css3中单数li的写法是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-20 10:08:102275浏览
css3中单数li的写法是“li:nth-child(odd)”;“:nth-child”选择器用于匹配属于其父元素的指定子元素,选择器内的参数设置为“Odd”时,表示匹配下标是奇数的子元素,其中第一个子元素的下标是“1”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3中单数li的写法是什么
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
因此写法是:
li:nth-child(odd)
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-child(odd)
{
background:#ff0000;
}
</style>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
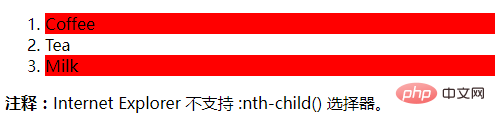
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3中单数li的写法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:es6扩展运算符可以去重吗下一篇:css怎么设置i不是斜体

