聊聊什么是虚拟dom?vue为什么采用vdom?
- 青灯夜游转载
- 2022-04-01 20:15:073093浏览
本篇文章带大家聊聊vue中的虚拟DOM,介绍一下什么是虚拟dom、引入vdom的好处、vue 为什么采用 vdom,希望对大家有所帮助!

现有框架几乎都引入了虚拟 DOM 来对真实 DOM 进行抽象,也就是现在大家所熟知的 VNode 和 VDOM,那么为 什么需要引⼊虚拟 DOM 呢?本文围绕这个疑问来解答即可!(学习视频分享:vuejs入门教程)
1. 虚拟dom是什么
虚拟dom顾名思义就是虚拟的dom对象,它本身就是⼀个 JavaScript 对象,只不过它是通过不同的属性去 描述⼀个视图结构。
2. 引入vdom的好处
1. 将真实元素节点抽象成 VNode,有效减少直接操作 dom 次数,从而提高程序性能
- 创建真实DOM的代价高:直接操作 dom 是有限制的,比如:diff、clone 等操作,⼀个真实元素上有许多的内容,如果直接对其进行 diff 操作,会去额外 diff ⼀些没有必要的内容;同样的,如果需要进行 clone 那么需要将其全部内容进行复制,这也是没必要的。但是,如果将这些操作转移到 JavaScript 对象上,那么就会变得简单了。
- 触发多次浏览器重绘及回流:操作 dom 是比较昂贵的操作,频繁的dom操作容易引起页面的重绘和回流,但是通过抽象 VNode 进行中间处理,可以有效减少直接操作dom的次数,从而减少页面重绘和回流。
2. 方便实现跨平台
- 同一VNode 节点可以渲染成不同平台上的对应的内容,比如:渲染在浏览器是 dom 元素节点,渲染在 Native( iOS、Android) 变为对应的控件、可以实现
SSR(Nuxt.js/Next.js)、原生应用(Weex/React Native)、小程序(mpvue/uni-app)等 、渲染到 WebGL 中等等。 - Vue3 中允许开发者基于 VNode 实现自定义渲染器(renderer),以便于针对不同平台进行渲染
补充:vue 为什么采用 vdom?
-
引入
Virtual DOM在性能方面的考量仅仅是一方面。性能受场景的影响是非常大的,不同的场景可能造成不同实现方案之间成倍的性能差距,所以依赖细粒度绑定及
Virtual DOM哪个的性能更好还真不是一个容易下定论的问题。 -
Vue之所以引入了Virtual DOM,更重要的原因是为了解耦HTML依赖,这带来两个非常重要的好处是:- 不再依赖
HTML解析器进行模版解析,可以进行更多的AOT工作提高运行时效率:通过模版AOT编译,Vue的运行时体积可以进一步压缩,运行时效率可以进一步提升; - 可以渲染到
DOM以外的平台,实现SSR、同构渲染这些高级特性,Weex等框架应用的就是这一特性。
- 不再依赖
综上,
Virtual DOM在性能上的收益并不是最主要的,更重要的是它使得Vue具备了现代框架应有的高级特性。
3. vdom如何生成,又如何成为真实dom
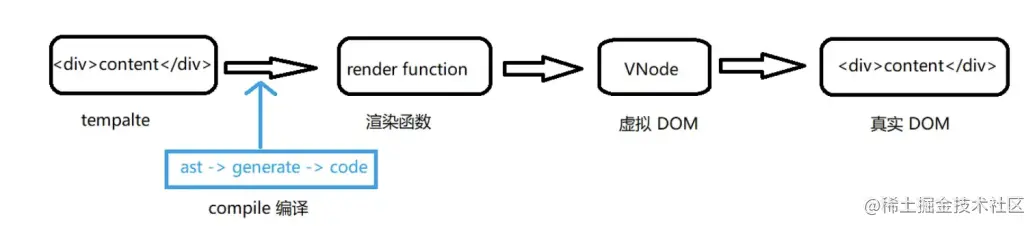
在vue中我们常常会为组件编写模板 - template, 这个模板会被编译器 - compiler编译为渲 染函数,在接下来的挂载(mount)过程中会调用render函数,返回的对象就是虚拟dom。但它们还不是真正的dom,所以会在后续的patch过程中进⼀步转化为dom。

4. 在后续的diff中的作用
挂载过程结束后,vue程序进入更新流程。如果某些响应式数据发生变化,将会引起组件重新render,此时就会生成新的vdom,和上一次的渲染结果diff就能得到变化的地方,从而转换为最小量的dom操作,高效更新视图。
源码直达
vnode定义:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128
[创建vnode]:
createElementBlock:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L291-L292
createVnode:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
首次调用时刻:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
mount:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(学习视频分享:web前端)
以上是聊聊什么是虚拟dom?vue为什么采用vdom?的详细内容。更多信息请关注PHP中文网其他相关文章!

