node实战之开发一个mycli命令行工具
- 青灯夜游转载
- 2022-06-06 18:58:542633浏览
本篇文章手把手带大家了解一个node实战,聊聊怎么基于node制作一个mycli命令行工具/脚手架,希望对大家有所帮助!

初始化
首先要确保电脑上有node.js的环境
命令行执行下面代码,初始化一个package.json文件
npm init -y
此时,命令行执行mycli 肯定会报错。

配置自定义命令
package.json 添加bin字段,关联mycli命令
- 每一条命令对应一个可执行文件
"bin": {
"mycli": "./test.js"
},- 新建
/test.js文件
console.log("mycli命令执行成功");- 需要
install安装命令,但是项目还没有发布到npm,所以暂时先用npm link命令,把mycli命令关联到全局。
此时命令行再执行 mycli就不会再报错。

脚本配置
test.js文件:
console.log("mycli命令执行成功");然后再执行 mycli,此时会出现一个提示错误的弹窗

这是因为,执行mycli命令的时候相当于让计算机执行了这个文件,而计算机系统是无法直接执行js文件的,这就需要我们在脚本代码第一行加入一个配置,指定计算机上的node.js程序来执行这个js脚本文件。
#!/usr/bin/env node
由于更改了执行环境,需要删除之前link到的文件,文件位置可能是C:\Program Files\nodejs\node_modules,找到mycli删除,然后再重新执行npm link。
现在控制台再来执行mycli,可以看到控制台正确打印。
相关工具包的使用
-
Chalk命令行输出五颜六色的字体 -
Ora加载中loading的效果,类似的还有progress库 -
commander设计命令 -
inquirer交互功能(如:提问...)
Chalk
- 安装
npm install chalk@4.1.2 -S
- 使用 test.js
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
- 安装
npm install ora@4.0.3 -S
- 使用 test.js
const ora = require("ora");
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 2000)- 常用api
-
start开始加载 -
stop停止加载 -
succeed结束加载并带有成功的样式
-

commander
开发中经常使用的命令,如vue -V git --version vue create等命令,想要实现这样的命令需要用到commander这个库。
使用的命令后面带的-V --help 等,可以理解为是命令的参数,那么我们就需要获取到这些参数,通过判断参数的不同来处理不同的事件。
那在node环境中,可以通过process.argv来获取到这个参数。而commander库,帮助我们封装好了一些方法,不用我们自己去判断用户输入携带的指令是什么。
- 安装
npm install commander@8.2.0 -S
- 使用
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面安装完成之后,commander会自动提供给我们一些命令,如--help,下面来测试一下:
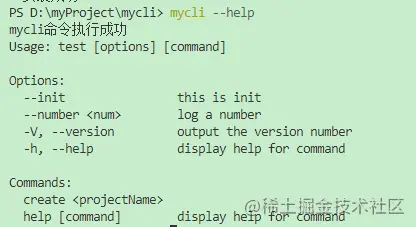
mycli --help
- 提供了设置版本号的方法
commander.version("1.0.0");执行 mycli -V可以看到控制台打印了 1.0.0版本号。
自定义指令方法
commander.option(指令名, 描述, 回调函数)
- 把上面写过的一些功能配置到
--init指令:
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
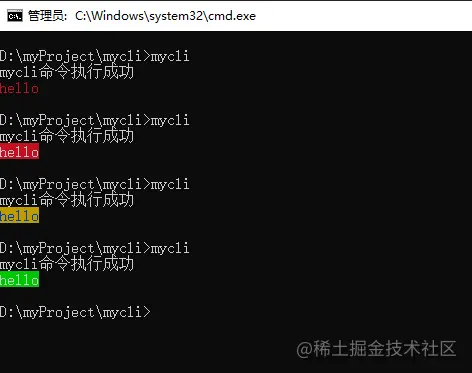
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 1000)
})现在执行mycli --init测试:

- 在指令中传递参数的写法
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})f0b2417ea7f70d4e2aa98099157b4694表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。
自定义命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})执行 mycli create xx 回车,控制台可以看到 输出了xx。
查看帮助
执行 mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。

inquirer
- 安装
npm install inquirer -S
-
prompt提问的方法
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})type表示问题的类型,取值可能是:input, number, password, editor等。
answer 是 {username: 输入的值}
- type是输入类型的
input
const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})- type是判断类型的
confirm
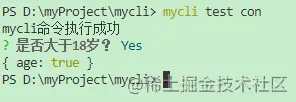
commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})输入y或n来进行判断。

- type是单选类型
list
commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})执行 mycli testlist 命令:

下载模板
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
- 使用
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl 为要将模板下载到什么目录下。第三个参数clone 是否要用git clone下载。第四个参数 为下载完成执行的一些事情。
- 结合
command方法使用
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})执行 mycli create pro 回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。
代码地址
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
以上是node实战之开发一个mycli命令行工具的详细内容。更多信息请关注PHP中文网其他相关文章!

