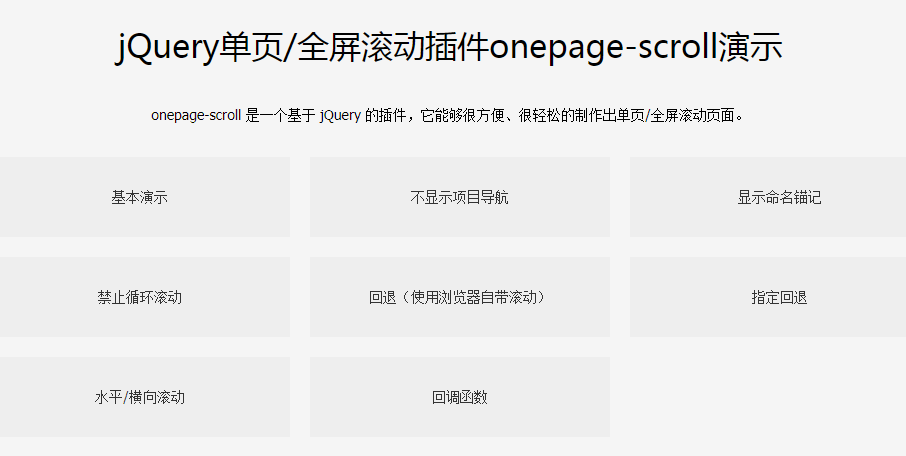
jQuery单页全屏滚动插件onepage-scorll
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery点击input触发什么事件吗
jquery点击input触发什么事件吗02Nov2022
点击input触发“焦点focus事件”,表示该input元素被选中,可以被操作,在页面屏幕中闪动的小竖线。在jquery中可以使用focus()方法触发或给元素绑定焦点事件,语法“$(selector).focus()”或“$(selector).focus(function)”。
 CSS 伪类中的 :focus 和 :active 有什么区别?
CSS 伪类中的 :focus 和 :active 有什么区别?17Nov2024
:focus 和 :active 之间的区别在 CSS 伪类领域,理解 :focus 和 :active 之间的细微差别可以...
 CSS 的 :focus 和 :active 伪类有什么区别?
CSS 的 :focus 和 :active 伪类有什么区别?13Nov2024
:focus 和 :active 伪类之间的区别理解 :focus 和 :active 状态之间的区别在工作时至关重要......
 JavaScript Focus() 函数可以以 `` 为目标吗?
JavaScript Focus() 函数可以以 `` 为目标吗?05Nov2024
JavaScript Focus() 函数可以针对 a 吗?尽管尝试在 a 上使用 focus() 函数,但它仍然没有响应......
 CSS 中 :focus 和 :active 有什么区别?
CSS 中 :focus 和 :active 有什么区别?20Nov2024
揭开 CSS 中 :focus 和 :active 的区别虽然 :focus 和 :active 乍一看可能是可以互换的,但深入研究...
 如何在不同浏览器中可靠地设置输入元素的焦点?
如何在不同浏览器中可靠地设置输入元素的焦点?01Nov2024
IE 和 Focus 事件问题 focus() 事件在 Internet Explorer 中可能不可靠。当尝试将光标焦点设置在输入元素上时...
 如何使用 JavaScript 的 focus() 函数使 DIV 可聚焦?
如何使用 JavaScript 的 focus() 函数使 DIV 可聚焦?05Nov2024
使用 JavaScript 的 focus() 函数的可聚焦 DIV 虽然 focus() 函数通常对输入字段或按钮等表单元素进行操作,但它...


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。