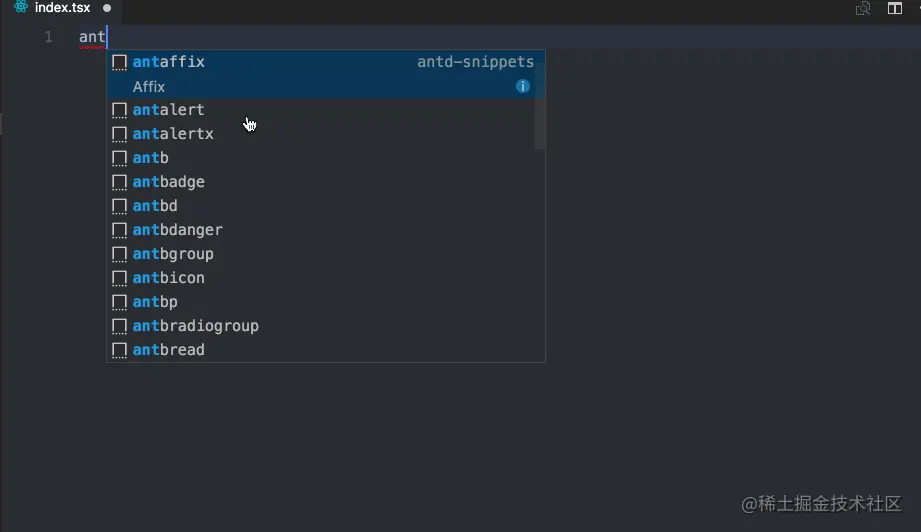
本篇文章带大家一起来写vscode插件,为你的团队提供常用代码片段,当输入前缀的时候就会触发智能提示,希望对大家有所帮助!

VS Code 是前端开发者最佳的开发工具,你在开发中是否疲倦了从一个文件拷贝来新建一个文件呢?或者在你的团队内部是否有一些内部组件库,比如 Ant Design、 React hooks 等组件库,团队内部伴随开发的也一直打开组件相关文档?
其实我们可以开发一些常用的代码片段(Snippets)供团队内部使用。当输入前缀的时候就会触发智能提示。

推荐
首先推荐几个前端常用 Snippets 插件
ES7 React/Redux/React-Native/JS snippets React 开发者常用
vetur vue 开发者推荐, 语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。VS Code 官方钦定Vue插件,Vue开发者必备。
一般常用的组件库在 VS Code 搜索就会得到。
最近 VS Code 发布了网页版 vscode.dev/ 当时上面的 snippets 在网页版中往往不支持,其实是上面的这些插件包含了其他一些非代码提示的功能,如果是纯 snippets 在网页版也是支持的。【推荐学习:《vscode入门教程》】
开发
接下来就要开发团队内部 VS Code 插件了,打开 VS Code API 的官网, 引入我们眼帘的是
npm install -g yo generator-code
首先全局安装脚手架,安装完成后,在命令行中输入
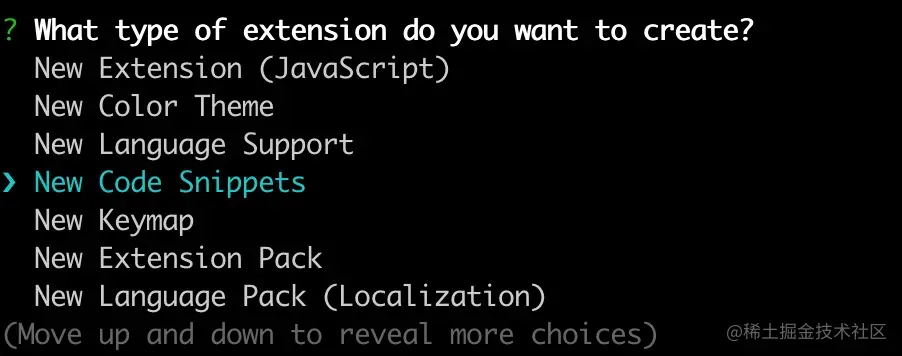
yo code

