删除hidden属性的方法:1、直接用removeAttr()删除hidden属性,语法“元素.removeAttr("hidden")”;2、用prop()将hidden属性的值设置为空,语法“元素.prop("hidden","")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
HTML hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
如果给元素添加该属性,则会隐藏元素。
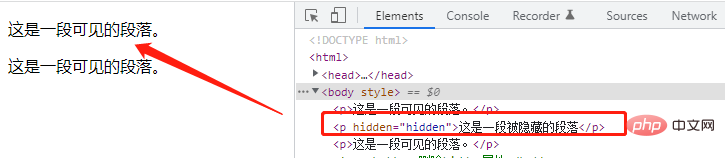
例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> </body> </html>

jquery怎么删除hidden属性
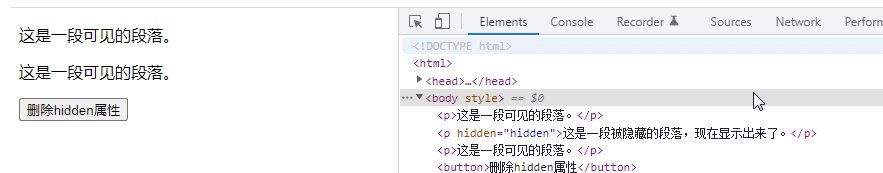
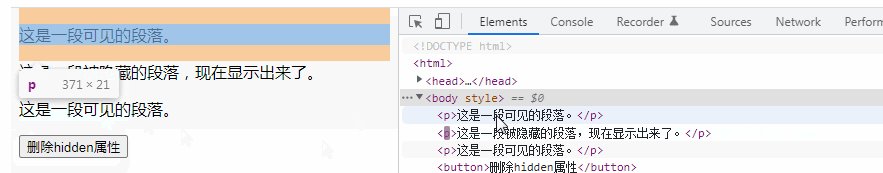
1、使用removeAttr()删除hidden属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
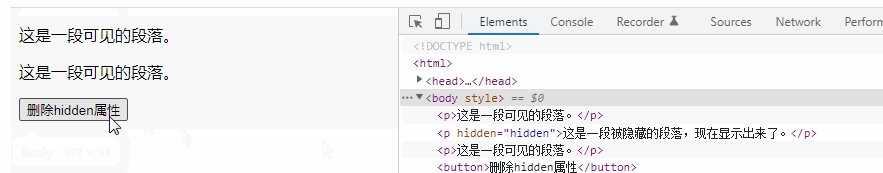
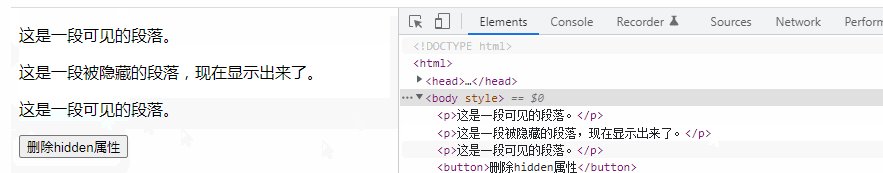
2、使用prop()将hidden属性的值设置为空
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").prop("hidden","");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么删除hidden属性的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。
 REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AM
REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AMReact是用于构建用户界面的JavaScript库,其核心思想是通过组件化构建UI。1.组件是React的基本单位,封装UI逻辑和样式。2.虚拟DOM和状态管理是组件工作的关键,状态通过setState更新。3.生命周期包括挂载、更新和卸载三个阶段,合理使用可优化性能。4.使用useState和ContextAPI管理状态,提高组件复用性和全局状态管理。5.常见错误包括状态更新不当和性能问题,可通过ReactDevTools调试。6.性能优化建议包括使用memo、避免不必要的重新渲染、使用us
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





