jquery怎么增加兄弟节点
- 青灯夜游原创
- 2022-04-27 17:59:284840浏览
jquery增加兄弟节点的方法:1、使用before(),语法“$(指定元素).before(兄弟节点)”,可以在指定元素前插入兄弟节点;2、使用after(),语法“$(指定元素).after(兄弟节点)”,可以在指定元素后插入兄弟节点。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用以下两个方法来增加兄弟节点
before()方法:在被选元素前插入指定的内容。
after()方法:在被选元素后插入指定的内容。
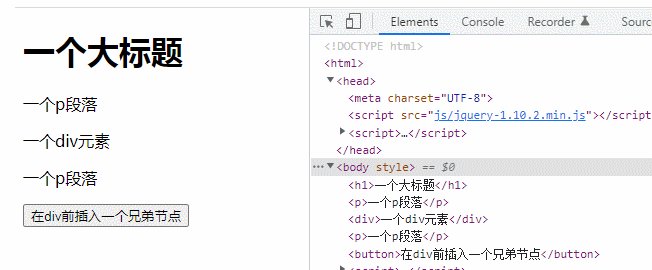
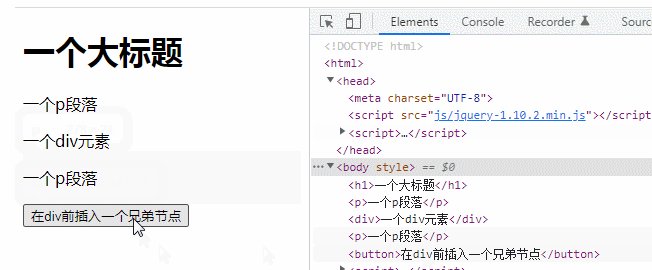
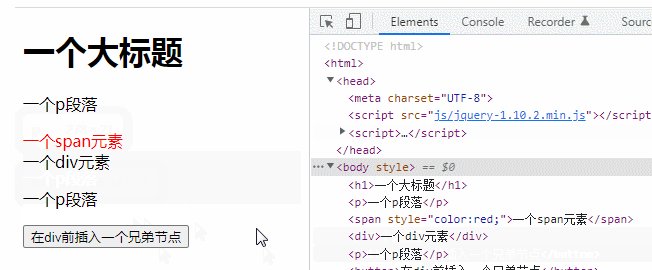
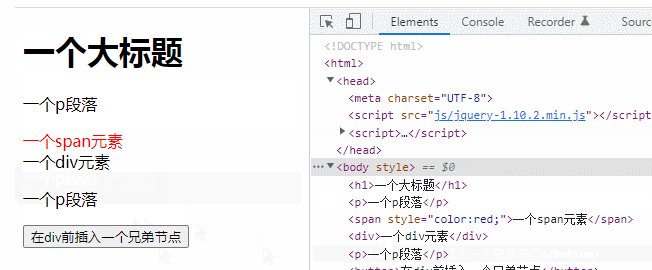
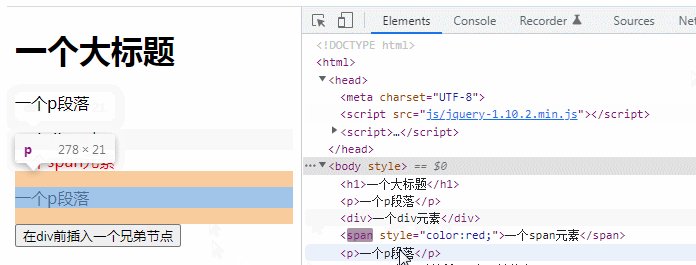
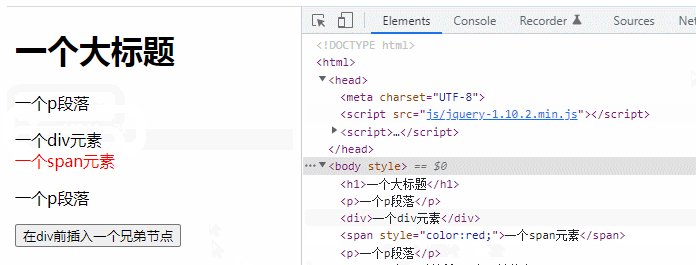
1、使用before()向前增加兄弟节点
before()可以在指定元素前插入兄弟节点
语法:
$(A).before(B)
表示往 A节点 前面插入B兄弟节点。
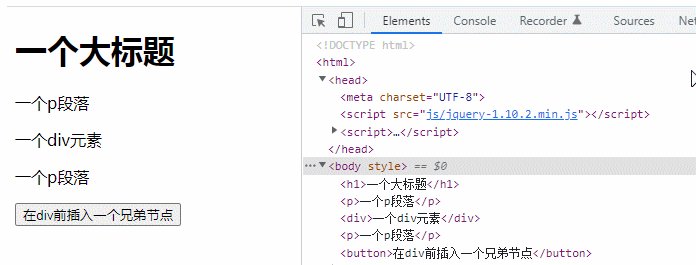
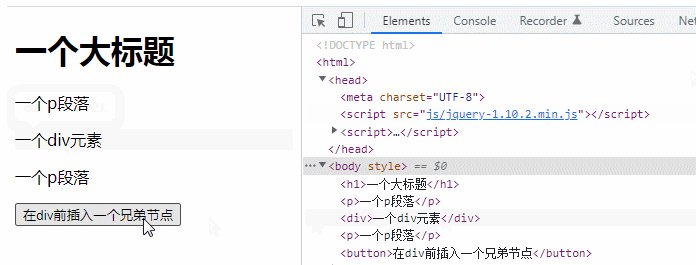
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
2、使用after()向后增加兄弟节点
after()可以在指定元素后插入兄弟节点
语法:
$(A).after(B)
表示往 A节点 外部的后面插入 B兄弟节点。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么增加兄弟节点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS样式就近原则是什么下一篇:css中vw有没有兼容问题