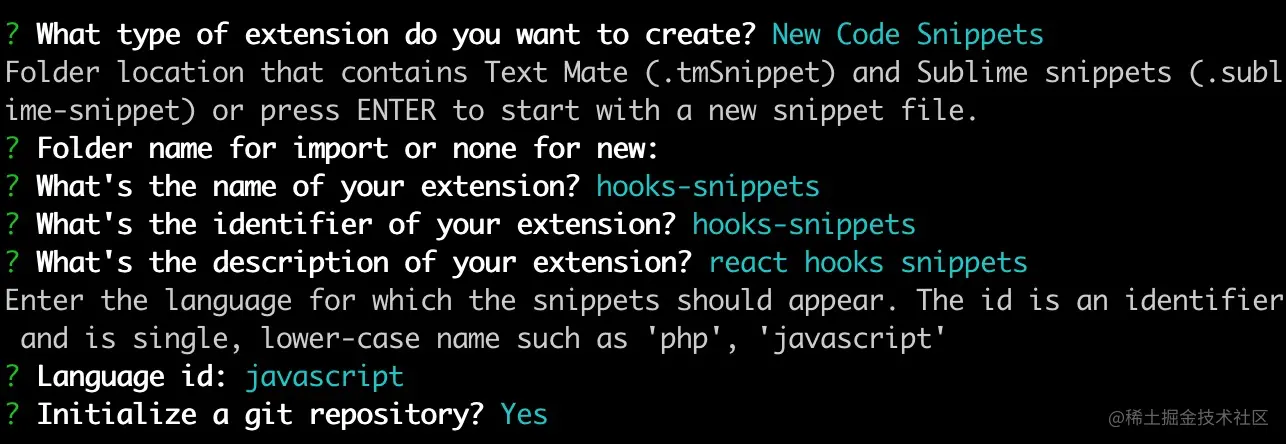
选择 New Code Snippets

输入一些基础信息后项目就创建成功了。
创建代码片段
有一个网站可以帮助我们快速的创建 code snippetsnippet-generator.app/

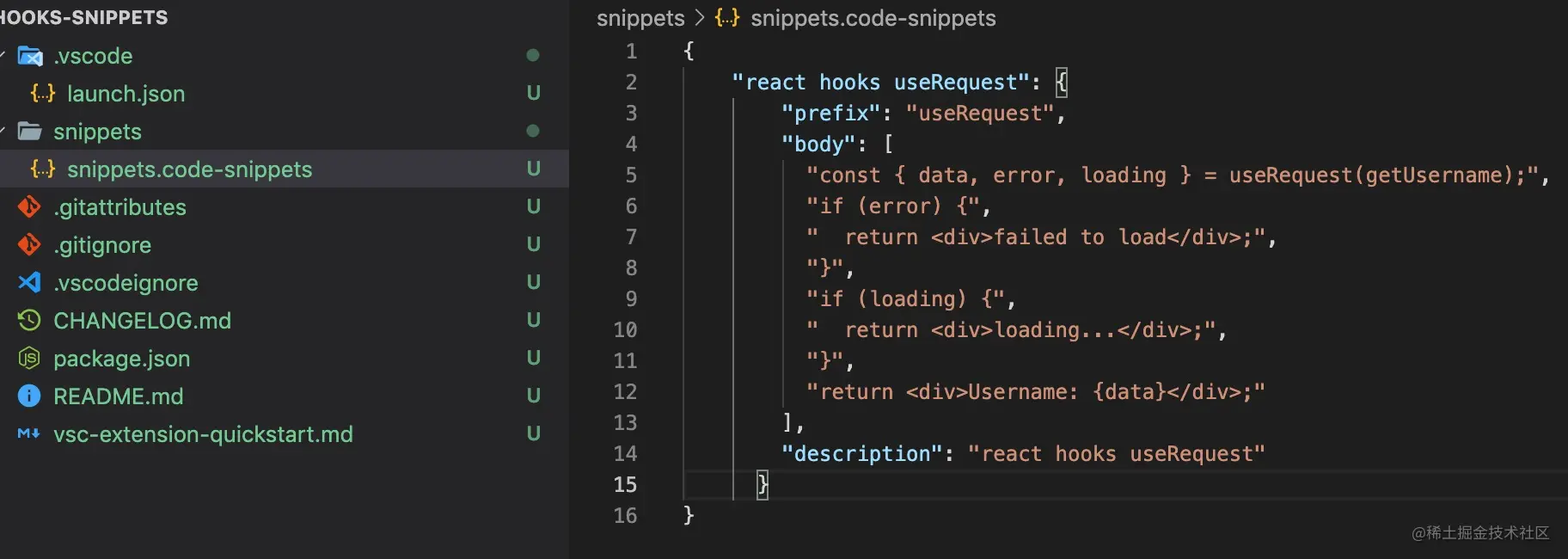
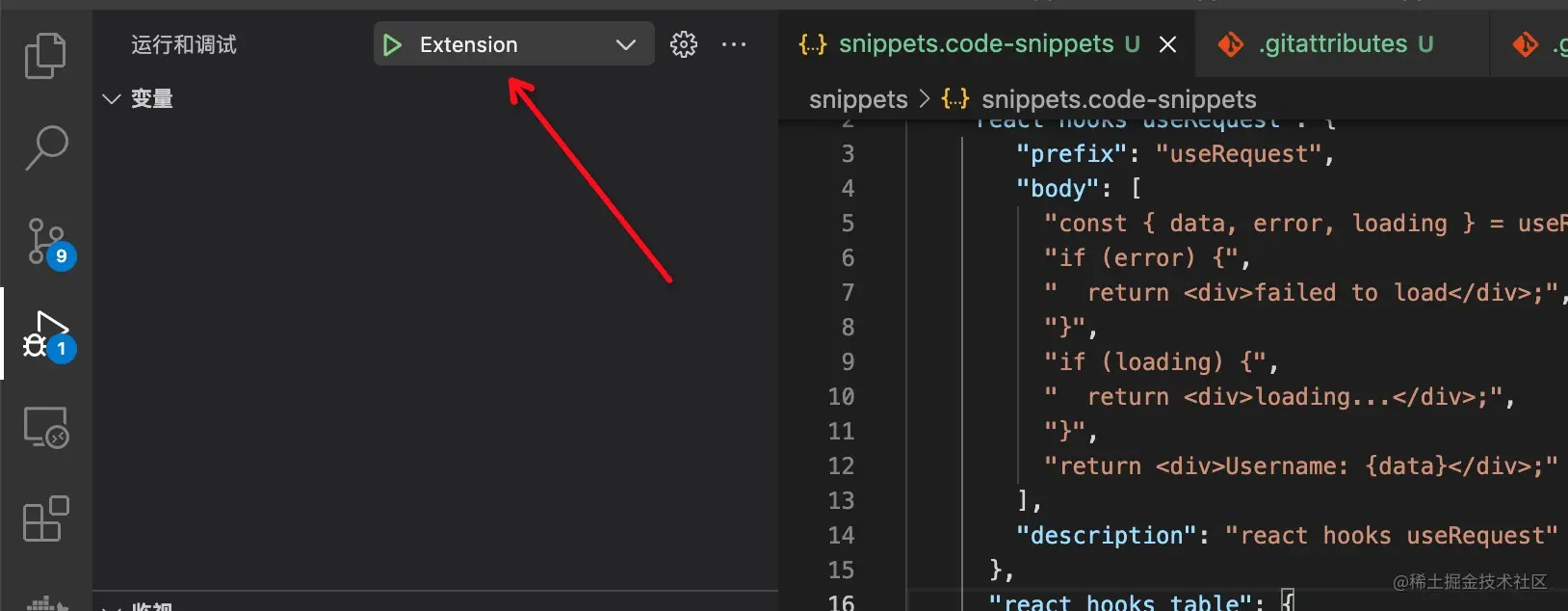
左边输入代码,右侧就会生成 snippet 模板,拷贝到项目中的 snippets.code-snippets 文件下的 JSON 对象中

其他 hooks 可以继续添加到 JSON 对象中,
如果想在让 typescript javascriptreact 也支持,可以在package.json 中的 contributes 字段指定4份 snippets;
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]点击调试就可以在本地调试了

