认识一下vue中的模板语法,聊聊容器和实例的关系
- 青灯夜游转载
- 2022-04-02 20:15:212583浏览
本篇文章带大家了解一下vue中的模板语法,介绍一下插值语法和指令语法,并聊聊容器和实例的关系,希望对大家有所帮助!

我要一步一步往上爬~大家好,今天我们来一起认识一下模板语法这个概念!
一、模板语法
模板语法分为插值语法和指令语法两种。
1.插值语法
插值语法是用两个大括号来表示的,用于解释标签体内容,{{xxx}}里面的xxx必须要是js表达式,xxx就可以在被解析后去自动读取实例中定义的属性了。(学习视频分享:vuejs教程)
· 标签体:这个位置就是标签体,举个栗子
<h3>插值语法</h3> [插值语法就是标签体]
<h1>Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js表达式:可以产生一个值的,举几个例子就明白了
- name
- 1 1
- ok ? 'YES' : 'NO'
· js代码(语句)是一种特殊的js代码,会产生一个值 js代码(语句):举几个比较常见的例子
- if(){}
- for(){}
2.指令语法
指令语法以v-开头,你应该不会陌生,包括v-for、v-on、v-bind......
它的作用是解析标签(包括标签属性,标签体内容,绑定事件),功能就非常强大了,我们这里举个v-bind的使用案例,它是用来绑定属性的,v-on则是用于绑定事件:
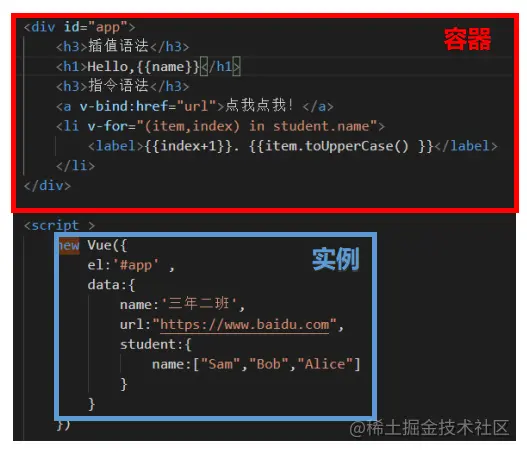
<div id="app">
<h3>插值语法</h3>
<h1>Hello,{{name}}</h1>
<h3>指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
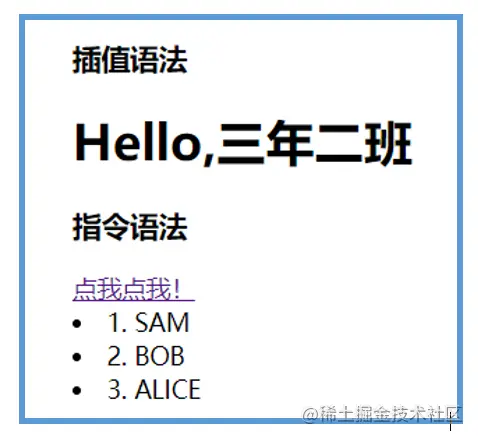
})结果如下图所示:

这里的v-bind:href="url",双引号的内容也要写成js表达式,v-bind将href属性和url进行了绑定,这样就可以正确的读取data中url属性https://www.baidu.com。
注意:如果不加v-bind,写成href="url",那此时双引号里的内容就编程了字符串,给href赋值。
二、容器和实例的关系

容器和实例的关系是1:1,也就是一个实例只能绑定一个容器,下面两种情况都是不可以的:
1个id为app的容器,2个el为app的实例:这样在容器里的name被解析后,只会去第一个实例里面读取data属性
2个id为app的容器,1个el为app的实例:在代码段位置处于后面的那个容器,就不会被解析出来
实际开发场景里只会有一个Vue实例,因为会配和组件一起构建代码,所以实例里面的代码不会特别复杂。
(学习视频分享:web前端)
以上是认识一下vue中的模板语法,聊聊容器和实例的关系的详细内容。更多信息请关注PHP中文网其他相关文章!

