在之前的文章《实用Excel技巧分享:两种快捷制作工资条的方法》中,我们学习了两种最快捷的工资条制作方法。而今天分享Excel制作动态甘特图的方法,快来看看!

甘特图主要用于展示工作进度状态。以可视化方式,显示阶段列表、阶段在时间上的先后顺序和阶段持续时间。这样可以直观地看出某一阶段何时进行、进展和预期的对比,便于项目管理者实时掌握项目进展。甘特图用途广泛,在建筑、汽车、IT、化工、机械等领域都有应用。
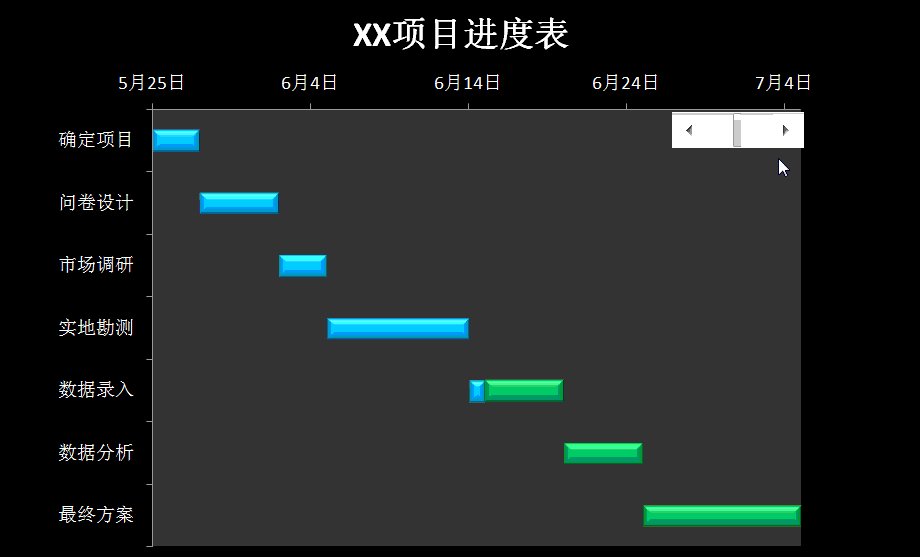
