手把手教你在VSCode中怎么搭建Java环境
- 青灯夜游转载
- 2021-11-26 19:14:438343浏览
本篇文章带大家详细了解一下在VSCode中搭建Java环境的方法,希望对需要的朋友有所帮助!

一、软件安装
visual studio code下载链接: https://azure.microsoft.com/zh-cn/products/visual-studio-code/
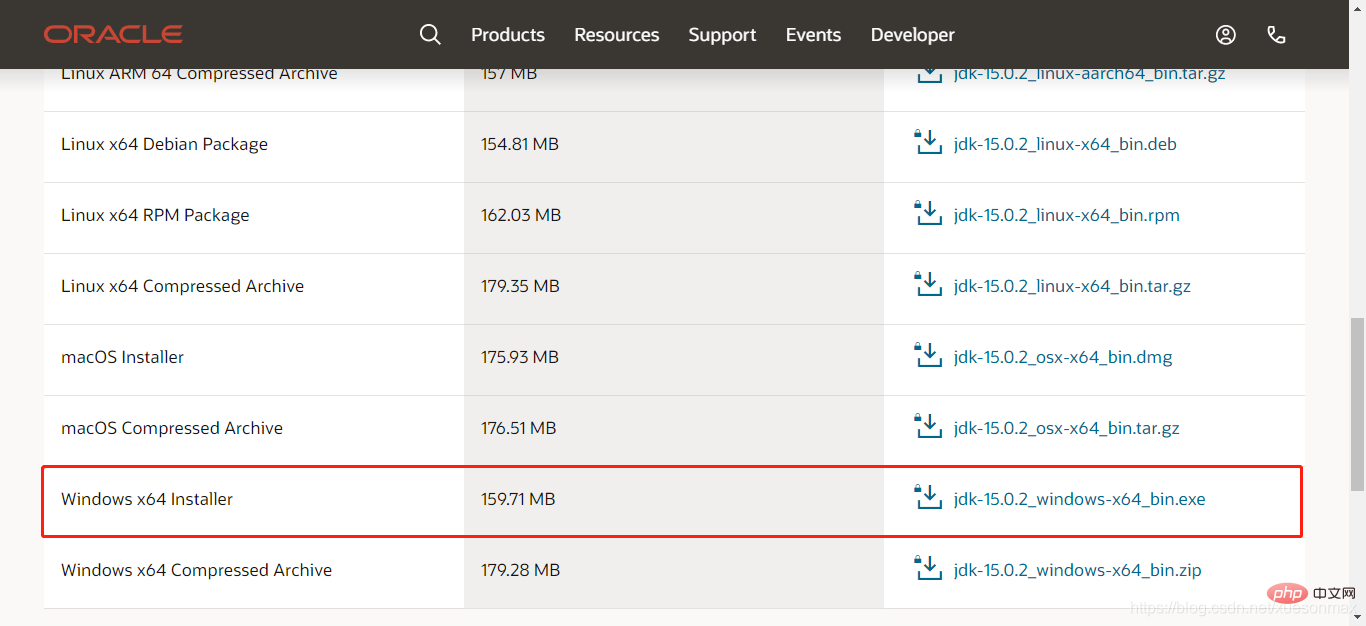
JDK官网下载地址: https://www.oracle.com/cn/java/technologies/javase-jdk15-downloads.html