到此已经开发结束,如果不发布的话可以把 snippets 直接指定到本地目录下,打开 user snippets 配置面版,将 json 拷贝进去 就可以在 vscode 中使用了,也可以在网页版 vscode.dev/ 使用

发布
1、第一步先安装 vsce
npm install vsce -g
2、第二步创建账号
首先访问 login.live.com/ 登录你的Microsoft账号,没有的先注册一个,然后访问: aka.ms/SignupAzure… ,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。

3、第三步进入组织创建令牌

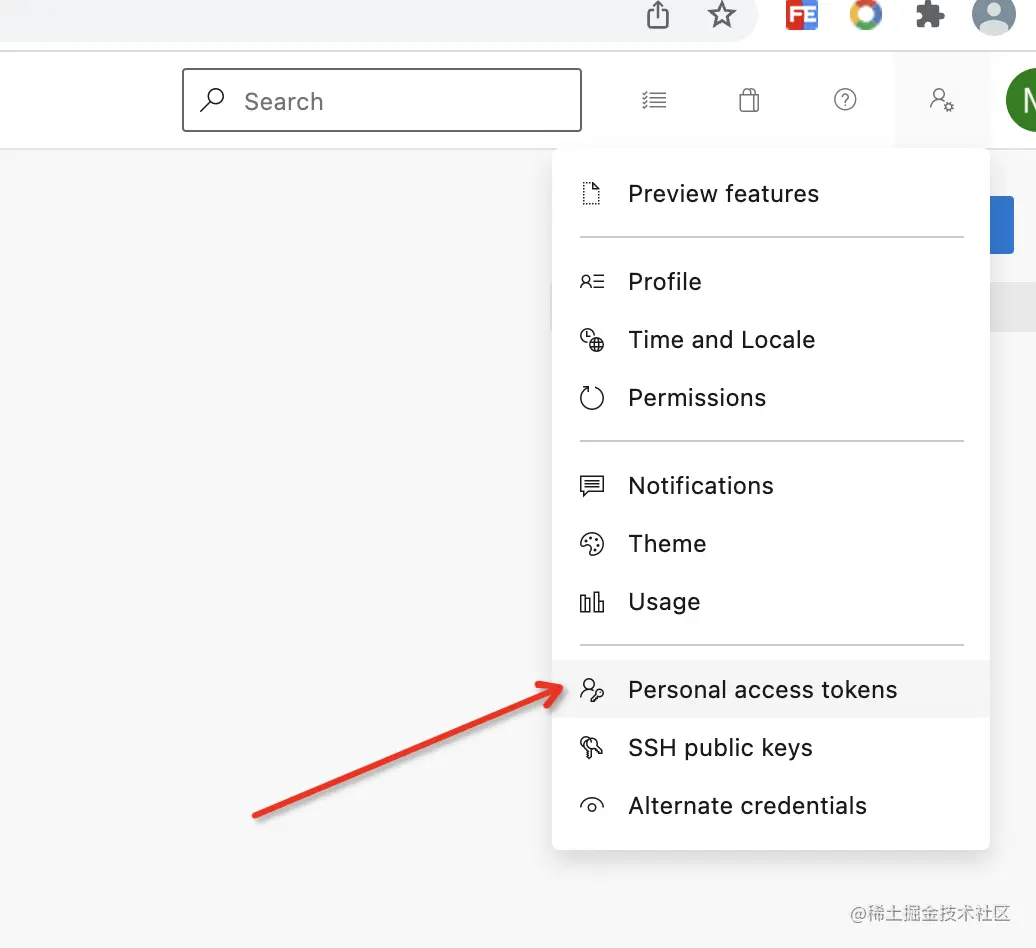
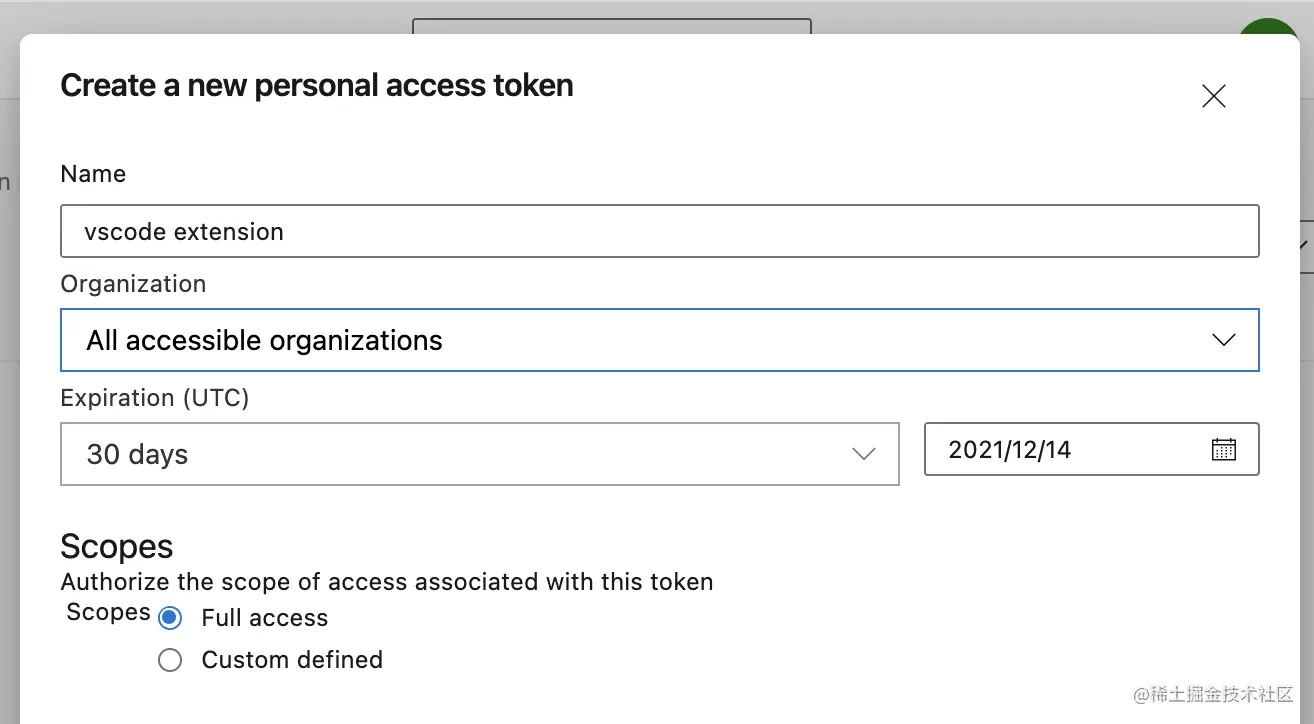
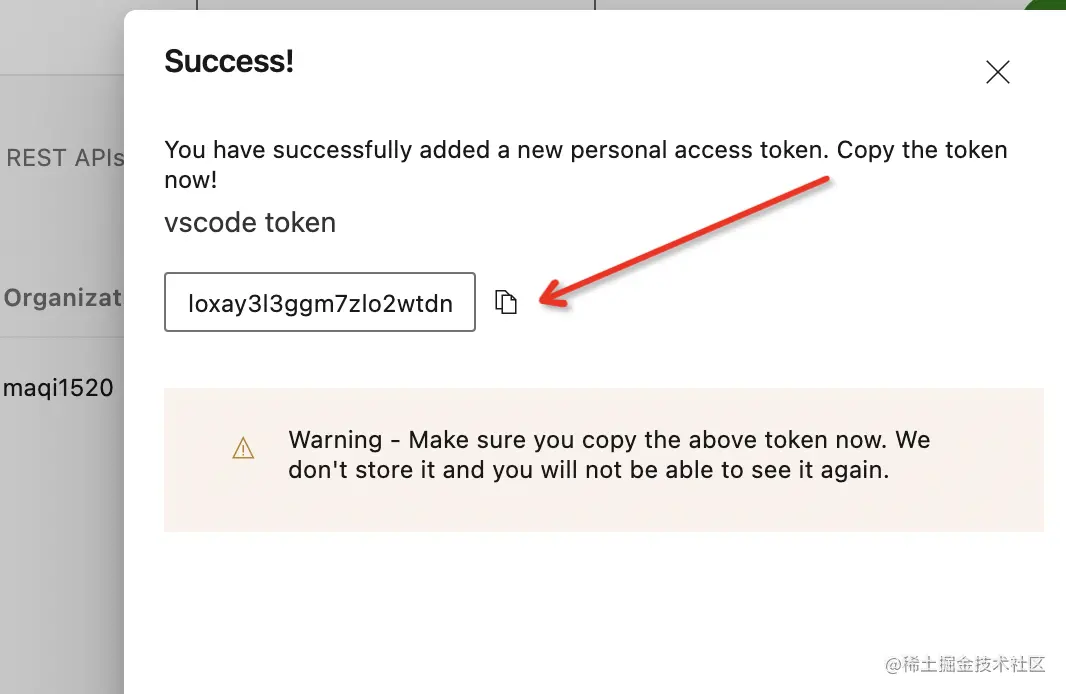
点击右上角的用户设置,点击创建新的个人访问令牌

