本文实例讲述了JS密码生成与强度检测的方法。分享给大家供大家参考,具体如下:
1. 生成强密码
截图如下:

相关代码如下:
function getPwd(n)
{
var s = '';
while(n--)
s += String.fromCharCode(33 + Math.floor(Math.random()*(126-33)))
document.getElementById('txt1').value = s;
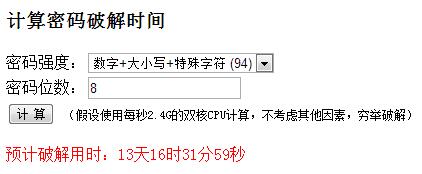
}2. 计算密码破解时间
截图如下:

相关代码如下:
function getTime()
{
var str = '预计破解用时:';
var selChar = document.getElementById('selChar');
var txtPwdLen = document.getElementById('txtPwdLen');
var num = Math.pow(parseInt(selChar.value), parseInt(txtPwdLen.value));
str += formatTime(num / (1024*1024*1024*2.4*2));
document.getElementById('span2').innerHTML = str;
}
function formatTime(s)
{
var str = '';
if(s= 1) str = s % 60 + '秒' + str;
s = Math.floor(s / 60);
if(s >= 1) str = s % 60 + '分' + str;
s = Math.floor(s / 60);
if(s >= 1) str = s % 24 + '时' + str;
s = Math.floor(s / 24);
if(s >= 1) str = s + '天' + str;
return str;
}3. 密码安全检测
截图如下:

相关代码如下:
function showPwd()
{
var p = document.getElementById('txt2').value;
if(p.length < 4)
{
showError('密码至少4位!');
return;
}
var o = checkPwd(p);
if(o.isSame)
{
showError('密码为重复字符!');
return;
}
for(var i=0; i1900 && year0 && month0 && day<32)
{
showError('不要使用日期作为密码!');
return;
}
}
}
var hasUpper = false;
var hasLow = false;
var hasNum = false;
var hasOther = false;
for(var i=0; i=65&&c=97&&c=48&&c<=57)hasNum=true;
else hasOther=true;
}
var pwdNum = 0;
if(hasUpper)pwdNum+=26;
if(hasLow)pwdNum+=26;
if(hasNum)pwdNum+=10;
if(hasOther)pwdNum+=32;
var num = Math.pow(pwdNum, p.length);
var str = '密码长度:' + p.length + ' 强度:' + pwdNum + ' 预计破解用时:' + formatTime(num / (1024*1024*1024*2.4*2));
var span1 = document.getElementById('span1');
span1.style.color = 'blue';
span1.innerHTML = str;
}4. 检测键盘是否大写锁定(Caps Lock键状态)
截图如下:

相关代码如下:
var $lock = false;
function checkCapsLock(fn)
{
document.documentElement.onkeypress = function(e)
{
var e = e || event;
var k = e.keyCode || e.which;
var s = e.shiftKey || (k == 16) || false;
if(k>=65&&k=97&&k<=122)$lock=s;
fn($lock);
}
document.documentElement.onkeyup = function(e)
{
var e = e || event;
var k = e.keyCode || e.which;
if(k==20)$lock = !$lock;
fn($lock);
}
} JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具





