在jquery中,可以利用prop()方法判断元素是什么类型,该方法用于设置或者返回被选元素的属性和值,也能够用于检索属性值,参数设置为nodeName就能够获取元素的类型,语法为“元素对象.prop('nodeName')”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么判断是什么元素类型
在jquery中,主要使用prop()方法,通过nodeName来获得元素的类型。
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
示例如下:
新建一个html文件,命名为test.html,用于讲解jquery判断获得元素的类型是为div还是其他。引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。使用div标签创建一个模块,并设置div的id为mydiv,主要用于下面通过该id获得div对象。
使用button标签创建一个按钮,按钮名称为“获得元素类型”。给button按钮绑定onclick点击事件,当按钮被点击时,执行gettype()函数。
在js标签中,创建gettype()函数,在函数内,通过id(mydiv)获得div对象,使用prop()方法获得nodeName的值,该值存放的就是元素的类型名称。使用if语句判断nodeName值是否是div,如果是div,则提示“元素类型是div”,否则,提示“元素类型是XXX”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">这是测试的元素</div>
<button onclick="gettype()">获得元素类型</button>
<script>
function gettype(){
var tag=$("#abc").prop('nodeName')
if(tag=='DIV'){
alert('元素类型是div')
}else{
alert('元素类型是'+tag);
}
}
</script>
</body>
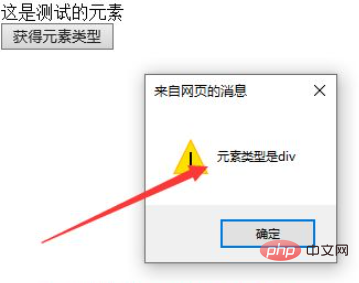
</html>在浏览器打开test.html文件,点击按钮,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过id(mydiv)获得div对象,使用prop()方法获得nodeName的值,该值存放的就是元素的类型名称。
相关视频教程推荐:jQuery视频教程
以上是jquery怎么判断是什么元素类型的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用








