css定位布局是什么意思
- WBOY原创
- 2022-04-20 10:50:422333浏览
css中定位布局指的是元素可以脱离原来的位置,定位到页面中任意位置的方式;定位布局可以分为静态定位(static)、绝对定位(absolute)、相对定位(relative)、固定定位(fixed)和粘性定位(sticky)五种定位方式。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css定位布局是什么意思
CSS布 局之定位布局 定位布局(Position)指元素可以脱离原来的位置,定位到页面中的任意位置。
使用 position、left、right、top、bottom,可以改变元素现有位置,譬如让元素从正常布局流中跳出来,固定在页面某个位置上。
css中的定位布局,分为静态(static),相对(relative),绝对(absolute),固定(fixed),粘滞(sticky)布局
一、position: static;(静态布局)
HTML元素默认的定位是静态,默认定位在文档流中,设置position: static;样式的元素不会受到left,right,bottom,top的影响。它不会因为任何特殊的定位方法而改变其在正常流中的位置
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>输出结果:

二、position: relative;(相对定位)
相对定位是元素相对于其在原来标准流中位置进行移动,通过left,right,bottom,top属性进行调整
注意点:
设置了相对定位的元素是不脱离文档流的,也就是说他是区分行内元素/块级元素/行内块元素
因为他不脱离文档流,那我们就可以他添加magin和padding
在同一方向上只能设置一个属性,即left,right选择一个属性设置,设置了top就不能设置bottom
使用场景:
结合绝对定位使用
对元素进行微调
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
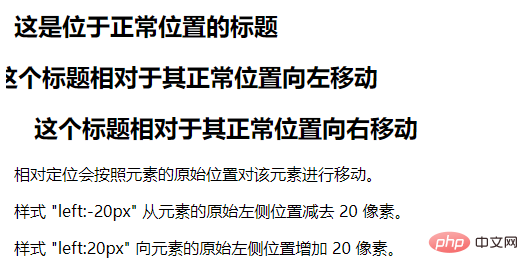
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>输出结果:

三、position: absolute;(绝对定位)
绝对定位的参考点
默认情况下,无论有位祖先元素,都是以body作为参考点。
但是,当祖先元素中有定位流元素(使用了绝对/相对/固定定位),那么该元素就是参考点
如果其祖先元素中含有多个定位流元素,则选择最近的定位流元素作为参考点
注意点
绝对定位的元素是脱离文档流的
因为他脱离文档流,那么他就不区分分行内元素/块级元素/行内块元素
绝对定位的元素是会忽略其祖先元素的padding
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
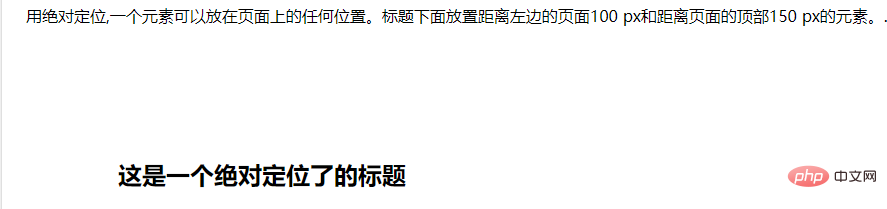
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>输出结果:

四、position: fixed;(固定定位)
设置了固定定位的元素是相对于视口定位的,也就是说其不会随着滚动条的滚动而滚动,他始终处于以一个视口的位置,通过left,right,bottom,top属性调整其位置
注意点
固定定位的元素是脱离文档流的
和绝对定位一样,不区分区分行内元素/块级元素/行内块元素
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>输出结果:

五、position: sticky;(粘滞定位)
此定位结合了相对定位和固定定位,通过相对定位定位到某一位置,当视口到达此位置时,将其固定住,例如:设置top:50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动(此时相当于fixed定位)。
注意点
粘滞定位的元素是不脱离文档流的
设置 position: sticky; 同时给一个(left,right,bottom,top) 之一即可
使用条件
父元素不能overflow:hidden或者overflow:auto属性。
必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
父元素的高度不能低于sticky元素的高度
sticky元素仅在其父元素内生效
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
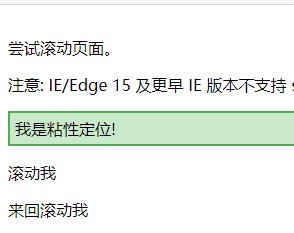
<p>尝试滚动页面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css定位布局是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!

