jquery怎么实现鼠标悬停时li增加宽度效果
- 青灯夜游原创
- 2022-03-23 17:46:091963浏览
方法:1、用hover()设置当鼠标悬停在li元素上时要运行的处理函数,语法“$("li").hover(function(){})”;2、在处理函数中,用width()给li元素增加宽度,语法“$("li").width("值");”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
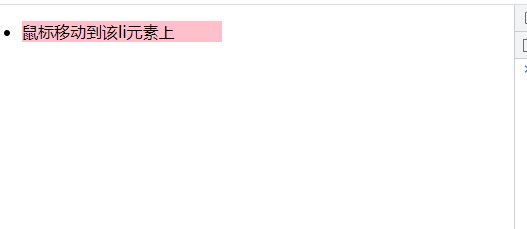
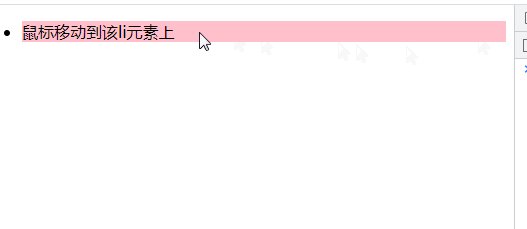
jquery实现鼠标悬停时li增加宽度效果
实现思路:
使用hover()方法给li元素绑定鼠标悬停事件,并设置事件处理函数
在处理函数中,用width()给li元素增加宽度
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li").hover(function() {
$("li").width("100%");
}, function() {
$("li").width("200px");
});
});
</script>
</head>
<body>
<ul>
<li style="background-color: pink;width:200px ;">鼠标移动到该li元素上</li>
</ul>
</body>
</html>
【推荐学习:jQuery视频教程、web前端开发】
以上是jquery怎么实现鼠标悬停时li增加宽度效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