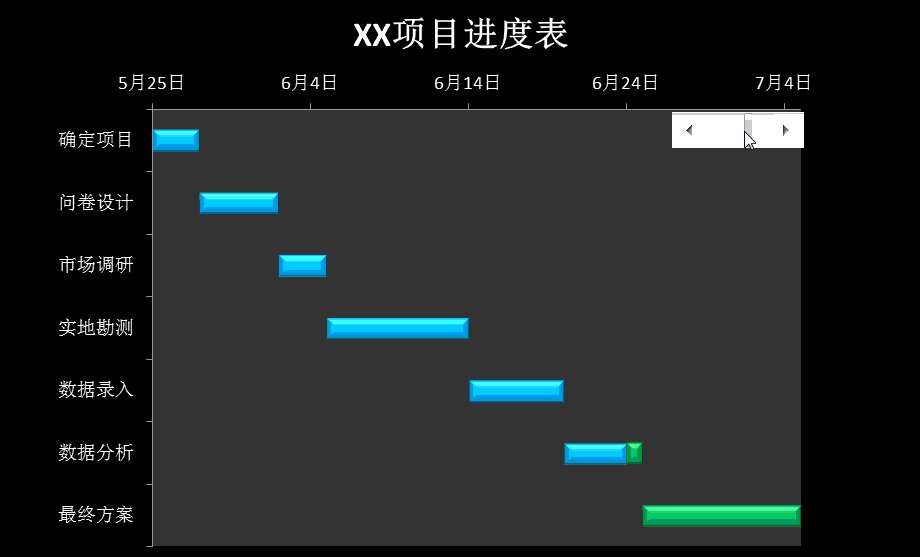
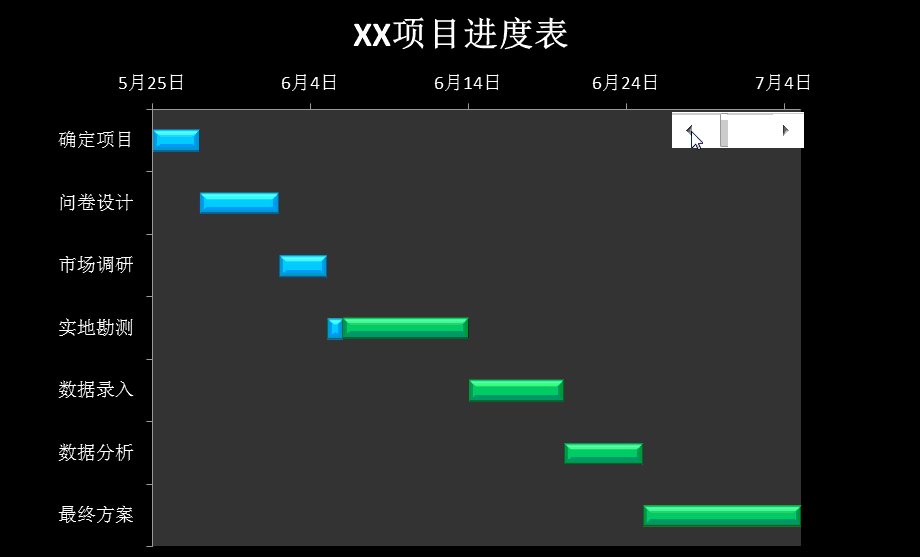
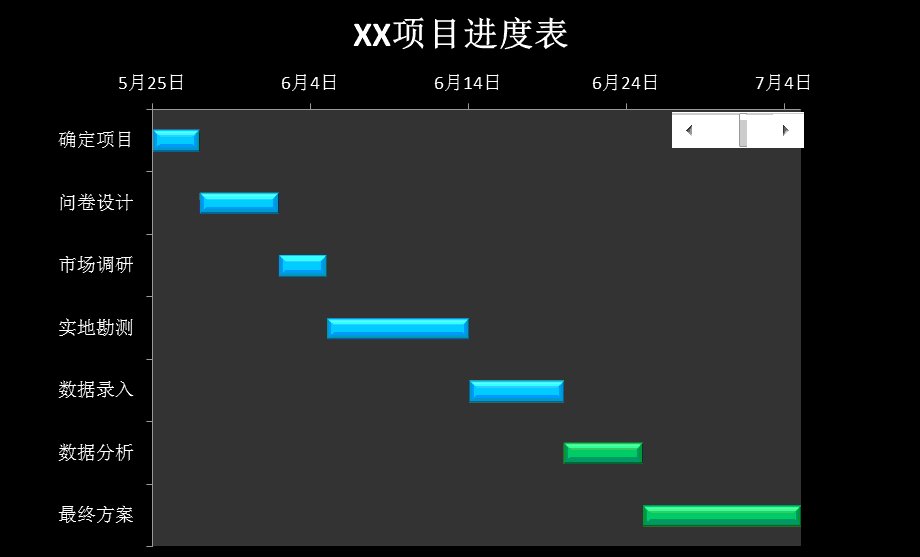
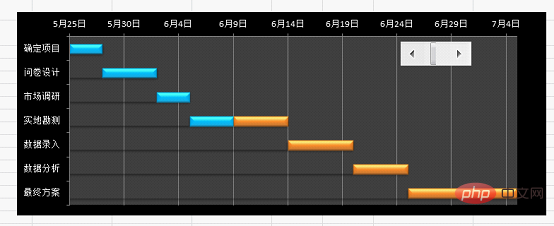
制作甘特图的软件很多,如Visio、Project等专业软件。其实用Excel也可以制作出一个带有浓郁商务风格的动态甘特图,先看看最终的效果吧:

