本篇文章给大家深入了解一下多版本node的安装方法,并详细介绍一下node版本切换方法,希望对大家有所帮助!

安装多版本node的原因:
在项目开发过程中,不同项目使用的nodejs版本不同,有时会因为node版本过高或太低,导致报错;如何在同一个系统中安装多个版本的node呢,这里有两种方式,往下看选择适合你的方式吧
方法一:利用nvm进行管理
NVM 简介
NVM 全称 Node Version Manager,是一个管理 NodeJS 版本的工具。
NVM 默认只支持 Linux 和 OS X,不支持 Windows,针对 Windows 操作系统有 2 个替代方案:
nvm-windows
nodist
这里只介绍使用nvm-windows安装和切换多版本NodeJS的方法。
安装前须知:
- 之前有node环境的需卸载干净
- 如果安装完node后,输入
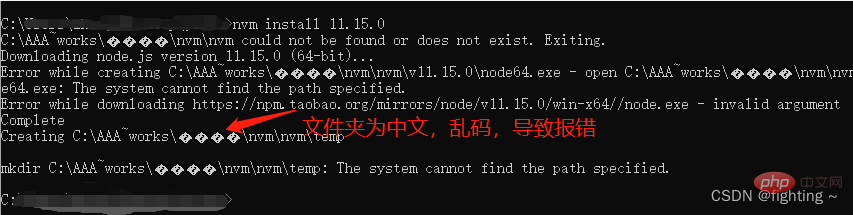
nvm use <版本号>,仍无效(node版本前面都没有选中的"*"),需重新安装 - 安装路径上不要有中文字符或者空格,否则会出现错误

卸载已安装的nodeJS
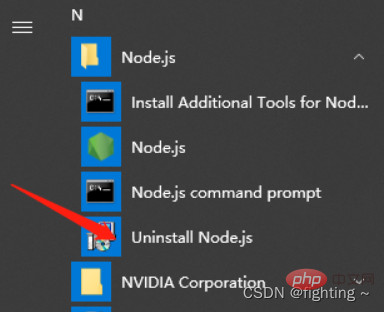
1、点击开始菜单,找到nodejs的文件夹,点击箭头处,进行卸载(注意:进行此操作之前需结束使用nodejs的项目)

2、检测系统中是否还存在nodejs
(1) 在开始菜单中进行查看
- (2) 在cmd窗口中输入
node -v进行查看
nvm 的安装与使用
1、nvm下载
安装包下载地址: https://github.com/coreybutler/nvm-windows/releases
注意:安装环境 win10系统,64位
2、nvm安装(注:最好不要装在C盘)
(1)在指定的文件下新建两个文件夹,一个用来存放nvm的安装文件,另一个用来存放node的文件

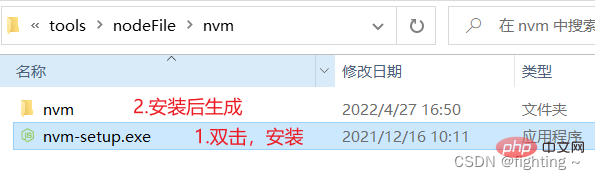
(2)将下载好的安装包放入nvm文件夹中,解压,进行安装。
注意:安装时选择开始新建的文件夹作为指定安装目录

