css3实现球体的方法:1、创建一个宽高相等的正方形元素,使用border-radius属性将其设置为圆形;2、使用“background:radial-gradient(...)”语句给圆形元素添加一个径向渐变的背景颜色即可实现球体效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3实现球体的步骤:
1、基本形状
我们先来实现一个基本的圆,HTML 代码如下:
<figure class="circle"></figure>
这里使用的是 HTML5 新增标签 figure,也可以用其它标签。figure 标签专门用于显示网页中的图片或者其它图表内容。为了实现圆型效果,添加一些基础的样式:
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
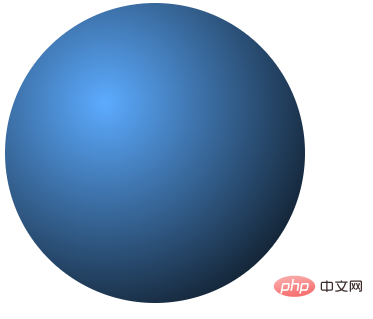
2、径向渐变
上面实现了基本的圆形效果,这里增加径向渐变效果来实现更逼真的球体。
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}
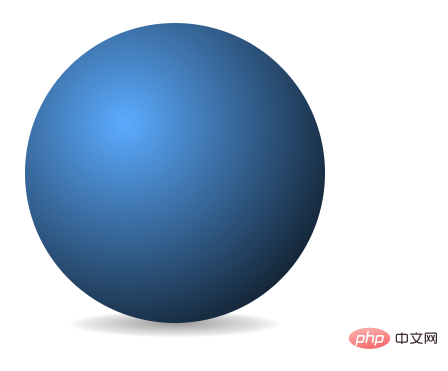
3、添加阴影增强立体感
上节已经有基本的球体效果出来了,为了增加立体效果,我们在球的底部加个阴影,这样立体感就更强了。
这里用到的 HTML 代码如下:
<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>
CSS 代码如下:
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}
(学习视频分享:css视频教程)
以上是css3球体怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。










