什么是组件自定义事件?本篇文章带大家深入了解下Vue组件中的自定义事件,聊聊自定义事件注意点,希望对大家有所帮助!

组件的自定义事件是一种组件间的通信方式,它适用于子组件向父组件传递数据或行为。(学习视频分享:vuejs教程)
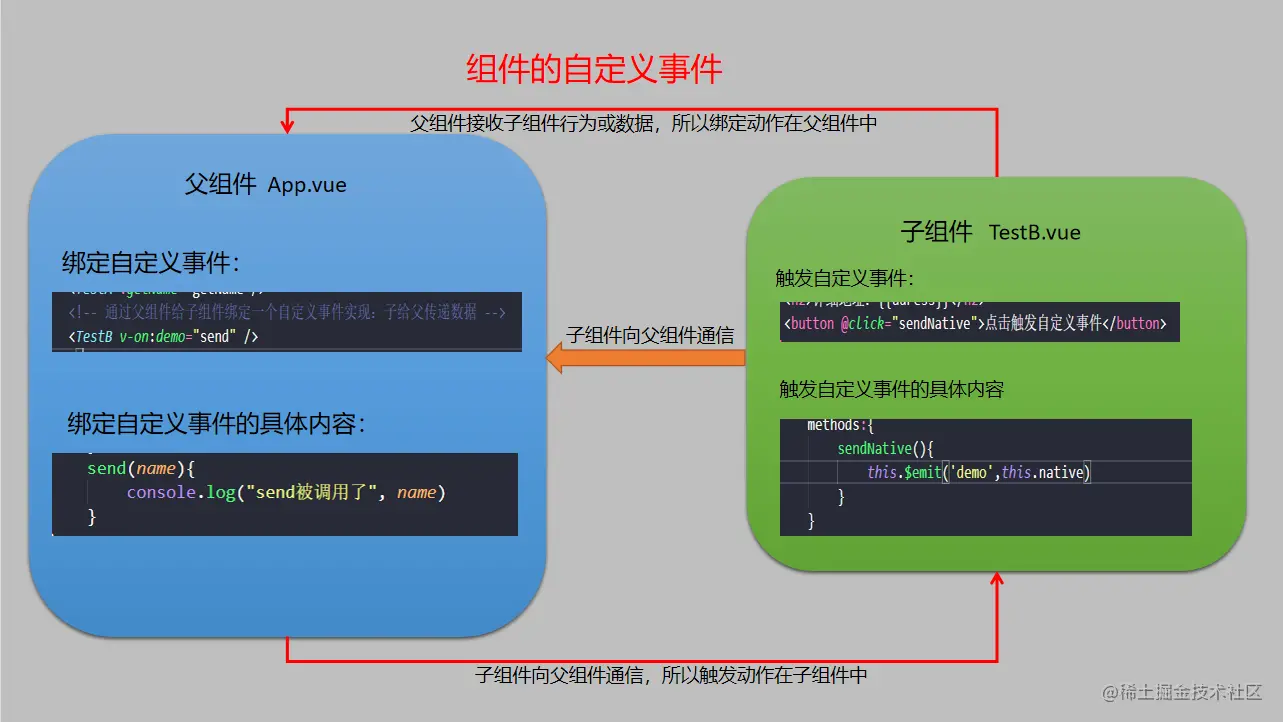
原理图