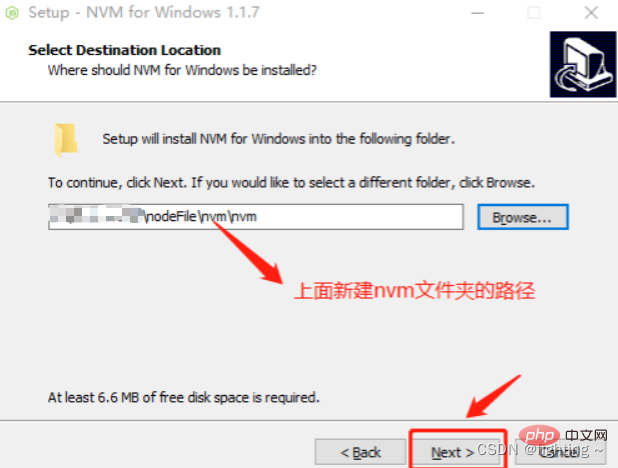
(3)选择nvm安装路径,点击下一步

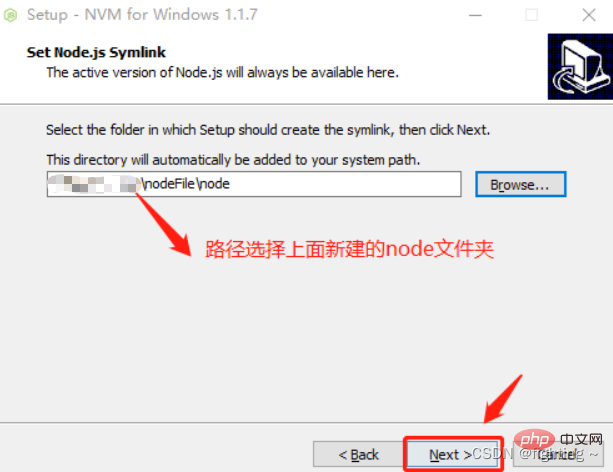
(4)选择nodejs路径

(5)点击 Install——>点击 Finish,安装完成。
(6)确认是否安装成功
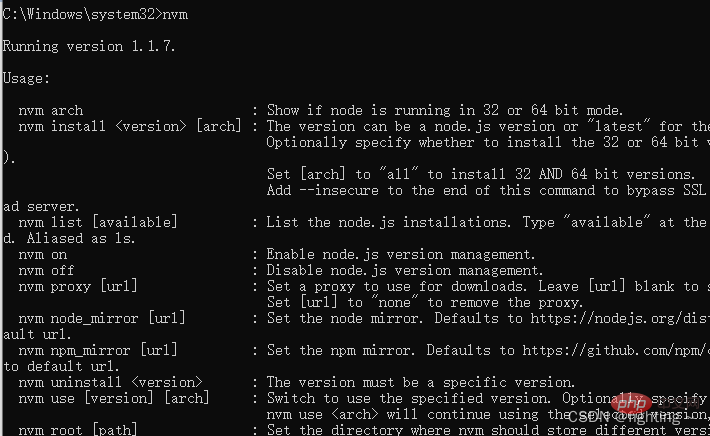
打开CMD,输入命令 nvm命令,安装成功则如下显示

(7)到此nvm已经安装成功
如果有安装淘宝镜像的需完成下载镜像的配置,没有可跳过
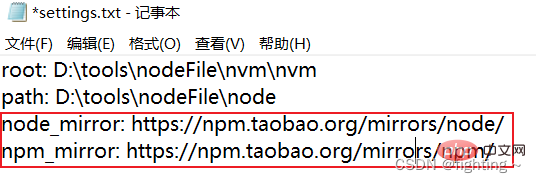
打开nvm文件夹下的settings.txt文件,在最后添加以下代码(不改,下载node可能会报错)

arch: 64proxy: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
注:
arch:Windows 操作系统位数
proxy:代理,淘宝 NodeJS 镜像和 NPM 镜像