下面用2010版本讲解主要步骤。
一、数据源的准备

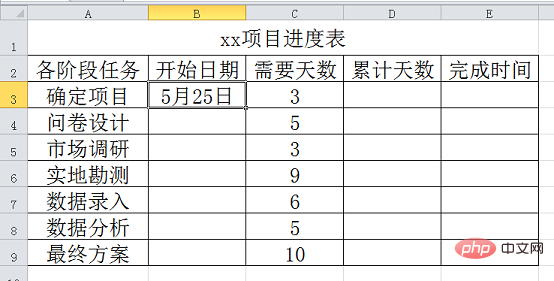
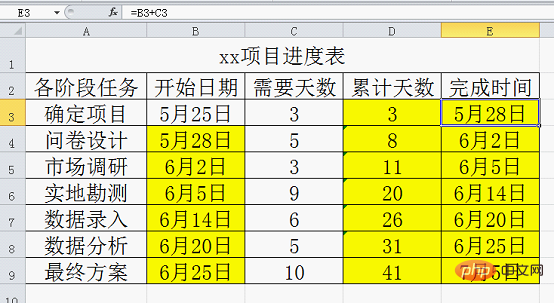
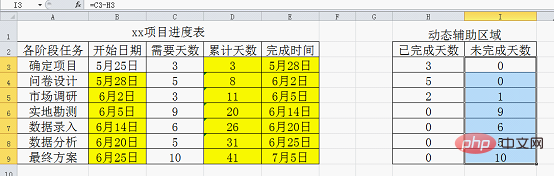
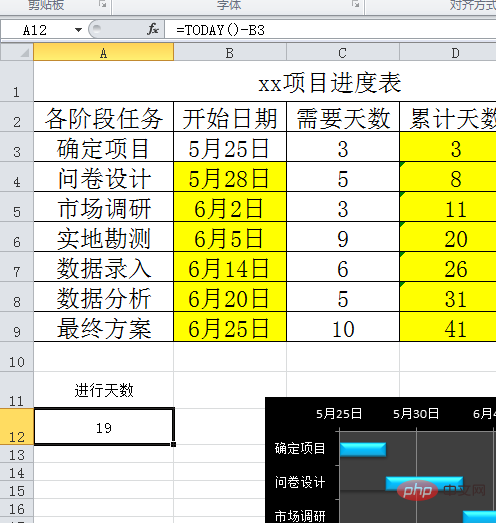
在制作甘特图之前,需要确定一些基本信息:阶段任务、开始日期、每个阶段需要的天数,如上图所示,其他空白处均由公式计算得出。
1、开始日期
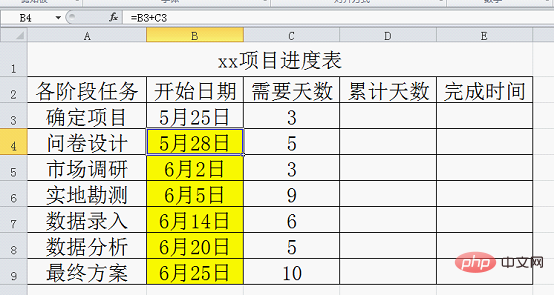
公式很简单,在B4单元格输入=B3+C3,下拉即可:

2、累计天数
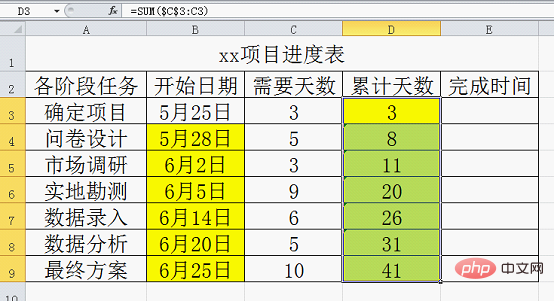
这里是SUM函数的一个经典用法,累计求和的公式运用,在D3单元格输入公式
=SUM($C$3:C3),下拉。
注意求和范围的起点(第一个C3)使用了绝对引用,终点没有使用绝对引用,这样在公式下拉的时候,求和范围就会依次递增。

3、完成时间
这个公式也很简单,在E3单元格输入=B3+C3下拉即可。

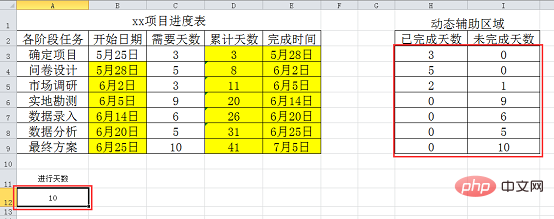
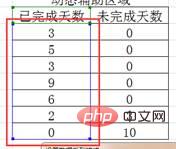
以上是基本数据的做法,要做出一个动态的甘特图,还需要一些辅助数据,如下图所示:

A12单元格是一个手动输入的数字,根据这个数字,利用公式计算出“已完成天数”和“未完成天数”,来看看这两个地方的公式:
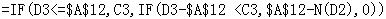
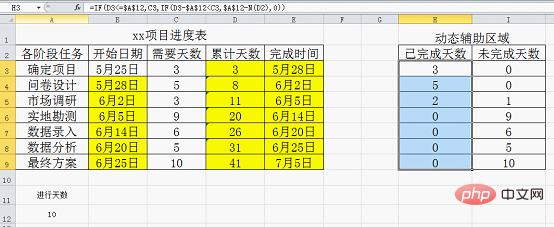
4、各阶段已完成天数
H2单元格输入公式:

然后向下填充。
简单解释一下这个公式的作用。
首先,计算各阶段已完成天数,是固定与进行天数A12进行比较计算,所以公式中A12采用了绝对引用$A$12。
其次,公式主要用到了IF函数,通过比较某阶段的累计天数(如市场调研阶段累计天数D5)与A12单元格的大小来确定该阶段的完成天数。如果D5<=A12,则返回第二参数C5也就是所需天数;如果D5>A12,则继续判断D5与A12的差是否小于需要天数C5,若小于,返回第二参数A12- N(D4),若大于则返回0。在表格中可以看到,如果进行天数为10,D5>10,并且D5-10=1,小于C5,所以完成天数等于A12-N(D4)=10-D4=10-8=2,也就是市场调研项目只进行了2天。

这个公式是整个图表数据中非常重要的一环,暂时不理解的话会套用即可。
5、未完成天数
这个公式就非常简单了,I3单元格输入=C3-H3,下拉即可。也就是未完成天数=需要天数-已完成天数。

至此,动态甘特图的数据源就构造完成了。下面进入作图环节,各个版本的界面可能会有所不同,我们以Excel2010版进行截图演示。
二、基本图表的制作
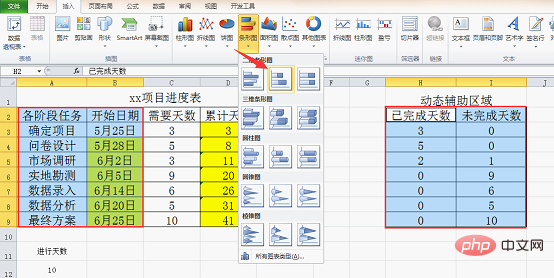
选择A2:B9区域,按住Ctrl键再选择H2:I9区域,然后插入条形图下的堆积条形图:

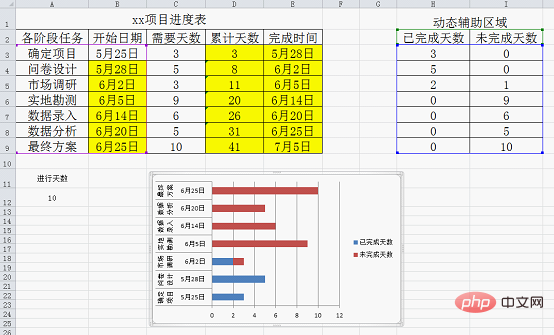
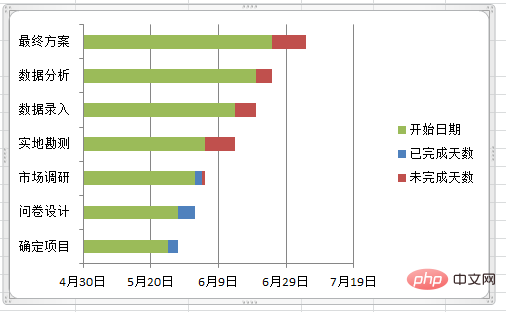
完成后效果为:

点击图表工具下的设计-选择数据(如果没有看到图表工具,单击刚才插入的图就有了):

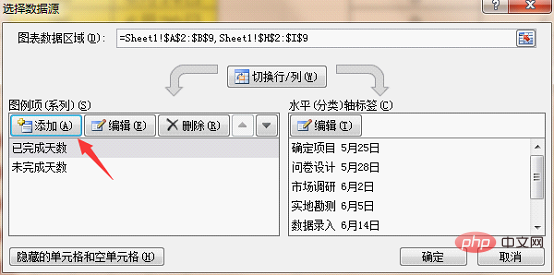
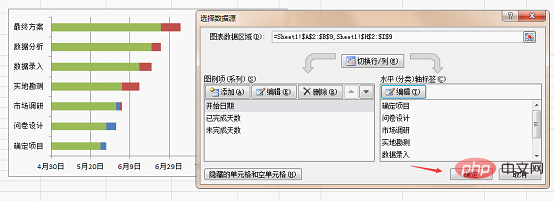
在弹出的“选择数据源”对话框中点击“添加”按钮:

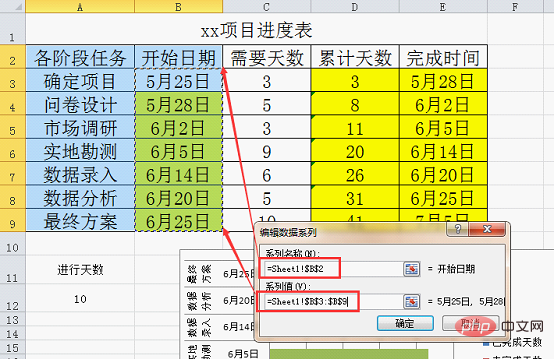
在弹出的“编辑数据系列”对话框中,系列名称处选择B2单元格,系列值处将原有的内容删除后选择B3:B9单元格区域,点击“确定”:

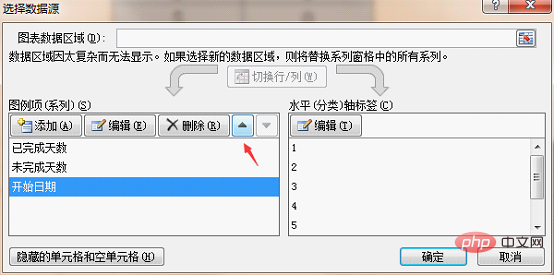
在“选择数据源”对话框中选中“开始日期”单击“上移”按钮将开始日期移到最上面:

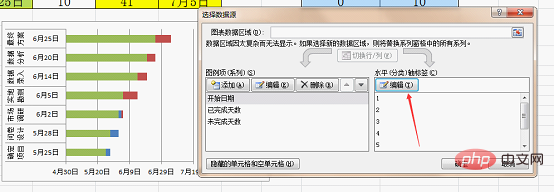
接下来点击“水平(分类)轴标签”选项区里的“编辑”按钮:

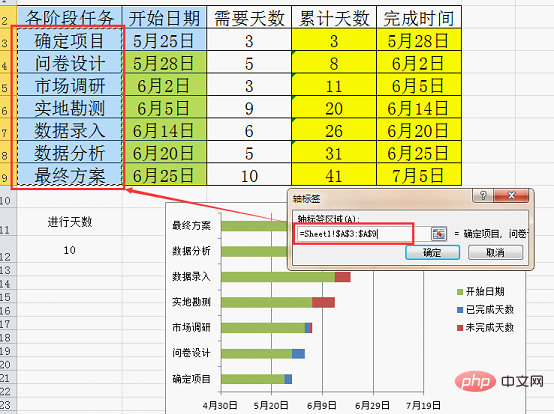
轴标签区域选择A3:A9单元格区域,然后单击“确定”:

点击“确定”关闭“选择数据源”对话框:

完成后效果是这样的:

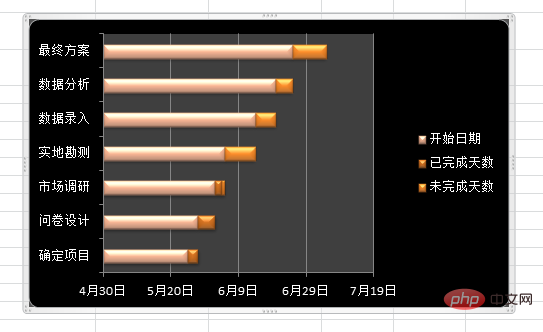
选择一个喜欢的图表样式:

比如我选择了这个:

