1845
1845jQuery可自定义高度图片瀑布流代码是一款支持自定义高度以及用URL地址直接添加图片的jQuery瀑布流特效。

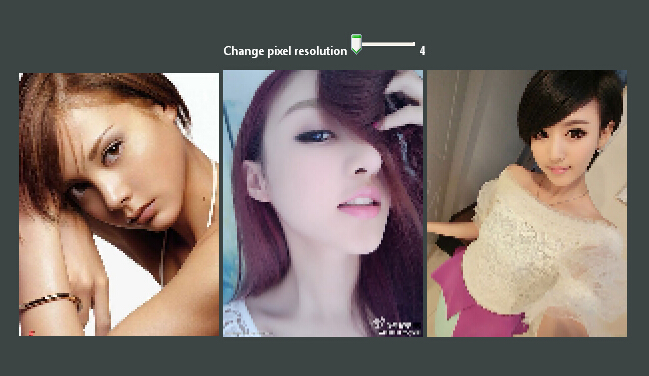
 2501
2501基于HTML5 canvas实现图片马赛克特效,非常不错的HTML5图片特效代码,支持自定义马赛克模糊程度,挺不错的H5页面特效,当然还需要JS的支持。

 2341
2341大气带左右按钮的焦点图轮播特效插件Slider.js,基于jQuery的插件,图片切换非常流畅切换按钮也非常的精致,支持自定义自动轮播时间,画布宽度等参数自定义功能。

 9658
9658支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

 3131
3131漂亮jQuery单选框/复选框美化插件Labelauty.js,支持自定义灰色按钮不可点、支持input控件定义选项直接提交后端即可获取数据还是非常方便的单选框/多选框美化JS插件,特别是在手机端使用,还是非常 适用的。

 4287
4287jQuery同宽网格瀑布流插件是一款支持自定义网格的宽度,可以图文显示,可以设置参数使一个元素容器分割成同宽的多列,同进有参数设置列与列间的间距。

 2443
2443非常实用的jQuery单页全屏垂直滚动特效代码,如今非常流行的特效代码,常用于产品功能介绍或者项目简介,此款jQuery插件滚动还是比较流畅,有些插件需要页面滚动到位才能切换页面,此特效还是比较流畅的。插件强大的自定义参数功能,支持手机端触屏以及支持切换的速度,值得学习使用。

 2005
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

 9847
9847jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。