jquery内div中能添加元素吗
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-03-29 11:47:281662浏览
jquery中div能添加元素;可以利用append()方法添加元素,该方法用于在被选元素的结尾插入指定内容,插入的内容仍然在被选元素的内部,语法为“div元素对象.append(添加的元素代码)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery内div中能添加元素吗
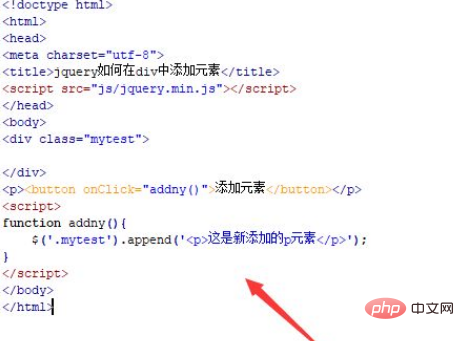
在jquery中,通过获得div对象,使用append()方法便可以往div中添加元素。命名为test.html,用于讲解jquery如何在div中添加元素。
使用div标签创建一个区域,下面将往该div内添加元素。给div标签添加一个class属性,用于下面获得div对象。
使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addny()函数。
创建addny()函数,在函数内,通过class获得div对象,使用append()方法给div添加一个p元素。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、使用div标签创建一个区域,给div标签添加一个class属性。
2、在js标签中,通过class获得div对象,使用append()方法给div添加一个p元素。
注意事项
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
相关视频教程推荐:jQuery视频教程
以上是jquery内div中能添加元素吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