注:
root:NVM 安装路径
path:NodeJS 快捷方式路径
node 的不同版本安装及切换
1、NVM 安装成功后,win + r 输入cmd 新开cmd窗口,可以通过 nvm -v 命令查看所有可用的命令。
C:\>nvm -v Running version 1.1.7. Usage: nvm arch : Show if node is running in 32 or 64 bit mode. nvm install <version> [arch] : The version can be a node.js version or "latest" for the latest stable version. Optionally specify whether to install the 32 or 64 bit version (defaults to system arch). Set [arch] to "all" to install 32 AND 64 bit versions. Add --insecure to the end of this command to bypass SSL validation of the remote download server. nvm list [available] : List the node.js installations. Type "available" at the end to see what can be installed. Aliased as ls. nvm on : Enable node.js version management. nvm off : Disable node.js version management. nvm proxy [url] : Set a proxy to use for downloads. Leave [url] blank to see the current proxy. Set [url] to "none" to remove the proxy. nvm node_mirror [url] : Set the node mirror. Defaults to https://nodejs.org/dist/. Leave [url] blank to use default url. nvm npm_mirror [url] : Set the npm mirror. Defaults to https://github.com/npm/cli/archive/. Leave [url] blank to default url. nvm uninstall <version> : The version must be a specific version. nvm use [version] [arch] : Switch to use the specified version. Optionally specify 32/64bit architecture. nvm use <arch> will continue using the selected version, but switch to 32/64 bit mode. nvm root [path] : Set the directory where nvm should store different versions of node.js. If <path> is not set, the current root will be displayed. nvm version : Displays the current running version of nvm for Windows. Aliased as v.
2、使用 nvm install <版本号>命令安装指定版本的NodeJS
C:\>nvm install v8.16.2 Downloading node.js version 8.16.2 (64-bit)... Complete Downloading npm version 6.4.1... Complete Installing npm v6.4.1... Installation complete. If you want to use this version, type nvm use 8.16.2
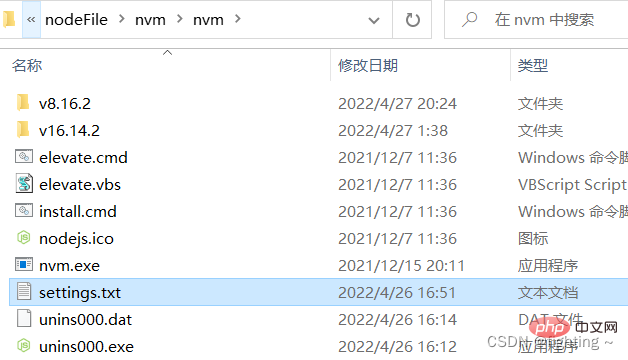
3、安装成功后在 NVM 安装目录下出现一个 v8.16.2 文件夹,使用 nvm list 命令查看已安装 NodeJS 列表。
C:\>nvm list 8.16.2
4、再次使用 nvm install <版本号> 命令安装另一版本的 NodeJS
C:\>nvm install v12.8.0 Downloading node.js version 12.8.0 (64-bit)... Complete Creating C:\Dev\nvm\temp Downloading npm version 6.10.2... Complete Installing npm v6.10.2... Installation complete. If you want to use this version, type nvm use 12.8.0
5、使用nvm use <版本号> 切换需要使用的 NodeJS 版本,切换成功后可以使用 node -v 和 npm -v 命令查看是否切换成功。
C:\>nvm use v8.16.2 Now using node v8.16.2 (64-bit) C:\>node -v v8.16.2 C:\>npm -v 6.4.1
这里需注意使用nvm use <版本号>时可能出现乱码的情况
C:\>nvm use v8.16.2 exit status 1: ��û���㹻��Ȩ��ִ�д˲�����
不要慌张,不要生气,这时候用重新打开一个以管理员身份运行cmd窗口就不会出现乱码的情况,使用nvm use <版本号> 切换需要使用的 NodeJS 版本,使用nvm ls 查看所有安装的node版本,版本号前面带有*号的表示当前使用的NodeJS版本。
C:\Windows\system32>nvm use v8.16.2 Now using node v8.16.2 (64-bit) C:\Windows\system32>nvm ls 12.8.0 * 8.16.2 (Currently using 64-bit executable)
6、这里是一些常用命令汇总:
nvm off // 禁用node.js版本管理(不卸载任何东西) nvm on // 启用node.js版本管理 nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0 nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用 nvm ls // 显示所有安装的node.js版本 nvm list available // 显示可以安装的所有node.js的版本 nvm use <version> // 切换到使用指定的nodejs版本 nvm v // 显示nvm版本 nvm install stable // 安装最新稳定版
方法二:通过配置环境变量(切换node时只需更改文件夹名称)
安装node及注意事项
1、同样,如果之前有安装过node,为了避免不必要的麻烦,将其先卸载掉
注意:安装多个版本的node的时候一定要从低版本开始安装,如果你先安装高版本的话会出现许多问题,如果你已经安装啦,先卸载掉然后进行下面的步骤
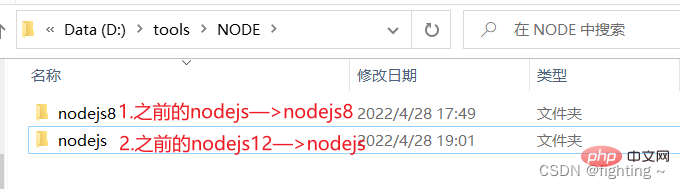
2、在安装node之前,我先选择一个node安装目录,我要安装到D盘下,所以我在D盘中新建了一个NODE的目录,并且在里面创建了一个nodejs8的文件夹,因为我一会要在这个文件夹中安装8.16.2版本的node

3、开始安装
node版本可以去node中文网或者点击这里下载
https://nodejs.org/
打开下载好的node8.16.2的安装包,一直点击下一步,直到出现安装路径,将安装路径切换为我们上面新建的nodejs8文件夹路径:D:\tools\NODE\nodejs8,然后一路下一步,直到安装成功
配置环境变量
在开始搜索框搜环境变量,注意这里选择编辑系统环境变量—>高级—>环境变量


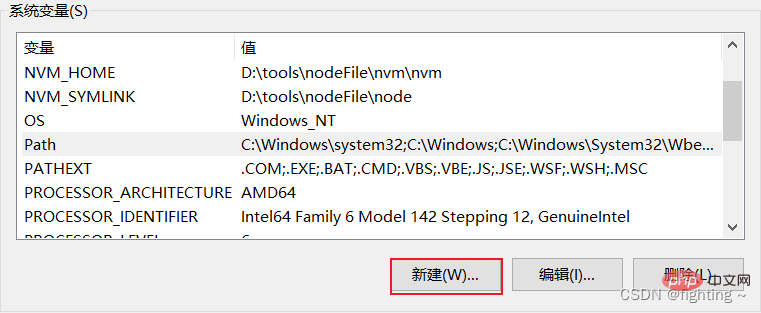
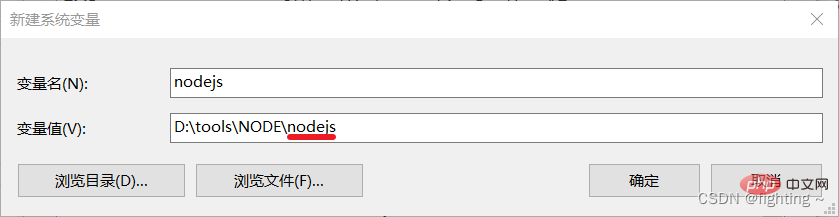
在系统变量中点击新建,变量名:nodejs,变量值:D:\tools\NODE\nodejs(即上面存放node的文件夹,这里先去掉nodejs8后面的8)