具体哪一个根据自己电脑系统选择:
installer版本:
安装程序,执行exe文件即可以安装。
binary 和 archive 一样:
二进制包,已编译好的可直接使用的程序,解压缩后,点击bin目录下的.sh或者.bat执行文件即可使用。
二、添加环境变量
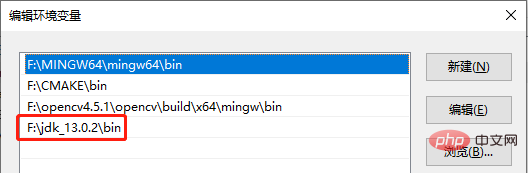
提示:添加环境变量方法:右键我的电脑–>高级系统设置–>环境变量–>选择在用户变量和系统变量都可以,双击path添加路径–>确定即可
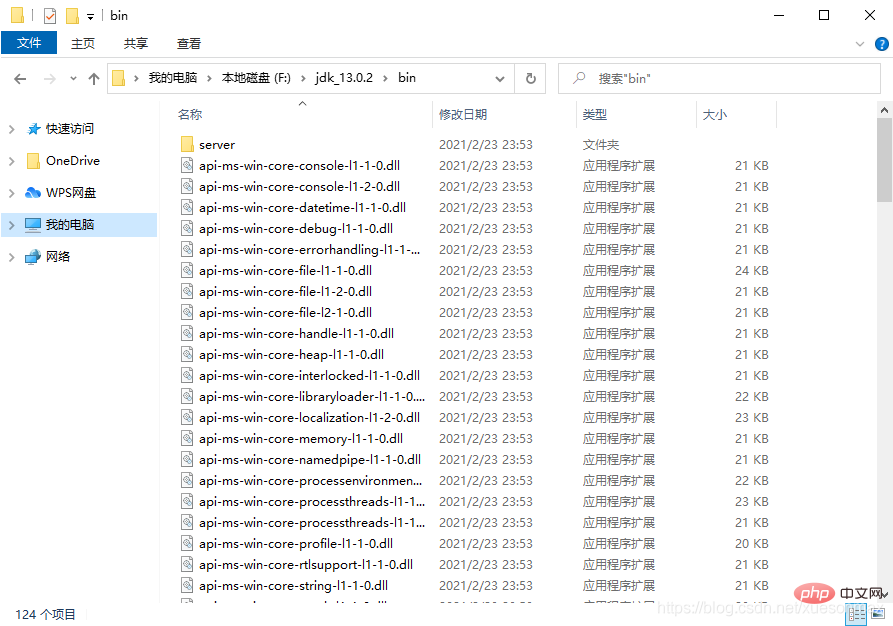
找到JDK的安装路径,找到如下图位置
添加环境变量如我的是:F:\jdk_13.0.2\bin
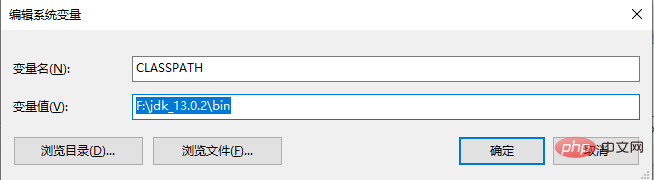
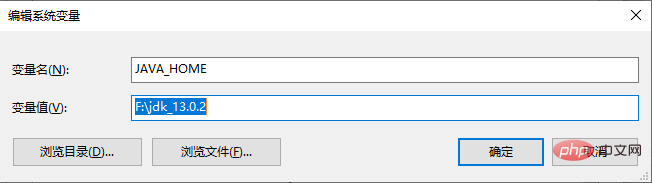
另外,再新建两个环境变量,变量名分别为CLASSPATH和JAVA_HOME,文件路径稍有不同:
CLASSPATH:
JAVA_HOME:
三、vscode配置
1、软件本身设置
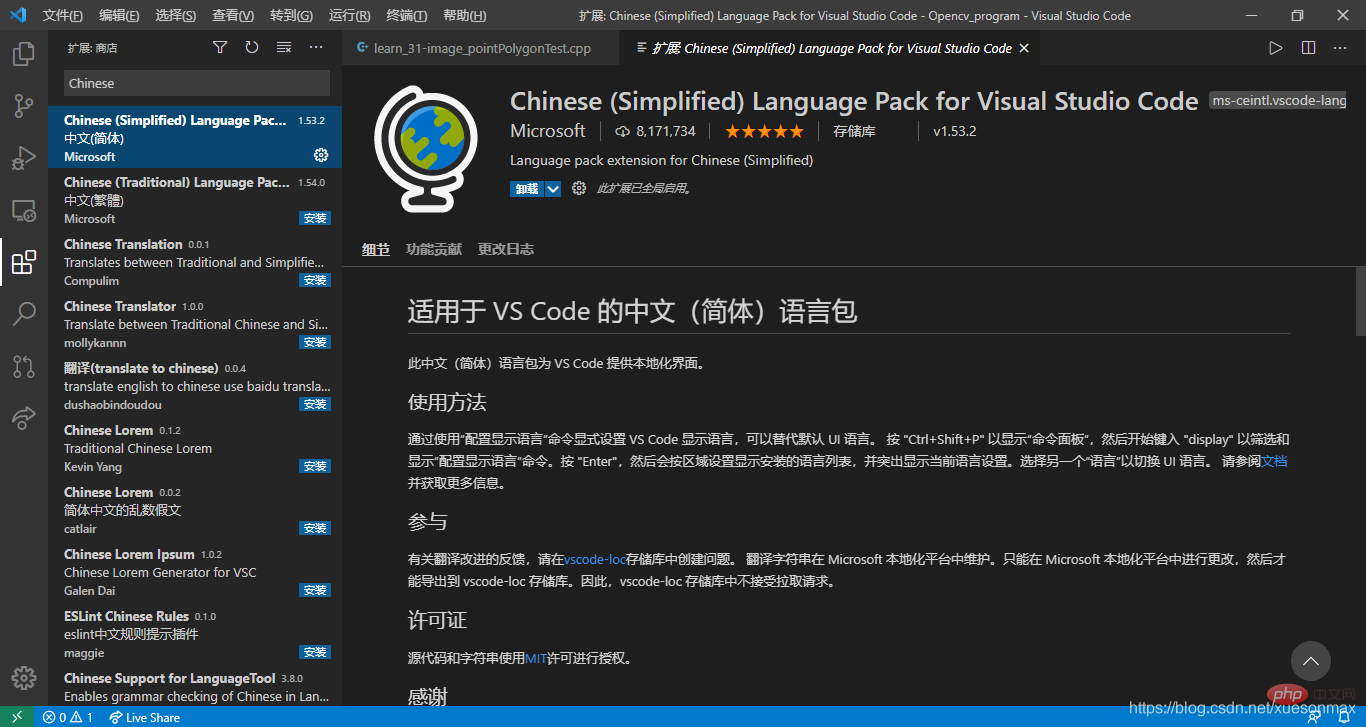
