
 1018
1018纯js编写,自定义右键菜单,支持图标、快捷键、支持配置型样式(json对象形式配置)和引入型样式(style标签中定义的样式或外部样式表样式)

 2284
2284path-slider.js是一款基于SVG路径运动的js轮播插件。该js轮播插件可以根据指定的SVG路径,分布排列多个DOM元素,然后使这些DOM元素在SVG路径上执行轮播动画。

 3609
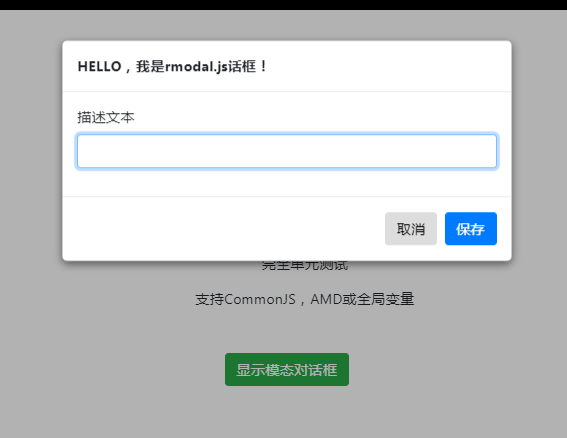
3609rmodal.js是一款带动画效果的js模态对话框插件。rmodal.js模态对话框插件压缩版本仅1.2kb,没有任何外部依赖,可以制作出带动画特效的模态对话框效果。它的特点还有: 使用简单,执行效率高。 纯js编写,没有任何外部依赖。 支持包括IE9+的所有现代浏览器。 可以和bootstrap和animate.css结合使用。 支持CommonJS AMD 或 globals。

 4010
4010简单实用原生js实现带缩略图文字说明左右轮播切换相册插件下载。一款基于原生JavaScript实现图片相册幻灯轮播图特效插件,没有引入任何jQuery库,短短数行原生php中文网实现。

 9847
9847jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效

 3131
3131漂亮jQuery单选框/复选框美化插件Labelauty.js,支持自定义灰色按钮不可点、支持input控件定义选项直接提交后端即可获取数据还是非常方便的单选框/多选框美化JS插件,特别是在手机端使用,还是非常 适用的。

 2005
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

 2846
2846previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。

 1862
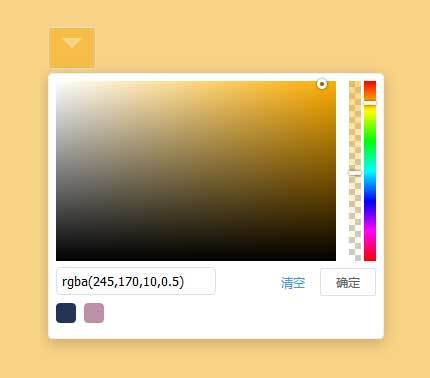
1862js封装实现的颜色选择器插件,简单好用。点击色块打开颜色板,支持rgb颜色表选择和默认色块选择功能。点击确定或取消当前选中颜色的选择器效果。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。