3131
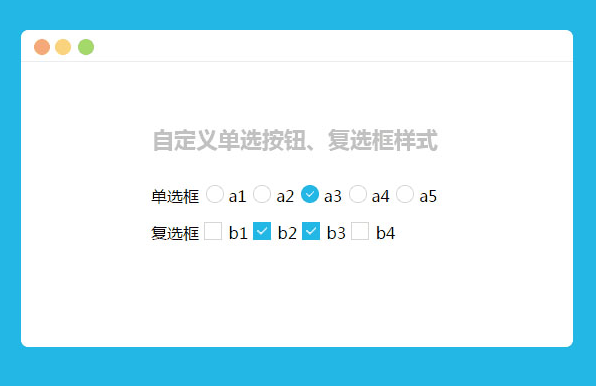
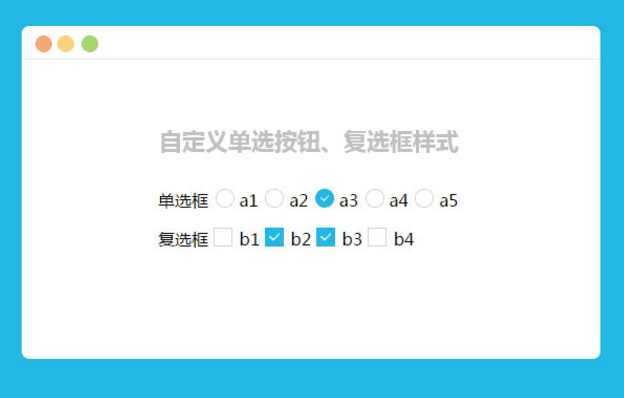
3131漂亮jQuery单选框/复选框美化插件Labelauty.js,支持自定义灰色按钮不可点、支持input控件定义选项直接提交后端即可获取数据还是非常方便的单选框/多选框美化JS插件,特别是在手机端使用,还是非常 适用的。

 2341
2341大气带左右按钮的焦点图轮播特效插件Slider.js,基于jQuery的插件,图片切换非常流畅切换按钮也非常的精致,支持自定义自动轮播时间,画布宽度等参数自定义功能。

 2005
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

 8300
8300简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

 9658
9658支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

 2443
2443非常实用的jQuery单页全屏垂直滚动特效代码,如今非常流行的特效代码,常用于产品功能介绍或者项目简介,此款jQuery插件滚动还是比较流畅,有些插件需要页面滚动到位才能切换页面,此特效还是比较流畅的。插件强大的自定义参数功能,支持手机端触屏以及支持切换的速度,值得学习使用。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。