组件的自定义事件注意点:
1.组件的自定义事件实现的就是子组件向父组件通信的功能,所以,自定义事件的绑定动作需要在父组件中完成
2.组件的自定义事件的触发动作需要在子组件中完成,给谁绑定的事件,就找谁触发
在了解组件的自定义事件之前,我们也了解过props,props也能实现子组件向父组件通信,接下来,我将从props的方式过渡到组件的自定义事件,以便大家能够更好的理解组件的自定义事件,也可以对比这两种方式存在的差异和相似之处
通过props实现组件间通信
App.vue中:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>代码片段中getName()方法中的name参数用于接收子组件传递过来的参数
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>以上是用props实现的子组件向父组件传递数据
效果图如下:
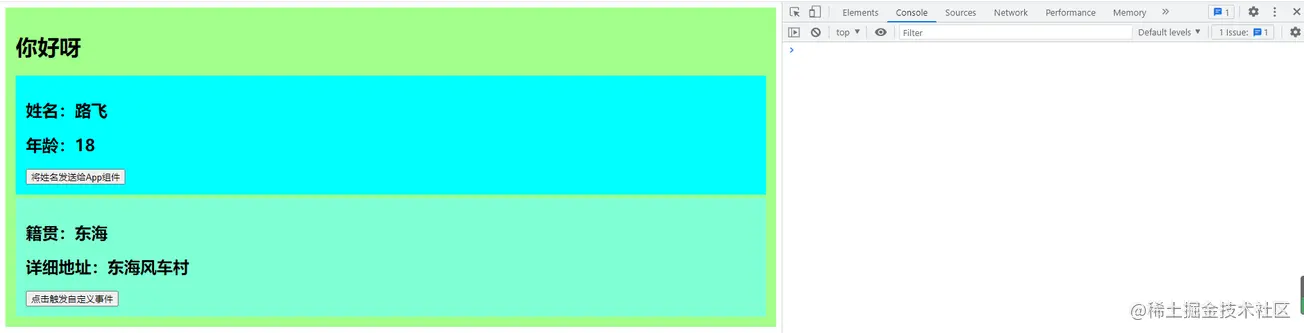
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按钮之后,控制台输出了父组件收到的数据,子组件通过props的方式向父组件传递了数据
通过组件的自定义事件实现组件间通信
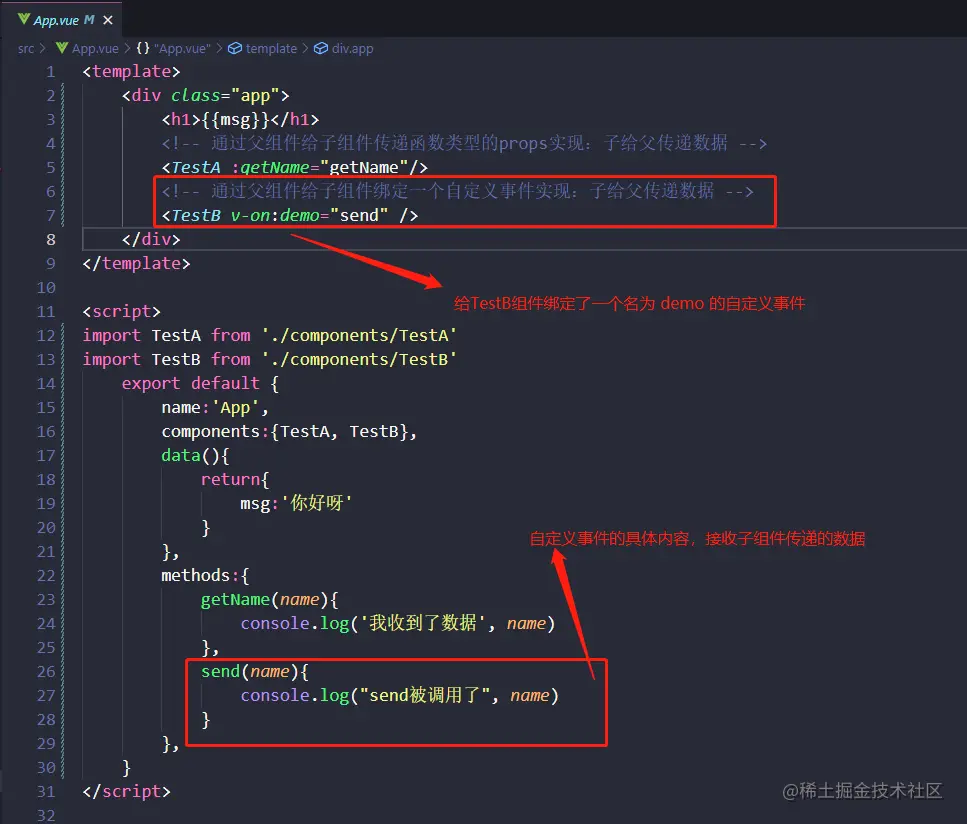
首先第一步,就是要给组件绑定一个自定义事件,文章开始就说,绑定自定义事件是在父组件中完成的:

其次,在子组件中,需要对自定义事件进行触发,完成组件自定义事件通信:

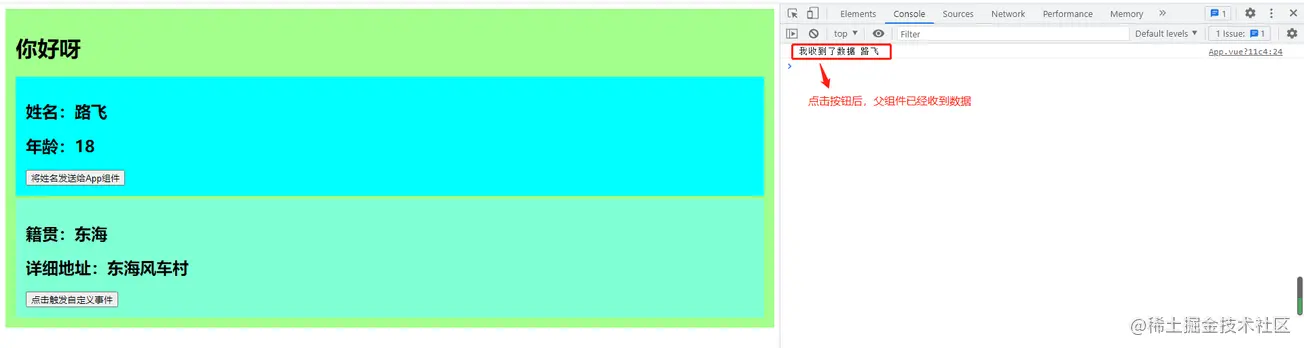
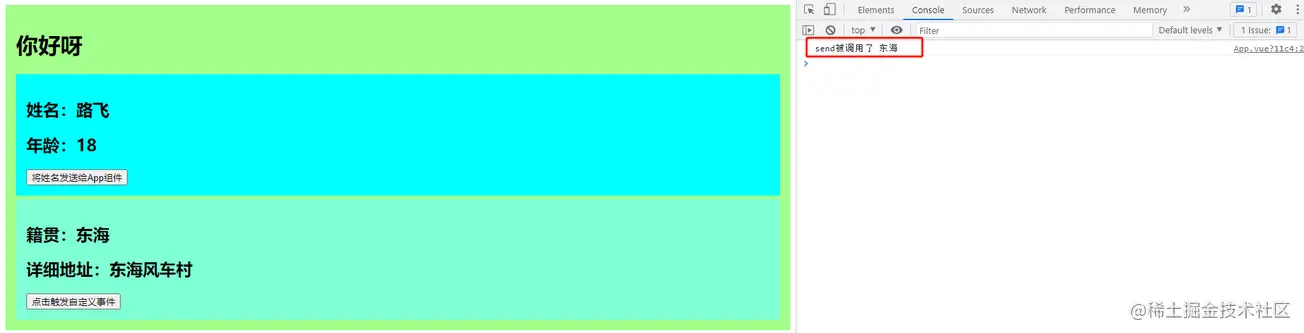
效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按之后,控制台输出了父组件收到的数据。
通过以上两种通信方式,我们可以发现,子组件通过props方式向父组件传递数据,前提是父组件要给子组件传递一个回调函数,子组件接收之后,才能向父组件传递数据,而组件的自定义事件只需调用 $emit 方法对指定自定义事件进行触发,即可向父组件传递数据。
组件自定义事件其他知识点
自定义组件绑定的第二种方式
App.vue:
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>通过ref属性拿到TestB组件组件的实例对象(vc),在组件挂载完成之后(mounted)使用this.$refs.组件名.$on('自定义事件名', 回调函数)完成对子组件自定义事件的绑定,同样也能实现效果。
而且,使用这种方式比较灵活,能完成一些操作,比如一次性自定义事件,延迟,判断等等。
一次性自定义事件
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)自定义事件的解绑
当我们使用完自定义事件后,可以解绑自定义事件,这样做的好处是,尽量降低对程序性能的占用,提高程序运行的效率
自定义的解绑动作也是在子组件中进行,简单来说也就是,给谁绑定的就找谁解绑
TestB中
<template>
<div>
<h2>籍贯:{{native}}</h2>
<h2>详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>还有一个点就是,假若有很多自定义事件需要解绑,那可以这么写:
{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。

如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
以上是深入了解Vue组件中的自定义事件的详细内容。更多信息请关注PHP中文网其他相关文章!
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年发布的渐进式JavaScript框架,用于构建用户界面。它的核心优势包括:1.响应式数据绑定,数据变化自动更新视图;2.组件化开发,UI可拆分为独立、可复用的组件。
 Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AMNetflix使用React作为其前端框架。1)React的组件化开发模式和强大生态系统是Netflix选择它的主要原因。2)通过组件化,Netflix将复杂界面拆分成可管理的小块,如视频播放器、推荐列表和用户评论。3)React的虚拟DOM和组件生命周期优化了渲染效率和用户交互管理。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具