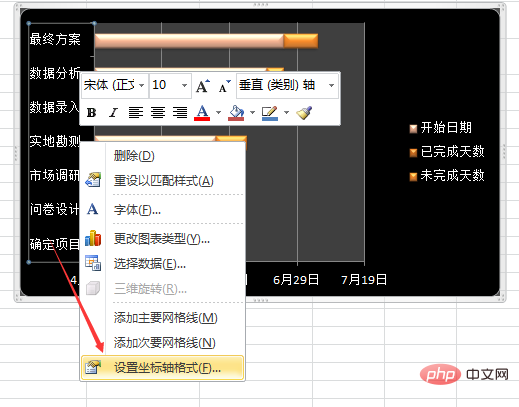
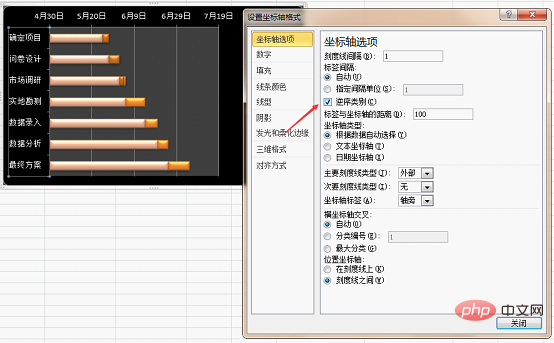
有些朋友可能发现一个问题,这个图出来的顺序与我们希望的正好相反,确定项目是第一步应该在最上面,最终方案是最后一步,应该在最下面。因此需要继续进行调整,右击纵坐标,从弹出的快捷菜单里选择“设置坐标轴格式”:

勾选“逆序类别”复选项,然后点“关闭”:

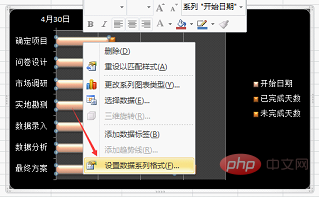
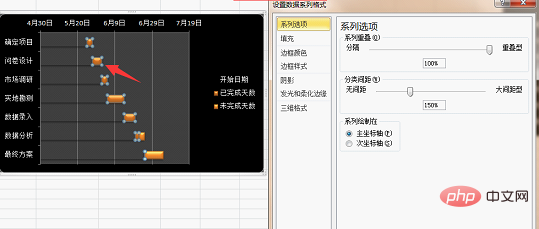
在系列“开始日期”上单击右键,从弹出的菜单中选择“设置数据系列格式”:

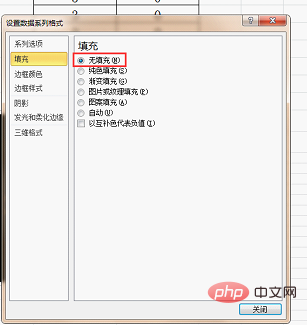
填充类型选择“无填充”:

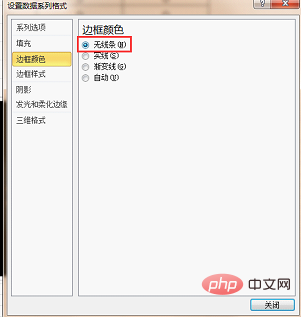
边框颜色选择“无线条”:

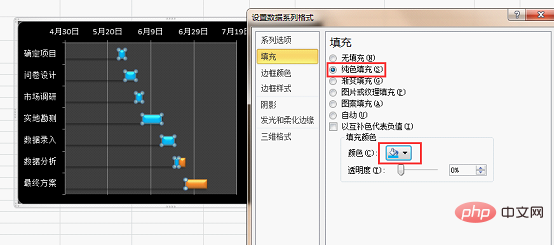
不要关闭这个窗口,直接选择下一个系列(已完成天数),从数据中也可以看到选中的内容发生了变化:


对这个系列填充类型设置为“纯色填充”,并设置一种喜欢的颜色:

选择适当的颜色后,在图中就能看到两种颜色。如果需要对第三个系列设置颜色的话也是同样的方法。
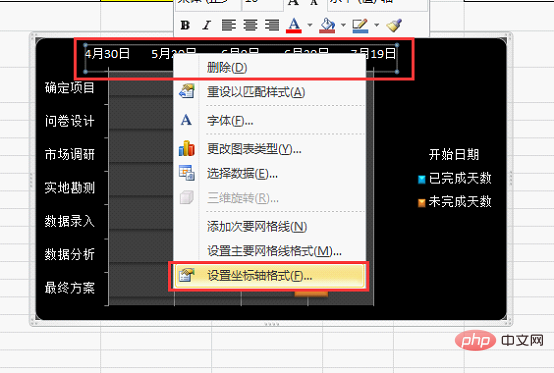
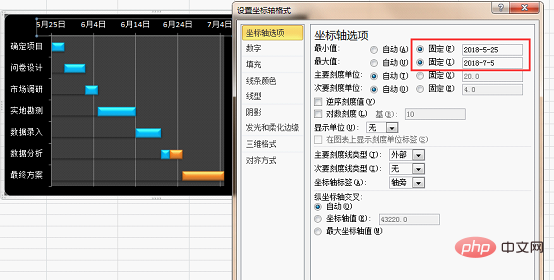
接下来需要设置时间轴,在图表上方的日期那里点击右键,选择“设置坐标轴格式”:

