jquery隐藏下级所有元素的方法:1、使用find()方法来获取下级所有元素(包括子集的子集);2、使用hide()方法来隐藏获取到的元素,语法“指定元素.find().hide();”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏下级所有元素
实现思路:
使用find()方法来获取下级所有元素(包括子集的子集)
使用hide()方法来隐藏获取到的元素
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
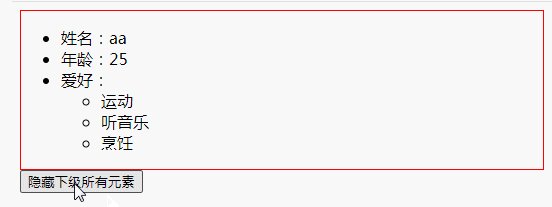
$("button").click(function() {
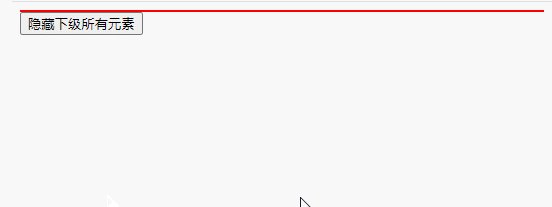
$("div").find("*").hide();
});
});
</script>
</head>
<body>
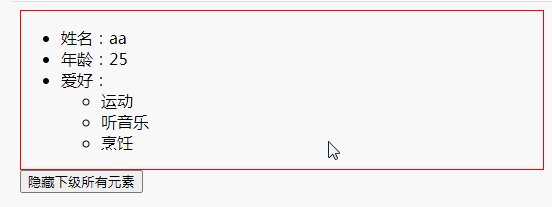
<div style="border: 1px solid red;">
<ul>
<li>姓名:aa</li>
<li>年龄:25</li>
<li>爱好:
<ul>
<li>运动</li>
<li>听音乐</li>
<li>烹饪</li>
</ul>
</li>
</ul>
</div>
<button>隐藏下级所有元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端开发】
以上是jquery怎么隐藏下级所有元素的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





