Node.js 如何实现异步资源上下文共享?下面本篇文章给大家介绍一下Node实现异步资源上下文共享的方法,聊聊异步资源上下文共享对我们来说有什么用,希望对大家有所帮助!

异步资源上下文共享,意味在一次网络请求生命周期或异步资源调用链中共享上下文数据。
回答这个问题之前,首先我们要先理解什么是异步资源。
异步资源
异步资源可以理解为是有回调的对象,比如但不限于 Promises、Timeouts、TCPWrap、UDP 等。详见异步资源的类型列表。
官方定义如下:
An asynchronous resource represents an object with an associated callback. This callback may be called multiple times, such as the 'connection' event in net.createServer(), or just a single time like in fs.open(). A resource can also be closed before the callback is called.
AsyncLocalStorage
这里介绍 Node.js 官方提供的异步上下文共享方案 AsyncLocalStorage,该特性在 16.4.0 之前还是实验特性,16.4.0 之后已经稳定。
AsyncLocalStorage 可以在异步操作链中共享数据。
AsyncLocalStorage 实例 asyncLocalStorage 有以下几个主要方法:
- disable() 禁用 asyncLocalStorage;
- getStore() 返回当前上下文 store,该 store 须通过 asyncLocalStorage.run() 或 asyncLocalStorage.enterWith() 来进行异步上下文初始化;
- enterWith(store) 通过该方法传入上下文 store,在后续所有的异步调用中均可以获取该 store;
示例:
const store = { id: 1 };
// Replaces previous store with the given store object
asyncLocalStorage.enterWith(store);
asyncLocalStorage.getStore(); // Returns the store object
someAsyncOperation(() => {
asyncLocalStorage.getStore(); // Returns the same object
});- run(store, callback[, ...args]) 通过 run 来指定上下文 store 和其生效的 callback 函数,该 store 将只能在该callback 函数中被获取到。
- exit(callback[, ...args])
asyncLocalStorage.run() 函数第一个参数是存储我们在异步调用中所需要访问的共享数据,第二个参数是一个异步函数。
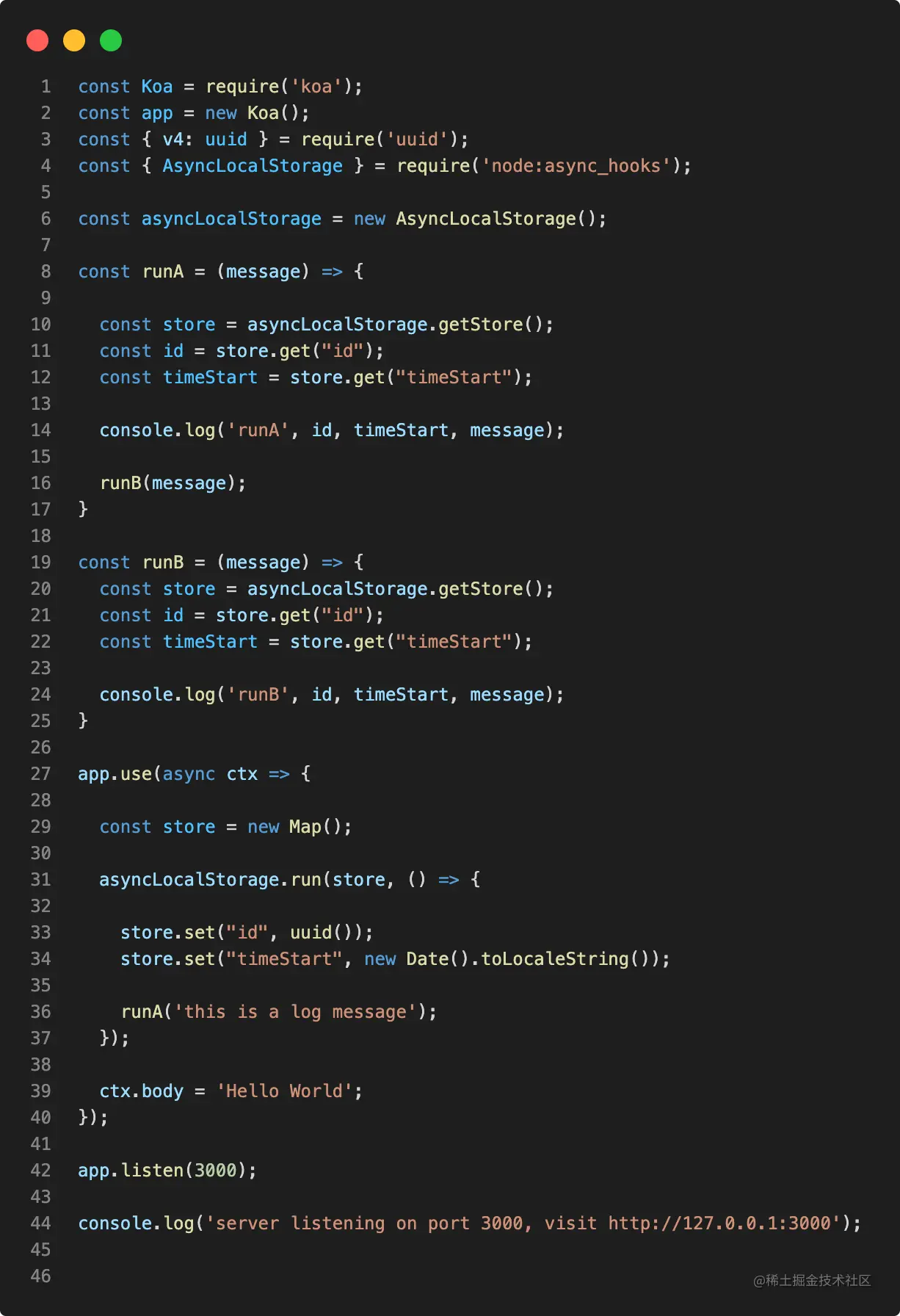
下面通过一个例子来演示如何使用 AsyncLocalStorage 来实现异步资源上下文共享:

输出:
runA 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message runB 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message
通过 asyncLocalStorage.run 运行的同一个异步函数中,会运行函数 runA 和函数 runB,runA 和 runB 可以访问到相同的上下文数据。
性能问题
AsyncLocalStorage 为我们在 Node.js 中轻松实现异步资源上下文共享提供了很大遍历,但是每次异步资源操作都会触发 Async Hooks,势必会对我们的 Node 应用性能造成一定影响。那么影响到底有多大呢?
根据 Kuzzle 的一个实测,使用 AsyncLocalStorage 大概会造成 8% 的额外性能损耗,当然不同的业务场景可能会有不同的性能表现。如果大家关注这部分性能表现,也可以在自己的业务中增加对比测试,测试具体性能影响。
| ---- | Log with AsyncLocalStorage | Log classic | difference |
|---|---|---|---|
| req/s | 2613 | 2842 | 〜8% |
应用场景
在其他多线程语言中,每个 HTTP 创建一个新的线程,每个线程拥有自己的内存。你可以在在线程内存中存储全局状态,并在代码的任何位置获取到全局状态。
在 Node.js 中,因为 Node.js 是单线程的,会在所有 HTTP 请求中共享内存,所以每个 HTTP 请求无法做到持有相互隔离的全局状态。
AsyncLocalStorage 可以有效隔离不同异步操作之间的状态,在 HTTP 请求追踪、APM 工具、上下文日志追踪、基于请求的全链路日志追踪等场景有非常重要的作用。
更多node相关知识,请访问:nodejs 教程!
以上是什么是异步资源?浅析Node实现异步资源上下文共享的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






