css怎么设置i不是斜体
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-20 10:36:122692浏览
在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css怎么设置i不是斜体
font-style属性指定文本的字体样式。
5a8028ccc7a7e27417bff9f05adf5932 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
font-style属性值如下:
normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
inherit 规定应该从父元素继承字体样式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
i.normal {font-style:normal;}
</style>
</head>
<body>
<i class="normal">这是一个设置了不是斜体的i元素</i><br>
<i>这是一个正常i元素</i>
</body>
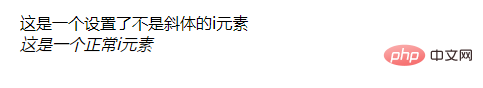
</html>输出结果;

(学习视频分享:css视频教程)
以上是css怎么设置i不是斜体的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3中单数li的写法是什么下一篇:css定位布局是什么意思