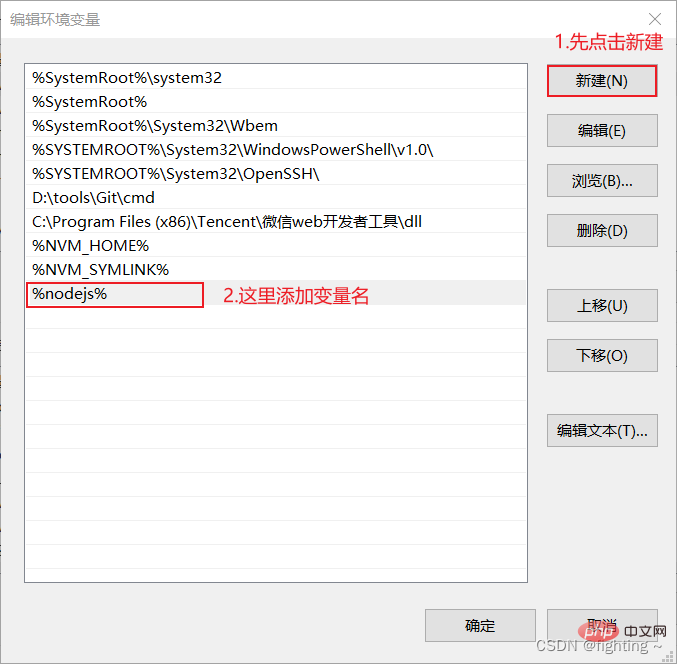
点击确定后再系统变量中找到path 变量,选中后点击编辑,然后点击新建,将上面新建系统变量的变量名以%变量名%的形式加入,点击确定

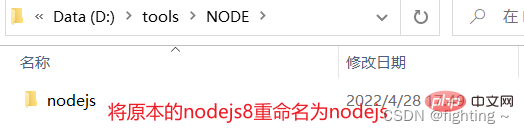
这时候还不行,最关键的一点是:我们需要将一开始建的文件夹nodejs8重命名为nodejs
值得注意的是:这里将nodejs8重命名的一方面是为了与上面配置的环境变量中的变量名匹配(即使用此版本node),另一方面是为了更好的安装下一个版本(因为在安装完一个node版本之后如果文件名不修改的话,后面再安装其他版本的node时无论你安装到什么地方,都会把之前的那个覆盖掉)

检查并安装多版本
1、检查
重名名之后,然后win+R—>cmd,在命令窗口输入node -v查看node 版本,出现版本号说明第一个node版本安装成功
C:\>node -v v8.16.2
2、安装下一个版本
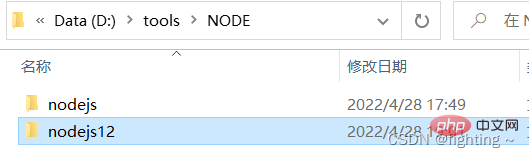
由于上面已经将安装的node8.16.2版本的文件名重命名(防止覆盖),这时我们只需在同级目录下新建一个文件夹nodejs12,安装node12.8.0版本的node(方法同上面安装node8.16.2)

node版本切换
重点来了,在安装了多个版本的node的之后,在我们需要切换版本的时候,只需要将对应版本的文件夹重命名为nodejs即可
例如:我们先装了node8.16.2版本的(放在nodejs文件夹下)和node12.8.0版本的(放在nodejs12文件夹下),现在使用的node是8.16.2,那么要想切换至node12.8.0版本的node,只需更改文件名,将nodejs重命名为nodejs8,再将nodejs12重命名为nodejs即可,换句话说就是用哪个版本的node就将哪个版本的node文件夹重命名为nodejs
此时在打开命令行窗口,输入node -v检查node版本
C:\>node -v v12.8.0
小伙伴儿们你们习惯使用哪个种方式呢?两种方式你们都学废了吗!评论区一起讨论一下吧!
更多node相关知识,请访问:nodejs 教程!
以上是详解node中如何安装多版本并进行切换的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),