Web 开发领域不断发展,近年来最令人兴奋的进步之一是将会话式 AI 集成到 Web 应用程序中。ChatGPT 是由 OpenAI 开发的一种功能强大的语言模型,能够理解和生成类似人类的文本。当与 ReactJS(用于构建用户界面的流行 JavaScript 库)结合使用时,开发人员可以创建具有智能、交互式聊天机器人和虚拟助手的 Web 应用程序。在本综合指南中,我们将探索将 ChatGPT 集成到 ReactJS 应用程序中的可能性和优势,并提供逐步说明。
ReactJS 和 ChatGPT 的强大功能
在深入探讨集成过程之前,让我们首先了解 ReactJS 和 ChatGPT 的优势和功能。
ReactJS:构建交互式用户界面
ReactJS 是用于构建用户界面的 JavaScript 库。它以其基于组件的架构而闻名,该架构允许开发人员创建可重用的 UI 组件,当底层数据发生变化时,这些组件可以高效地更新和渲染。React 的虚拟 DOM(文档对象模型)通过尽量减少对实际 DOM 的直接操作,确保最佳性能,从而带来更快、更流畅的用户体验。
ReactJS 的主要优势:
组件重用:创建和重用组件以简化开发。
高效更新:虚拟 DOM 仅有效地更新已更改的组件,从而提高性能。
社区和生态系统:有一个庞大的库和资源生态系统可用于支持 React 开发。
ChatGPT:OpenAI 的会话式 AI
ChatGPT 是 OpenAI 开发的一种语言模型。它经过训练,可以理解和生成文本,使其成为创建对话式代理、聊天机器人和虚拟助手的绝佳选择。ChatGPT 功能强大,可处理以下任务:回答问题、生成内容和进行自然语言对话。
ChatGPT 的主要优势:
语言理解:ChatGPT 可以理解人类语言,并根据上下文提供准确、有用的信息。
文本生成:ChatGPT 可以生成各种样式的文本,包括新闻文章、代码、诗歌和脚本。
对话能力:ChatGPT 能够进行自然语言对话,并根据用户的输入做出响应。
使用 ReactJS 和 ChatGPT 构建会话式 AI
将 ChatGPT 集成到 ReactJS 应用程序中可以创建动态、会话式用户界面。以下是一步一步的指南,使用 ReactJS 构建一个由 ChatGPT 驱动的聊天机器人:
步骤 1:设置开发环境
在开始之前,请确保您的系统上安装了 Node.js 和 npm(Node 包管理器)。这些工具对于管理依赖项和运行 React 应用程序至关重要。如果您还没有,可以从官方 Node.js 网站下载和安装它们。
安装 Node.js 和 npm 后,您可以使用以下命令创建一个新的 React 项目:
npx create-react-app chatbot-app
步骤 2:安装必要的包
您需要安装一些包来设置 ChatGPT 集成。在 React 项目目录中,安装所需包:
npm install axios react-chat-widget
axios 是一个用于进行 HTTP 请求的流行 JavaScript 库,您将使用它与 ChatGPT API 通信。
react-chat-widget 是一个聊天小部件组件库,可简化聊天机器人的 UI。
步骤 3:设置 ChatGPT API 密钥
要与 ChatGPT API 交互,您需要一个 API 密钥。您可以通过在 OpenAI 平台上注册来获取一个密钥。获得 API 密钥后,在项目目录中创建一个文件(您可以将其命名为 openai.js)以安全地存储您的 API 密钥:
// openai.js const apiKey = 'YOUR_API_KEY_HERE'; export default apiKey;
步骤 4:创建聊天机器人组件
现在,您可以开始在 React 中构建聊天机器人组件。在您的项目中创建一个新组件,例如 Chatbot.js,以管理聊天界面:
// Chatbot.js
import React, { Component } from 'react';
import axios from 'axios';
import apiKey from './openai';
class Chatbot extends Component {
constructor(props) {
super(props);
this.state = {
messages: [],
};
}
componentDidMount() {
this.addMessage('Hello! How can I assist you today?');
}
addMessage = (text, fromUser = false) => {
const newMessage = { text, fromUser };
this.setState((prevState) => ({
messages: [...prevState.messages, newMessage],
}));
};
handleUserInput = (text) => {
this.addMessage(text, true);
// 向 ChatGPT API 发出请求
axios
.post(
'https://api.openai.com/v1/engines/davinci-codex/completions',
{
prompt: text,
max_tokens: 50,
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`,
},
}
)
.then((response) => {
const botReply = response.data.choices[0].text;
this.addMessage(botReply);
})
.catch((error) => {
console.error('Error communicating with the ChatGPT API:', error);
this.addMessage('I apologize, but I am currently experiencing technical difficulties.');
});
};
render() {
return (
<div className="chatbot">
<div className="chatbot-container">
<div className="chatbot-messages">
{this.state.messages.map((message, index) => (
<div
key={index}
className={`chatbot-message ${message.fromUser ? 'user' : 'bot'}`}
>
{message.text}
</div>
))}
</div>
<input
type="text"
className="chatbot-input"
placeholder="Type a message..."
