jquery怎么判断是否失去焦点
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-02 12:05:332762浏览
在jquery中,可用blur()和focus()方法判断元素是否失去焦点,用于元素失去和获取焦点时触发事件,语法为“元素对象.blur(function(){失去焦点代码;}元素对象.focus(function(){获得焦点代码;}”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么判断是否失去焦点
当元素失去焦点时发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数。
为被选元素触发 blur 事件:
$(selector).blur()
添加函数到 blur 事件:
$(selector).blur(function)
当元素获得焦点时,发生 focus 事件。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。
触发被选元素的 focus 事件:
$(selector).focus()
添加函数到 focus 事件:
$(selector).focus(function)
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
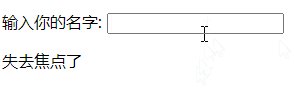
document.getElementById('city').innerHTML="失去焦点了";
});
$("input").focus(function(){
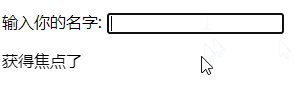
document.getElementById('city').innerHTML="获得焦点了";
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
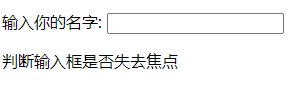
<p id="city">判断输入框是否失去焦点</p>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎么判断是否失去焦点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么让超链接不可用下一篇:jquery怎么动态增加元素

