如何使用 FabricJS 创建带有类的画布?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-08-23 21:05:041078浏览
在本文中,我们将了解如何使用 containerClass 属性创建一个带有类的画布。为了访问原生 HTML canvas 元素,我们可以在其上添加一个包装类。此类允许我们控制元素以根据要求添加交互性或样式。
语法
new fabric.Canvas(element: HTMLElement|String, { containerClass: String}: Object)参数
元素 - 此参数是
选项(可选) - 此参数是一个对象,它提供对我们的画布进行额外的定制。使用此参数可以更改与画布相关的颜色、光标、边框宽度和许多其他属性。 containerClass 就是其中之一,它将帮助我们将包装类添加到画布中。
示例 1
以下内容示例演示了如何使用 containerClass 属性创建 Canvas,然后检查 HTML DOM 以查看是否添加了该类。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>How to create a canvas with a class using FabricJS?</h2>
<p>Here we have used the containerClass property.</p>
<canvas id="canvas"> </canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "className",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
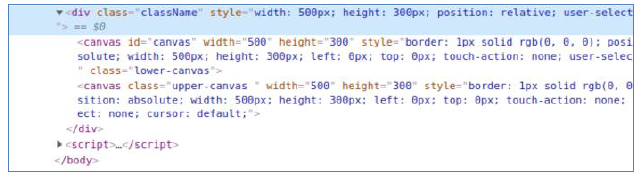
</html>现在打开开发工具 → 元素选项卡。在这里您会注意到我们提供的类名用作类的名称。

示例 2
让我们看一个使用 containerClass 属性创建 Canvas 的代码示例,然后使用该类向画布添加 CSS 样式。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
<style>
.demo {
background-color: #ffe4e1;
}
</style>
</head>
<body>
<h2> Creating a canvas with a class using FabricJS </h2>
<p> Here we have set a wrapper class and then used it to style our canvas. </p>
<canvas id="canvas"></canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "demo",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
</html>以上是如何使用 FabricJS 创建带有类的画布?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:tutorialspoint.com。如有侵权,请联系admin@php.cn删除

