vue的导航链接组件是“router-link”。“b988a8fd72e5e0e42afffd18f951b277”组件支持用户在具有路由功能的应用中点击导航,通过to属性指定目标地址,语法为“1e8360fe72bbfaff7fdfdbd7b68d83bb...d625018d6d57dc2163f3a71531b24864”;默认渲染为带有正确连接的“3499910bf9dac5ae3c52d5ede7383485”标签,可以通过配置tag属性生成别的标签。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
vue的导航链接组件是“router-link”。
vue 组件router-link介绍
b988a8fd72e5e0e42afffd18f951b277组件支持用户在具有路由功能的应用中点击导航。通过to属性指定目标地址,默认渲染为带有正确连接的3499910bf9dac5ae3c52d5ede7383485标签,可以通过配置tag属性生成别的标签。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的css类名
router-link在哪?
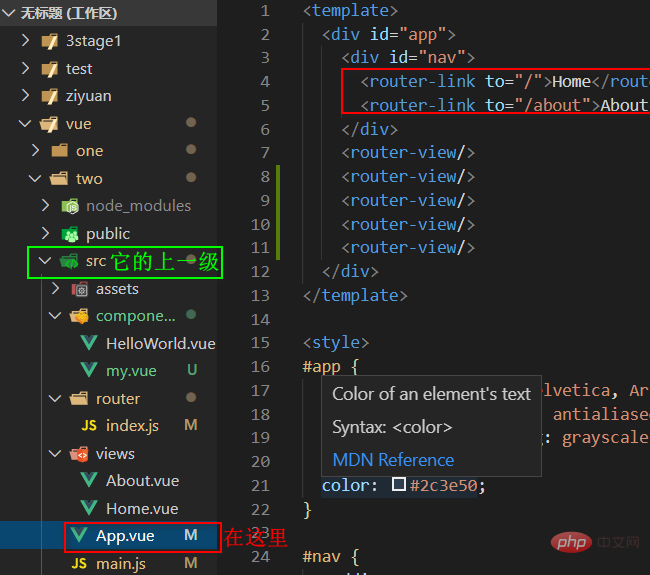
这里展示的主页面当中的 router-link
所以它在 App.vue 里面(为什么主页面写在 App里,不是应该写在 index.html里面吗?no no no,这里是将这个页面获得到的内容 渲染到 主页面)【相关推荐:vuejs入门教程、web前端】
在 App.vue里面你爱写在哪就在哪

router-link如何使用
你要创建好对应的组件
你要将你的组件写好对应的路由地址
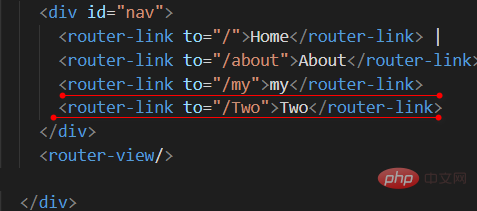
在 App.vue页面写入对应(链接)
写路由并且导入组件的详细过程上面的那篇文章里面有,这里只简单介绍一下
1、你要创建好对应的组件

2、你要将你的组件写好对应的路由地址

3、在 App.vue页面写入对应(链接)

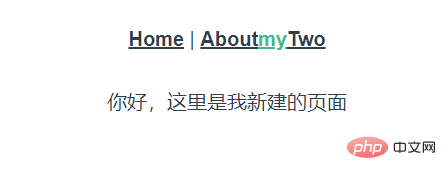
结果展示:

它里面的内容介绍
<router-link to="/">Home</router-link>
这里面 to 属性指定要跳转路由的path(地址栏内的地址).
这个里面的 to 要和你指定的path一致,不区分大小写
补充:a标签不可以,因为它是重新打开一个标签,他也能实现那个效果,只不过给人的感觉不像 router-link 那么友好
扩展知识:router-link的属性
b988a8fd72e5e0e42afffd18f951b277组件的属性有:
to 、replace、 append、 tag、 active-class、 exact 、 event、 exact-active-class
1、to(必选参数):类型string/location
表示目标路由的链接,该值可以是一个字符串,也可以是动态绑定的描述目标位置的对象
如下几种示例
//下面是字符串的形式
<router-link to="home">Home</router-link>
//下面几种为动态绑定,v-bind: 可以简写为:
<router-link :to="'index'">Home</router-link>
/*但注意这个组件的导出需要有类似下面的代码
export default {
name: 'App',
data(){
return {
index:'/'
}
}
}
*/
<router-link :to="{ path: '/home' }">Home</router-link>
/*
这个路径就是路由中配置的路径
*/
<router-link :to="{ name: 'User'}">User</router-link>
/*
在路由的配置的时候,添加一个name属性,例如:
routes: [
{
path:'/home',
name:'User',
component:home
}
]
*/2、tag
类型: string
默认值: "a"
如果想要 b988a8fd72e5e0e42afffd18f951b277 渲染成某种标签,例如 25edfb22a4f469ecb59f1190150159c6。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
<router-link :to="'index'"
tag="li"
event="mouseover">Home
</router-link>如果此时我们想要在这个li标签中添加a标签,如下所示,可以不为a标签添加href属性即可哦
<router-link :to="{name:'Home'}" tag="li">
<a>Home</a>
</router-link>在这种情况下,3499910bf9dac5ae3c52d5ede7383485 将作为真实的链接 (它会获得正确的 href 的),而 "激活时的CSS类名" 则设置到外层的 25edfb22a4f469ecb59f1190150159c6。
3、active-class
类型: string
默认值: "router-link-active"
设置 链接激活时使用的 CSS 类名。默认值可以通过路由的构造选项 linkActiveClass 来全局配置。
<router-link :to="{path:'/about'}"
active-class="activeClass"
>about</router-link>默认值通过路由的构造选项 linkActiveClass 来全局配置,如下示例:
export default new Router({
mode:'history',
linkActiveClass:'is-active',
routes: [
{
path:'/about',
component:about
}
]
})4、exact-active-class
类型: string
默认值: "router-link-exact-active"
配置当链接被精确匹配的时候应该激活的 class。注意默认值也是可以通过路由构造函数选项 linkExactActiveClass 进行全局配置的。
5、exact
类型: boolean
默认值: false
"是否激活" 默认类名的依据是 inclusive match (全包含匹配)。 举个例子,如果当前的路径是 /a 开头的,那么 9bd8fb4c3f8ffb49ad3b73c2d5cbbe3e 也会被设置 CSS 类名。
按照这个规则,每个路由都会激活fe6d2595e1ccaf5e073ca04f6f49d67f!想要链接使用 "exact 匹配模式",则使用 exact 属性:
<li><router-link to="/">全局匹配</router-link></li>
<li><router-link to="/" exact>严格匹配</router-link></li>简单点说,第一个的话,如果地址是/aa,或/aa/bb,……都会匹配成功,
但加上exact,只有当地址是/时被匹配,其他都不会匹配成功
6、event
类型: string | Array98c455a79ddfebb79781bff588e7b37e
默认值: 'click'
声明可以用来触发导航的事件。可以是一个字符串。
<router-link to="/document" event="mouseover">document</router-link>
如果我们不加event,那么默认情况下是当我们点击document的时候,跳转到相应的页面,但当我们加上event的时候,就可以改变触发导航的事件,比如鼠标移入事件
7、replace
类型: boolean
默认值: false
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),于是导航后不会留下 history 记录。
8、append
类型: boolean
默认值: false
设置 append 属性后,则在当前 (相对) 路径前添加基路径
【相关推荐:vuejs视频教程】
以上是vue的导航链接组件是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)
 CSS ID和类:常见错误May 13, 2025 am 12:11 AM
CSS ID和类:常见错误May 13, 2025 am 12:11 AMIDsshouldbeusedforJavaScripthooks,whileclassesarebetterforstyling.1)Useclassesforstylingtoallowforeasierreuseandavoidspecificityissues.2)UseIDsforJavaScripthookstouniquelyidentifyelements.3)Avoiddeepnestingtokeepselectorssimpleandimproveperformance.4
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具