onKeyPress={(event) => {
if (event.key === 'Enter') {
this.handleUserInput(event.target.value);
event.target.value = '';
}
}}
/>
</div>
</div>
);
}
}
export default Chatbot;步骤 5:为您的聊天机器人设置样式
您可以根据您的应用程序的整体外观和感觉来设置聊天机器人组件的样式。使用 CSS 或您选择的样式库自定义聊天小部件的外观。
步骤 6:将聊天机器人添加到您的应用程序
要使用聊天机器人组件,请将其导入并将其包含在应用程序的主组件中:
// App.js
import React from 'react';
import './App.css';
import Chatbot from './Chatbot';
function App() {
return (
<div className="App">
<header className="App-header">
<h1 id="React-nbsp-Chatbot-nbsp-with-nbsp-ChatGPT">React Chatbot with ChatGPT</h1>
</header>
<main>
<Chatbot />
</main>
</div>
);
}
export default App;步骤 7:运行您的 React 应用程序
现在,您可以运行您的 React 应用程序以查看聊天机器人在操作中。在您的项目目录中,运行:
npm start
此命令将启动您的开发服务器,您可以使用 Web 浏览器访问您的应用程序。
最佳实践
在使用 React 和 ChatGPT 构建聊天机器人时,请考虑以下最佳实践,以创建无缝和用户友好的会话体验:
自然语言处理 (NLP):设计您的聊天机器人能够理解自然语言。使用 ChatGPT 的能力有效处理用户输入并提供上下文感知的响应。
用户中心设计:优先考虑用户体验和设计。确保聊天界面直观易用,并清楚地表明聊天机器人可以做什么。
错误处理:实施强大的错误处理来处理意外用户输入或技术问题。在聊天机器人遇到问题时,请优雅地通知用户。
个性化:利用 ChatGPT 提供个性化响应的能力。使用客户数据和上下文来定制响应和推荐。
测试和优化:定期使用不同场景测试您的聊天机器人,以改进其响应和行为。根据用户反馈和实际使用情况优化您的聊天机器人。
隐私和安全:与 ChatGPT 集成时,请安全地处理用户数据并遵守隐私法规。避免存储敏感信息。
将 ChatGPT 集成到 ReactJS 应用程序中为创建智能、会话式 Web 体验提供了令人兴奋的可能性。无论您是要构建用于客户支持的聊天机器人、用于电子商务的虚拟助手还是用于内容生成的内容生成器,ReactJS 和 ChatGPT 的协同作用可以让您为用户提供动态和交互式体验。
以上是将对话式 AI 构建到您的 Web 应用程序中的详细内容。更多信息请关注PHP中文网其他相关文章!
 大多数使用的10个功率BI图 - 分析VidhyaApr 16, 2025 pm 12:05 PM
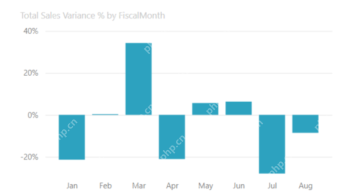
大多数使用的10个功率BI图 - 分析VidhyaApr 16, 2025 pm 12:05 PM用Microsoft Power BI图来利用数据可视化的功能 在当今数据驱动的世界中,有效地将复杂信息传达给非技术观众至关重要。 数据可视化桥接此差距,转换原始数据i
 AI的专家系统Apr 16, 2025 pm 12:00 PM
AI的专家系统Apr 16, 2025 pm 12:00 PM专家系统:深入研究AI的决策能力 想象一下,从医疗诊断到财务计划,都可以访问任何事情的专家建议。 这就是人工智能专家系统的力量。 这些系统模仿Pro
 三个最好的氛围编码器分解了这项代码中的AI革命Apr 16, 2025 am 11:58 AM
三个最好的氛围编码器分解了这项代码中的AI革命Apr 16, 2025 am 11:58 AM首先,很明显,这种情况正在迅速发生。各种公司都在谈论AI目前撰写的代码的比例,并且这些代码的比例正在迅速地增加。已经有很多工作流离失所
 跑道AI的Gen-4:AI蒙太奇如何超越荒谬Apr 16, 2025 am 11:45 AM
跑道AI的Gen-4:AI蒙太奇如何超越荒谬Apr 16, 2025 am 11:45 AM从数字营销到社交媒体的所有创意领域,电影业都站在技术十字路口。随着人工智能开始重塑视觉讲故事的各个方面并改变娱乐的景观
 如何注册5天ISRO AI免费课程? - 分析VidhyaApr 16, 2025 am 11:43 AM
如何注册5天ISRO AI免费课程? - 分析VidhyaApr 16, 2025 am 11:43 AMISRO的免费AI/ML在线课程:通向地理空间技术创新的门户 印度太空研究组织(ISRO)通过其印度遥感研究所(IIR)为学生和专业人士提供了绝佳的机会
 AI中的本地搜索算法Apr 16, 2025 am 11:40 AM
AI中的本地搜索算法Apr 16, 2025 am 11:40 AM本地搜索算法:综合指南 规划大规模活动需要有效的工作量分布。 当传统方法失败时,本地搜索算法提供了强大的解决方案。 本文探讨了爬山和模拟
 OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑Apr 16, 2025 am 11:37 AM
OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑Apr 16, 2025 am 11:37 AM该版本包括三种不同的型号,GPT-4.1,GPT-4.1 MINI和GPT-4.1 NANO,标志着向大语言模型景观内的特定任务优化迈进。这些模型并未立即替换诸如
 提示:chatgpt生成假护照Apr 16, 2025 am 11:35 AM
提示:chatgpt生成假护照Apr 16, 2025 am 11:35 AMChip Giant Nvidia周一表示,它将开始制造AI超级计算机(可以处理大量数据并运行复杂算法的机器),完全是在美国首次在美国境内。这一消息是在特朗普总统SI之后发布的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

Dreamweaver Mac版
视觉化网页开发工具