在坐标轴选项中,设置最小值和最大值为固定方式,最小值输入项目的开始日期,最大值输入项目的结束日期:

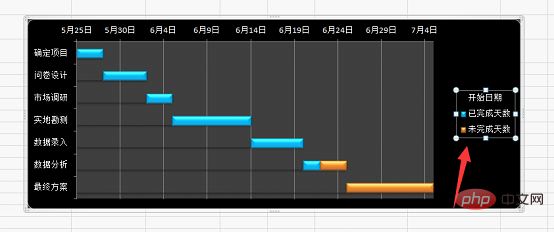
将图表拉宽到合适的大小,删除右侧的图例:

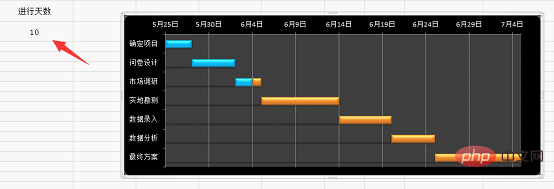
我们手动输入这个天数,可以看到图表会发生相应的变化。

至此,一个静态的甘特图就完成了。接下来学习如何将这个静态的图变成一个动态图表。
三、动态图表的完成
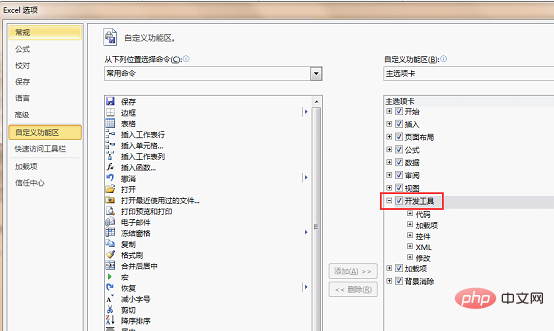
所谓动态图表,一般都使用控件按钮来调整数据的变化,因此我们先要添加“开发工具”选项卡。(界面中已有“开发工具”选项卡的,忽略这一步。)以2010版为例,选择“文件”→“选项”命令,在“Excel选项”中自定义功能区,勾选右侧的“开发工具”,然后单击“确定”:

在我们的Excel工具栏中就会看到“开发工具”选项卡的内容了。

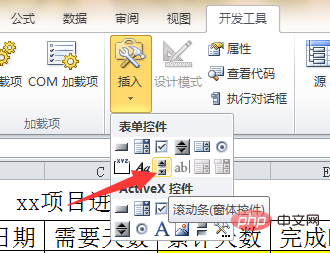
添加完成后,在“插入”里选择“滚动条(窗体控件)”按钮:

在表格中的任意位置拖动出一个大小适合的区域,就完成了按钮的添加。

点击右键,选择“设置控件格式”:

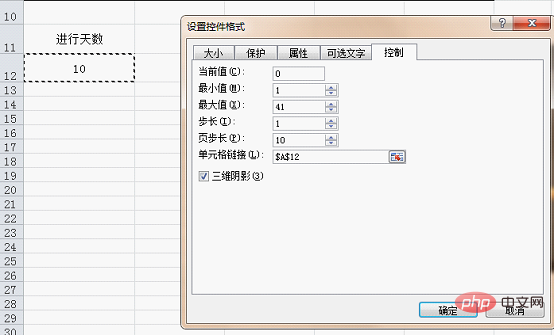
在“控制”选项卡中,分别设置以下内容:最小值1,最大值41,单元格链接选择A12,点击“确定”。

将这个按钮移动至图表中,点击按钮就能看到效果了。

在实际应用中,使用控件来控制甘特图的意义并不大,更为合理的用法是使用公式=TODAY()-B3来计算进行天数(A12)。这样做的好处是每天打开表格看到的都是截止到当天的进度。