安装中文包:在左栏的软件商店中搜索Chinese选择安装中文包:
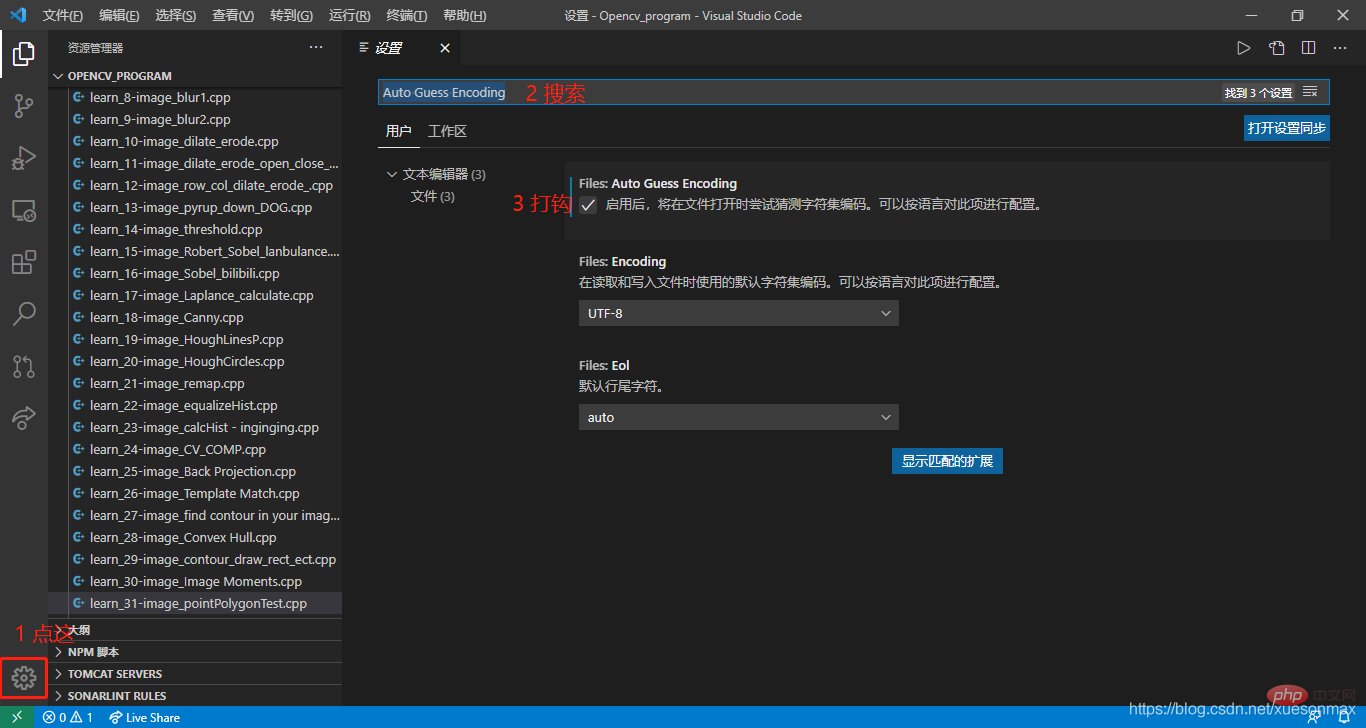
识别编码:点击左下角设置,在搜索栏中搜索Auto Guess Encoding,打钩,这样可以在代码阅读时可以自动猜测字符编码格式,以正确显示注释等信息。
若是第一次浏览该种语言,一般右下角会弹出框提示安装扩展包用以识别代码,安装就对了,当然也可以前往左边栏的应用商店中搜索安装
2、编译环境配置
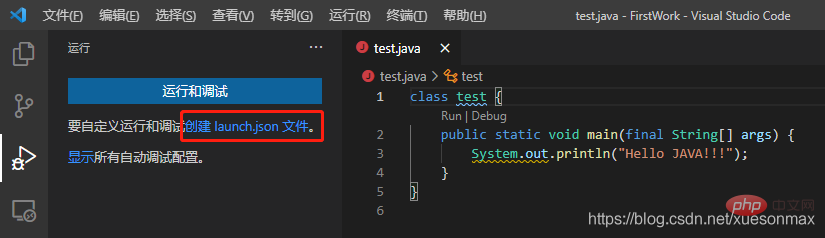
