jquery怎么发送post请求
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-02 17:13:578332浏览
在jquery中,可以利用“$.post()”方法发送post请求,该方法的作用就是使用HTTP POST请求从服务器加载数据,语法为“$(selector).post(URL,data,规定当请求成功时运行的函数,数据类型)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么发送post请求
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法为:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL 必需。规定将请求发送到哪个 URL。
data 可选。规定连同请求发送到服务器的数据。
function(data,status,xhr) 可选。规定当请求成功时运行的函数。额外的参数:
data - 包含来自请求的结果数据
status - 包含请求的状态("success"、"notmodified"、"error"、"timeout"、"parsererror")
xhr - 包含 XMLHttpRequest 对象
dataType 可选。规定预期的服务器响应的数据类型。默认地,jQuery 会智能判断。可能的类型:
"xml" - 一个 XML 文档
"html" - HTML 作为纯文本
"text" - 纯文本字符串
"script" - 以 JavaScript 运行响应,并以纯文本返回
"json" - 以 JSON 运行响应,并以 JavaScript 对象返回
"jsonp" - 使用 JSONP 加载一个 JSON 块,将添加一个 "?callback=?" 到 URL 来规定回调
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
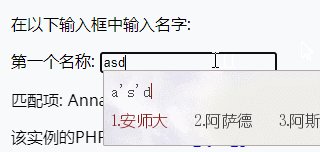
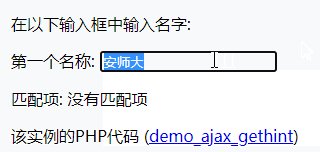
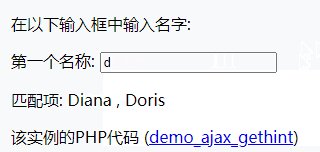
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎么发送post请求的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery中tr怎么删除id属性下一篇:jquery怎么排除元素