小结,通过今天的学习,我们了解到以下要点:
在很多图表的制作过程中,仅仅有基础数据是远远不够的,还需要使用公式来完善辅助数据,这样才能使图表更加符合实际需求;
甘特图是利用了堆积条形图来制作的,整个过程看起来繁琐,熟练的话也就是几分钟的事情,特别是其中一些常用的技巧,例如隐藏某个系列,留出空白位置,这在一些高级的图表中是经常用到的;
动态按钮的添加方法,在整个制作过程中反而是技术含量最低的,只要数据源构建得合理,每个静态图都可以变成一个高大上的动态图表;
关于图表的美化,这是一个最简单也是最难的问题,因为每个人的审美观都不同。笔者建议美化需把握一个基本原则:能够有效地表达出数据的核心信息即可,不能太花哨太复杂。毕竟图表是为了更直观地体现数据,为经营决策提供帮助,而不是电脑绘画比赛。
相关学习推荐:excel教程
以上是实用Excel技巧分享:制作动态的甘特图的详细内容。更多信息请关注PHP中文网其他相关文章!
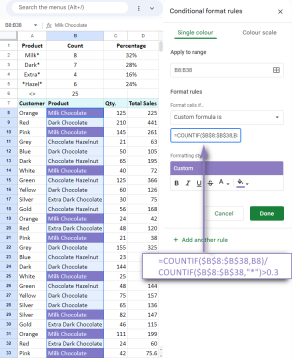
 Google电子表格Countif函数带有公式示例Apr 11, 2025 pm 12:03 PM
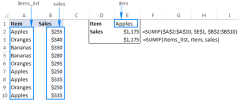
Google电子表格Countif函数带有公式示例Apr 11, 2025 pm 12:03 PMGoogle主张Countif:综合指南 本指南探讨了Google表中的多功能Countif函数,展示了其超出简单单元格计数的应用程序。 我们将介绍从精确和部分比赛到Han的各种情况
 Excel共享工作簿:如何为多个用户共享Excel文件Apr 11, 2025 am 11:58 AM
Excel共享工作簿:如何为多个用户共享Excel文件Apr 11, 2025 am 11:58 AM本教程提供了共享Excel工作簿,涵盖各种方法,访问控制和冲突解决方案的综合指南。 现代Excel版本(2010年,2013年,2016年及以后)简化了协作编辑,消除了M的需求
 如何将Excel转换为JPG-保存.xls或.xlsx作为图像文件Apr 11, 2025 am 11:31 AM
如何将Excel转换为JPG-保存.xls或.xlsx作为图像文件Apr 11, 2025 am 11:31 AM本教程探讨了将.xls文件转换为.jpg映像的各种方法,包括内置的Windows工具和免费的在线转换器。 需要创建演示文稿,安全共享电子表格数据或设计文档吗?转换哟
 excel名称和命名范围:如何定义和使用公式Apr 11, 2025 am 11:13 AM
excel名称和命名范围:如何定义和使用公式Apr 11, 2025 am 11:13 AM本教程阐明了Excel名称的功能,并演示了如何定义单元格,范围,常数或公式的名称。 它还涵盖编辑,过滤和删除定义的名称。 Excel名称虽然非常有用,但通常是泛滥的
 标准偏差Excel:功能和公式示例Apr 11, 2025 am 11:01 AM
标准偏差Excel:功能和公式示例Apr 11, 2025 am 11:01 AM本教程阐明了平均值的标准偏差和标准误差之间的区别,指导您掌握标准偏差计算的最佳Excel函数。 在描述性统计中,平均值和标准偏差为interinsi
 Excel中的平方根:SQRT功能和其他方式Apr 11, 2025 am 10:34 AM
Excel中的平方根:SQRT功能和其他方式Apr 11, 2025 am 10:34 AM该Excel教程演示了如何计算正方根和n根。 找到平方根是常见的数学操作,Excel提供了几种方法。 计算Excel中正方根的方法: 使用SQRT函数:
 Google表基础知识:了解如何使用Google电子表格Apr 11, 2025 am 10:23 AM
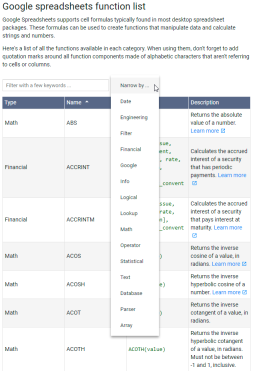
Google表基础知识:了解如何使用Google电子表格Apr 11, 2025 am 10:23 AM解锁Google表的力量:初学者指南 本教程介绍了Google Sheets的基础,这是MS Excel的强大而多才多艺的替代品。 了解如何轻松管理电子表格,利用关键功能并协作


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中