jQuery内嵌iframe导航菜单
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
16May2016
侧滑菜单在网站设计中应用比较广泛,在许多网站上都可以看到此种类型的菜单。本文给大家介绍jQuery+CSS实现一个侧滑导航菜单代码,需要的朋友参考下吧
16May2016
jQuery pageSlide 是一个可以让网页出现滚动效果的jQuery插件,它可以控制一个隐藏页面的显示和关闭。具体来说,就是当前页占一个完整页面,隐藏页是看不到的,你设置一个控制的地方,点击该控制时触发事件,隐藏的页面就滑出来,再次点击隐藏页面以外的地方,它就又关闭
 HTML、CSS和jQuery:制作一个漂亮的导航菜单
HTML、CSS和jQuery:制作一个漂亮的导航菜单24Oct2023
HTML、CSS和jQuery:制作一个漂亮的导航菜单导航菜单在网页设计中起着非常重要的作用,它不仅可以为访问者提供导航功能,还可以增加网站的用户体验。本文将介绍如何使用HTML、CSS和jQuery来制作一个漂亮的导航菜单,并附上具体的代码示例。一、HTML结构首先,我们需要使用HTML来创建导航菜单的结构。以下是一个简单的HTML导航菜单模板:<n
16May2016
我们将创建一个简单的jquery菜单,只要我们悬停在导航栏的区域里,将展示给我们的画面是:明亮的菜单在稍显黑暗的背景图中脱颖而出


Hot Tools

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

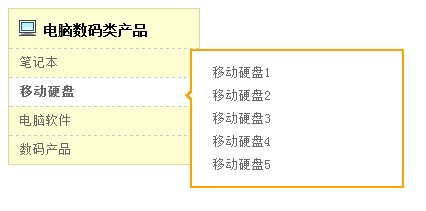
jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