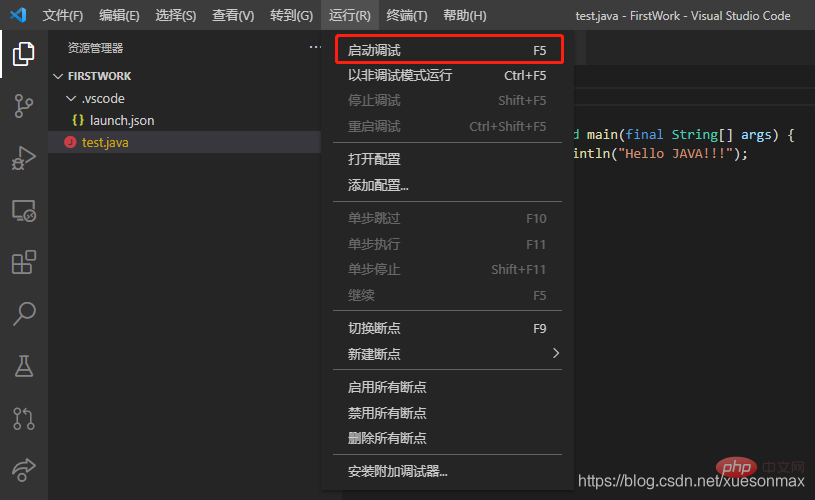
创建launch.json:
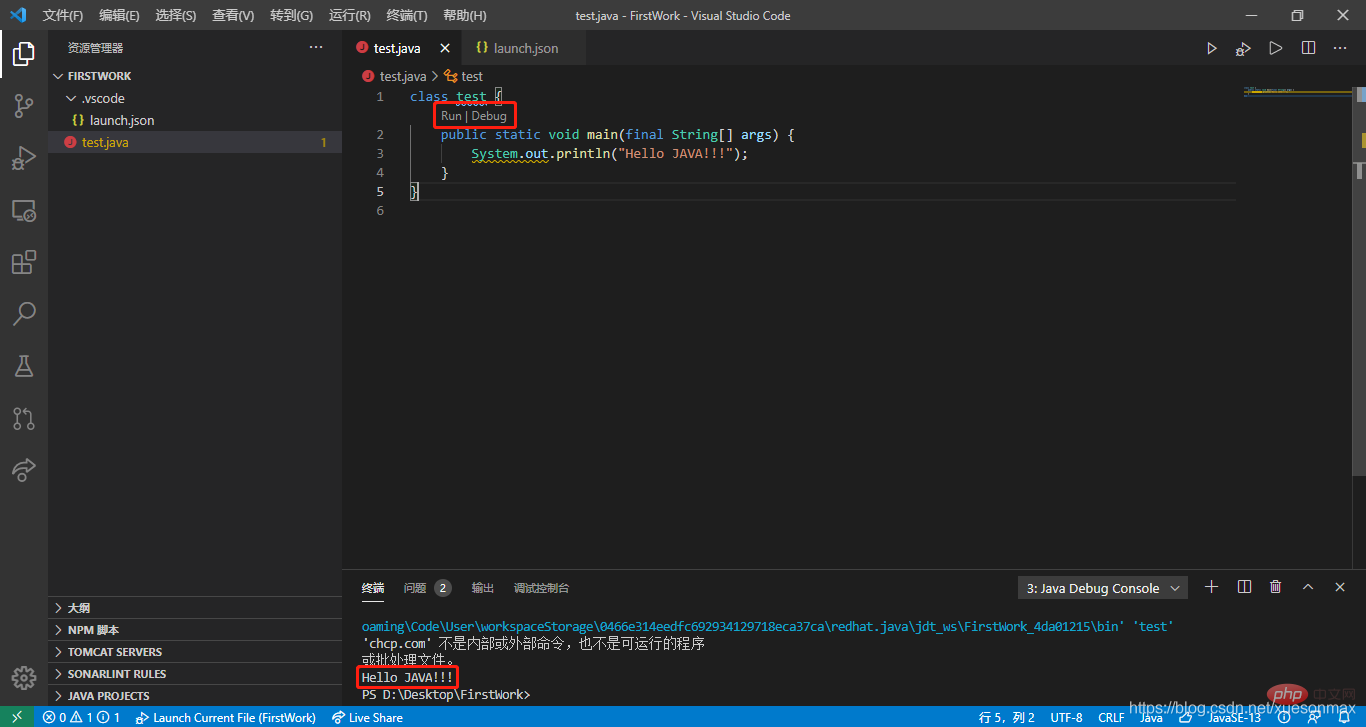
创建好后就可以在代码界面运行了:
或者直接点击Run:
后记
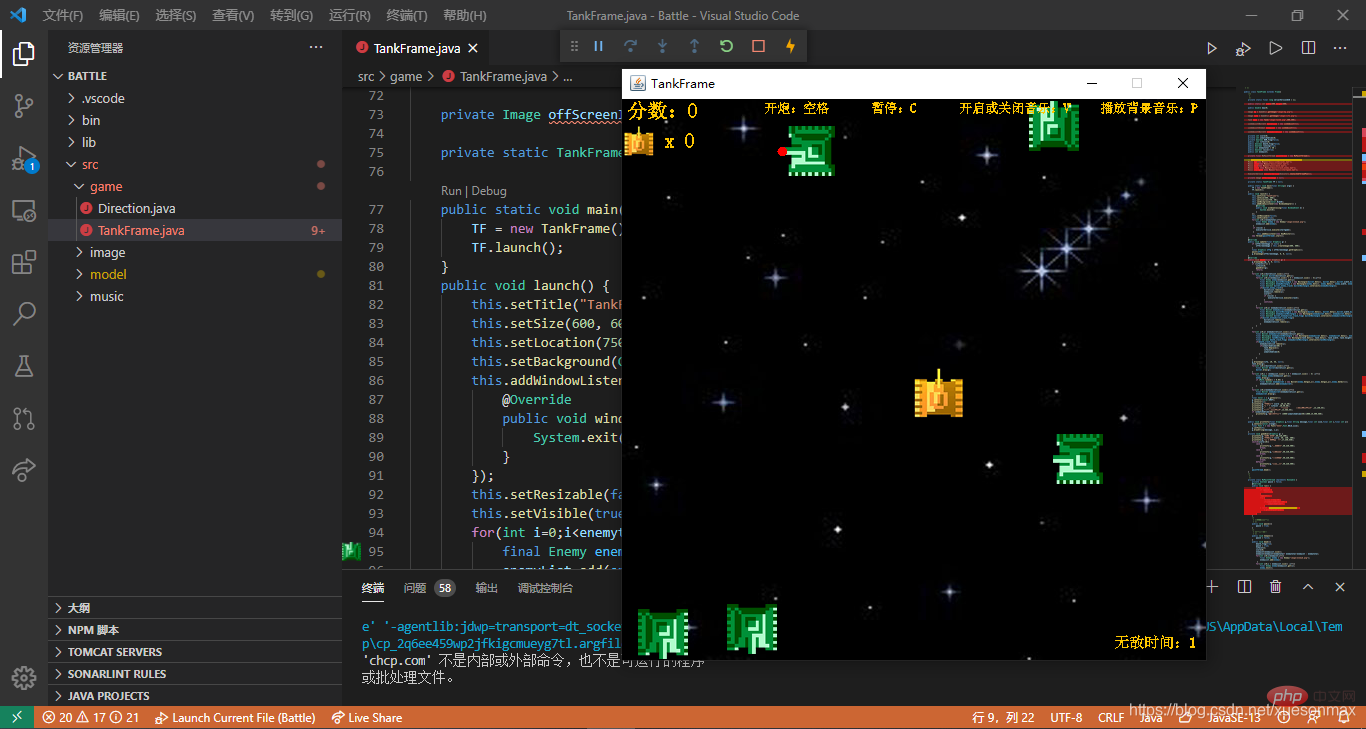
vscode比较适合写一下小工程代码,如果是大工程的话还需要用那种比较专业的软件,比如eclipse,我当时做了一个小游戏,是用eclipse建立的工程,而且寻找bug也比较方便,还可以添加库,如jl-1.0.1.jar,vscode我还不知道怎么添加库,在建立好工程不常写找不出的bug后,我还是继续用vscode来写比较舒服,调试也比较方便。
附上我写的一个小游戏吧,由于路径问题我只能放在桌面在能运行并且不能改文件夹名字,在.classpath文件里应该可以更改,能不能运行起来就看缘分了(^_−)☆。
网盘链接:
链接: https://pan.baidu.com/s/1cK6brC3dcnTuJ91jlWe9eA
提取码: 9x3b
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是手把手教你在VSCode中怎么搭建Java环境的详细内容。更多信息请关注PHP中文网其他相关文章!