注意 这里的 organizations 必须要选择 all accessible organizations,Scopes 要选择 full access,否则后面发布会失败。

创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在 package.json 文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者,
然后使用 vsce login 1531ebcf7518b699d940eca82e9b45fd , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令 取消发布
vsce unpublish (publisher name).(extension name)
最后
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是试试开发一个VSCode插件,聚合一些常用的代码片段供团队使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。
 Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM
Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM选择VisualStudio时,免费版适合个人开发者和小型团队,付费版适合大型企业和需要高级功能的用户。1.免费的CommunityEdition提供基础开发工具,适用于个人和小型团队。2.付费的Professional和Enterprise版提供高级功能和支持,适用于商业环境和大型团队。
 Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AM
Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AMVisualStudio提供了多种功能来提高开发效率。1.界面与导航:通过菜单栏、工具栏等组件管理项目。2.代码编辑与智能感知:提供代码补全和格式化工具。3.调试与测试:支持断点设置和变量监视。4.版本控制:与Git等系统集成,方便团队协作。
 Visual Studio与代码:安装,设置和易用性Apr 30, 2025 am 12:05 AM
Visual Studio与代码:安装,设置和易用性Apr 30, 2025 am 12:05 AMVisualStudio和VSCode各有优劣,适合不同开发需求。VisualStudio适合大型项目,提供丰富功能;VSCode则轻量、灵活,跨平台支持。
 Visual Studio的目的:代码编辑,调试等等Apr 29, 2025 am 12:48 AM
Visual Studio的目的:代码编辑,调试等等Apr 29, 2025 am 12:48 AMVisualStudio是一款多功能的集成开发环境,支持多种编程语言和完整的开发流程。1)代码编辑:提供智能代码补全和重构。2)调试:内置强大调试工具,支持断点和变量监视。3)版本控制:集成Git和TFVC,方便团队协作。4)测试:支持多种测试类型,确保代码质量。5)部署:提供多种部署选项,支持从本地到云端的部署需求。
 Visual Studio vs.vs代码:代码编辑器的比较Apr 28, 2025 am 12:15 AM
Visual Studio vs.vs代码:代码编辑器的比较Apr 28, 2025 am 12:15 AMVisualStudio适合大型项目开发,VSCode则适用于轻量级和高度可定制的环境。1.VisualStudio提供强大的智能感知和调试功能,适合大型项目和企业级开发。2.VSCode通过扩展系统提供灵活性和自定义能力,适用于多种编程语言和跨平台开发。
 Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AM
Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AMVisualStudio订阅提供多种级别,适合不同开发者需求。1.基础版免费,适用于个人和小型团队。2.高级版如Professional和Enterprise,提供高级工具和团队协作功能,适合企业用户。
 Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AM
Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AMVisualStudio和VSCode在性能和资源使用上的区别主要体现在:1.启动速度:VSCode更快;2.内存占用:VSCode更低;3.CPU使用率:VisualStudio在编译和调试时更高。选择时需根据项目需求和开发环境决定。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






