css怎么实现梯形
- 青灯夜游原创
- 2022-01-20 16:30:5324237浏览
css实现梯形的方法:1、创建三个div元素;2、利用border属性分别将第一和第三个div元素设置为直角三角形;3、将第二个div元素设置为正方形;4、使用transform属性将两个直角三角形和一个正方形拼接成一个梯形。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
------------------------------------css做梯形---------------------------------------------
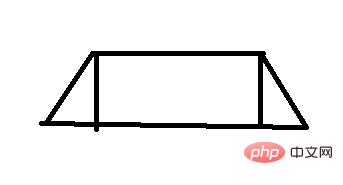
我们先理理思路,大家想一想,梯形是怎么构成的,小学的数学课本都讲过的,就拿等腰梯形来说, 是由两个直角三角形,和一个长方形或正方形组成的,看草图↓

这意味着,我们要用一个‘方形’和两个三角形来拼接成一个梯形,这么一说大家的思路是不是豁然开朗了,
方形好实现,那么三角形怎么实现?下面我们来看看三角形的实现方法:
1,首先,我创建了一个 class 名为 ‘box’ 的div,我们暂且亲切的称它为‘小盒子’
html:
<div class='box'></div>
css:
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}我们看一下效果, 其实就是一个普通的,背景颜色为蓝色的div。

2,然后,我们给‘小盒子’添加四条边框样式,边框设置的宽一点, 四条边框的颜色给不一样的值, 方便我们查看,
.box
{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
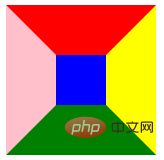
}看看效果, 已经是一个比较花哨的存在了。

3,然后,我们把‘小盒子’的宽高设置为0px,去掉蓝色的背景色, 当然就只剩下四周的边框了,脑补一下, 然后我们上代码,看一下效果。
.box
{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
来,上效果,look一下!童鞋们, 我么似乎已经看到了4个颜色不同的三角形了,接下来要做的步骤,就很清晰了。

4,假设我们想要一个向上的三角形,只要把‘小盒子’上、右、左 方向边框的颜色设置为透明, 就只剩下下边框,也就是向上的小三角了, 来上代码,look一下!
.box
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
}
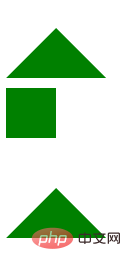
看效果!绿色的向上的小三角就出现了, \(^o^)/

通过上面的操作,我们已经成功的用css 做出了小三角形,是不是很简单。
不多说,来,下面就来看看梯形要怎么实现
1,首先,做三个‘小盒子’ 1号,和3号小盒子都做成小三角形,2号小盒子做成一个正方形。
html:
8c88e1437ae1011dbb046524a295e09816b28748ea4df4d9c2150843fecfba68 22bbbfef1c6ec19feb43a31d247b39f116b28748ea4df4d9c2150843fecfba68 b630f6d82ee7264cd5c8a5beec8ed8fd16b28748ea4df4d9c2150843fecfba68
css:
.box,.box3
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
margin-bottom:10px;
}
.box2
{
width:50px;
height:50px;
background-color:green;
}
先看看效果↓

2,有人要问了, 形状是出来了, 但是怎么拼起来呢,这里就要用到css中的定位指示 和 css3 里的transfrom 了。不了解的话,w3c里都有详细的解释,我这里只管实现我们要的效果。
3,先把所有的‘小盒子’排成一排,使块状元素排成一排的方法 :可以给‘小盒子’加 浮动 float,也可以直接设置‘小盒子’的display:inline-block;由于我的习惯是只要加浮动, 就要给父元素清浮动,比较麻烦,我就直接设置‘小盒子’的display:inline-block 了。

4,最后设置一下 1号,和3号小盒子 的位移 就ok了, 看代码↓
.box{
transform: translate(54px,10px);
}
.box3{
transform: translate(-54px,10px);
}
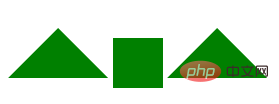
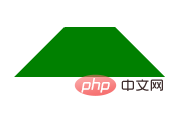
再看看效果↓

介绍到这里, 我们已经用css 把梯形做出来了, 还有其他的图形, 比如平行四边形等,类似的东西,举一反三,都可以通过这种方法做出来,在这里我就不一一介绍了。最后,祝大家学习愉快。
(学习视频分享:css视频教程)
以上是css怎么实现梯形的详细内容。更多信息请关注PHP中文网其他相关文章!

