jquery怎么清除元素max-width(最大宽度)
- 青灯夜游原创
- 2022-04-27 20:03:033905浏览
清除max-width的方法:1、使用css(),语法“$("指定元素").css("max-width","none")”;2、使用attr(),语法“$("指定元素").attr("style","max-width:none;")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
元素的max-width样式
max-width属性设置元素的最大宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea style="max-width: 400px;">文本框最大宽度400px</textarea>
</body>
</html>
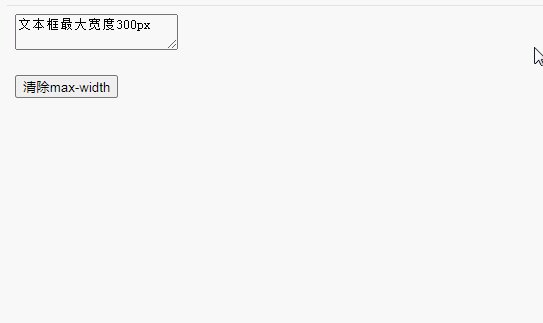
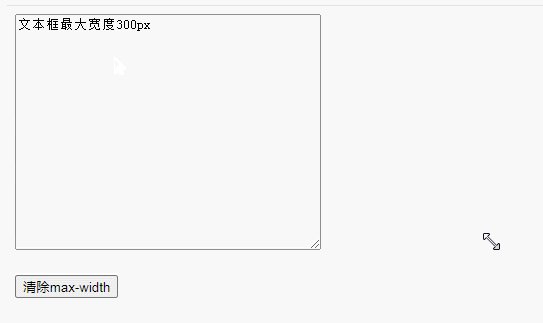
jquery怎么清除元素max-width(最大宽度)
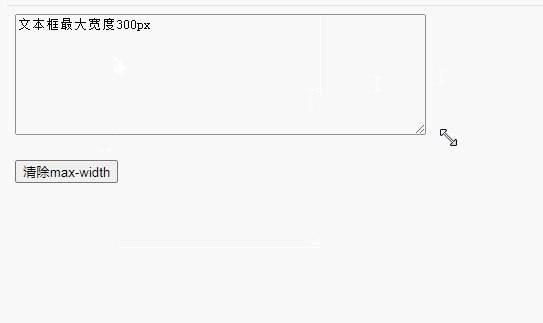
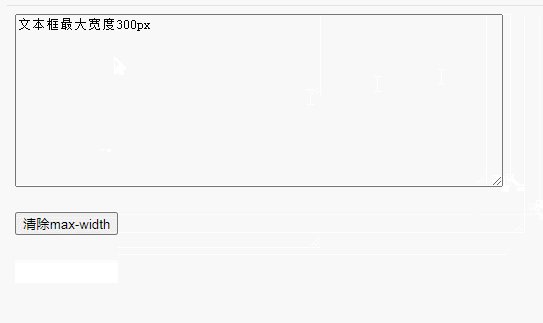
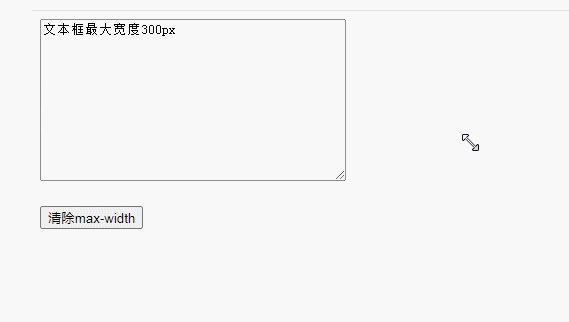
方法1:使用css()将max-width的值设置为none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").css("max-width","none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
2、使用attr()将max-width的值设置为none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("style","max-width:none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么清除元素max-width(最大宽度)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

