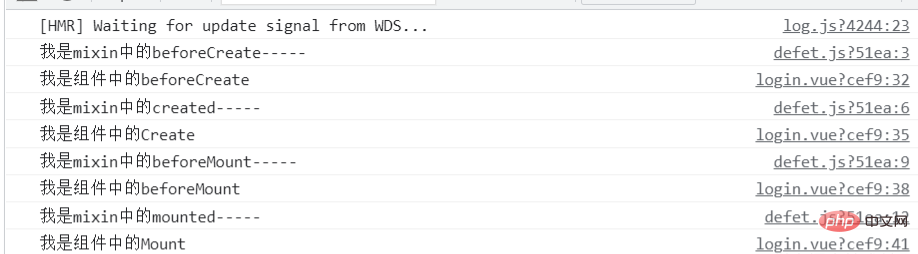
vue的混入可以使用生命周期。mixins(混入)中的生命周期会与引入mixins的组件的生命周期整合在一起调用,而且mixins中的生命周期函数会比引入mixins的组件调用的快。需要注意,多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突或覆盖。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
mixins(混入)基本介绍
我们在开发过程中,会遇到一些相同逻辑和功能的组件,我们不会在每一个组件中都写一套代码,这样会导致代码冗余。
mixins的作用就是将相同的逻辑和功能抽离出来,分成单个文件,组件只需引入mixins就可以实现相同功能。
mixins使用
也是在src文件夹中创建mixins文件夹,在里面去写对应的mixin.js文件。如下所示:

用一个js文件将vue的script部分抽离出来,如下所示:
data(){
return {}
},
methods:{},
computed:{},
filters:{}, created(){}, mounted(){
console.log("我是mixins");
}
}复制代码
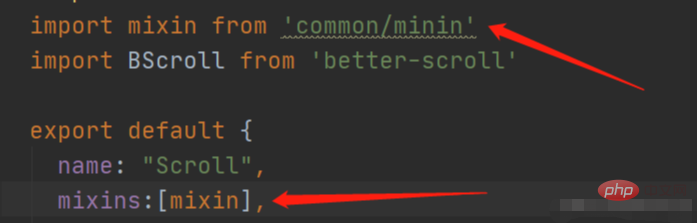
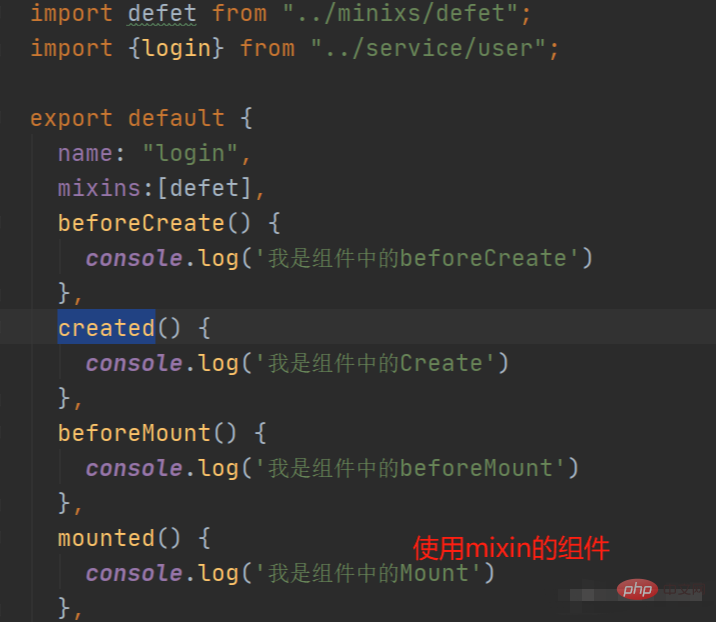
我们就可以在组件中引入mixin,去使用如下所示:

mixin的特性
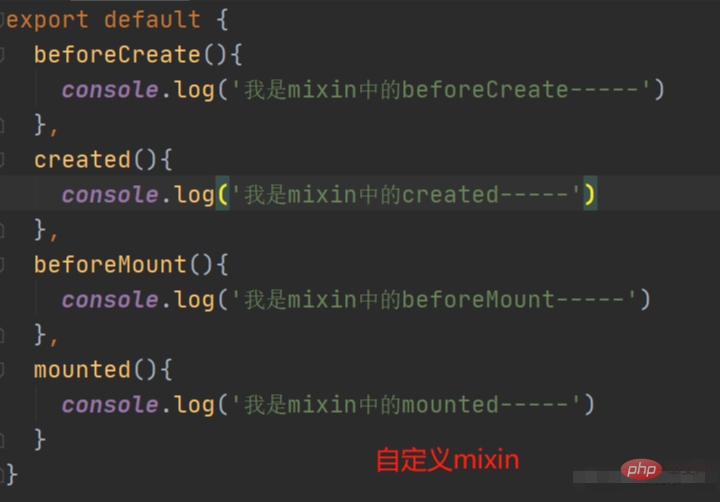
1.mixins中的生命周期会与引入mixins的组件的生命周期整合在一起调用,而且mixins中的生命周期函数会比引入mixins的组件调用的快。【相关推荐:vuejs视频教程、web前端开发】



2.组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。



3.不同mixin里的同名方法,按照引进的顺序,最后的覆盖前面的同名方法。
mixin的缺点
1、变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护。
组件里可以引入多个mixin,并直接隐式调用mixin里的变量/方法,这会让我们有时候混乱 区分不出这些变量和方法 分别是哪个mixin里的?
2、多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突或覆盖。
比如组件1中的方法要输出属性info,
但是组件2中也有同名属性info,且覆盖了组件1中的属性info,
那么当执行组件1中的方法时,输出的确实组件2中的属性,
这个我们可以避免,但是一不小心就会导致冲突,很容易制造混乱。
3、mixins和组件可能出现多对多的关系,复杂度较高
即一个组件可以引用多个mixins,一个mixins也可以被多个组件引用。
以上是vue的混入可以使用生命周期吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







