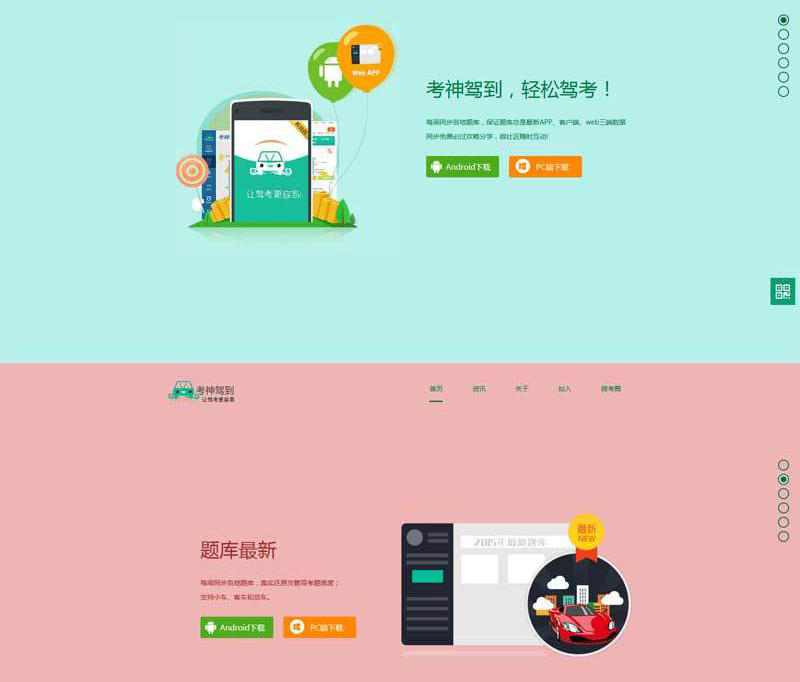
2229支持手机端的CSS3全屏上下滚动视差特效JS代码,非常不错的JS特效代码,支持手机响应式和PC端,支持鼠标滚轮上下滚动,这种特效代码非常的流行,特别是在微信微场景的使用中,常见这种特效代码,上下滚动加上CSS3动画效果就可以做出用户体验不错的产品介绍页之类的。

 2798
2798jQuery垂直竖向焦点图轮播特效代码,右边导航焦点切换,需要点击圆点或者上下箭头切换,当然大家可以优化下,支持鼠标滚动切换,用户体验就好更加的好,有兴趣的可以改造下。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。