怎么查询当前vue的版本
- 青灯夜游原创
- 2022-12-19 16:55:2932076浏览
查询当前vue版本的两种方法:1、在cmd控制台内,执行“npm list vue”命令查询版本,输出结果就是vue的版本号信息;2、在项目中找到并打开package.json文件,查找“dependencies”项即可看到vue的版本信息。

本教程操作环境:windows7系统、vue2版,DELL G3电脑。
查询当前vue的版本
注意:错误方式
在cmd控制台内,输入vue -V或者是vue --version可以查询版本

但这是vue脚手架vue-cli的版本,不是vue版本,被糊弄了。
正确方式
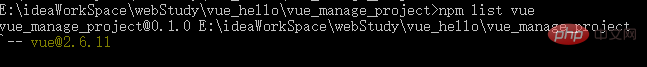
方法1、在cmd控制台内,执行npm list vue命令查询版本

方法2:打开package.json文件
去项目中,找到package.json文件,找"dependencies"然后就可以看到你装的vue的版本了
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.6.5",
"element-ui": "^2.14.1",
"vue": "^2.6.11",
"vue-resource": "^1.5.1"
},可以看到这里是2.6.11版本
以上是怎么查询当前vue的版本的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue适用多页面应用吗下一篇:vue运用了哪些模式

