VSCode中怎么搭建和配置PyQt5环境?下面本篇文章给大家介绍一下PyQt5工具包安装,以及VSCode中配置PyQt5环境的方法,希望对需要的朋友有所帮助!

记录一下学习QT时,环境搭建得过程。QT界面编程我所了解有python版本的,也有C++版本的,这里我选择的时python版本的PyQt5
1、PyQt5工具包安装
这里默认已经安装好了自己的python环境
使用pip 命令安装PyQt5工具——pip install pyqt5
再安装开发工具 QT designer——pip install pyqt5-tools
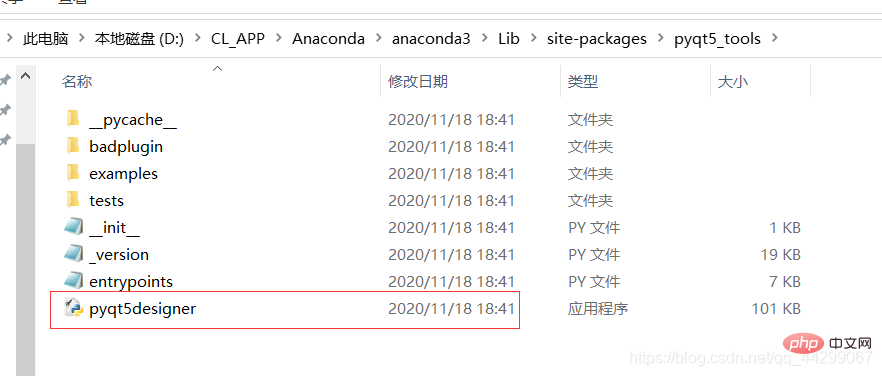
安装的路径是你的python安装路径下的\Lib\site-packages
该路径下找到pyqt5designer.exe文件

这就是Qt Designer图形界面开发工具,你可以选择将其生成快捷方式到桌面,之后直接双击就可使用。
2、Visual Studio Code配置
Visual Studio Code这里只需要两步。【推荐学习:《vscode入门教程》】
-
下载安装插件PYQT integration

-
将pyqt5designer.exe的路径设为默认打开位置
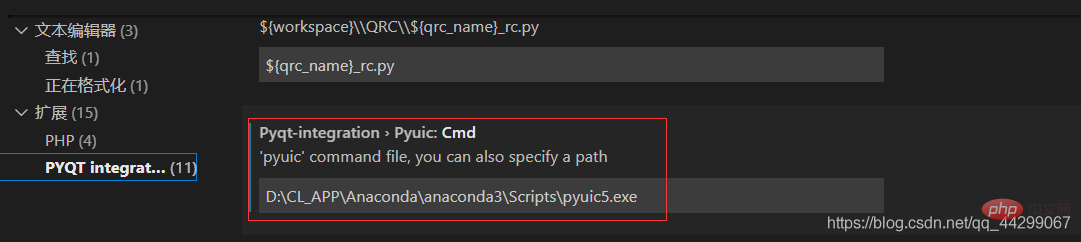
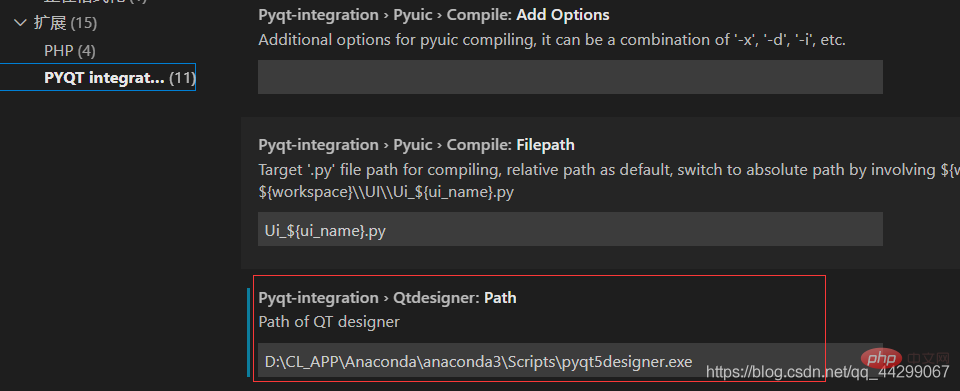
点击左下角的齿轮打开设置,直接搜索pyqt,打开扩展里的PYQT integration configuration,找到Pyqt integration Pyuic: Cmd以及Pyqt integration Qtdesigner Path这两个选项,将之前的pyqt5designer.exe的绝对路径添加进去即可(我这里是将其移动到了其他位置)


3、Visual Studio Code里使用PyQt5
你可以直接使用pyqt5designer进行布局,或者自己码代码进行设计。
-
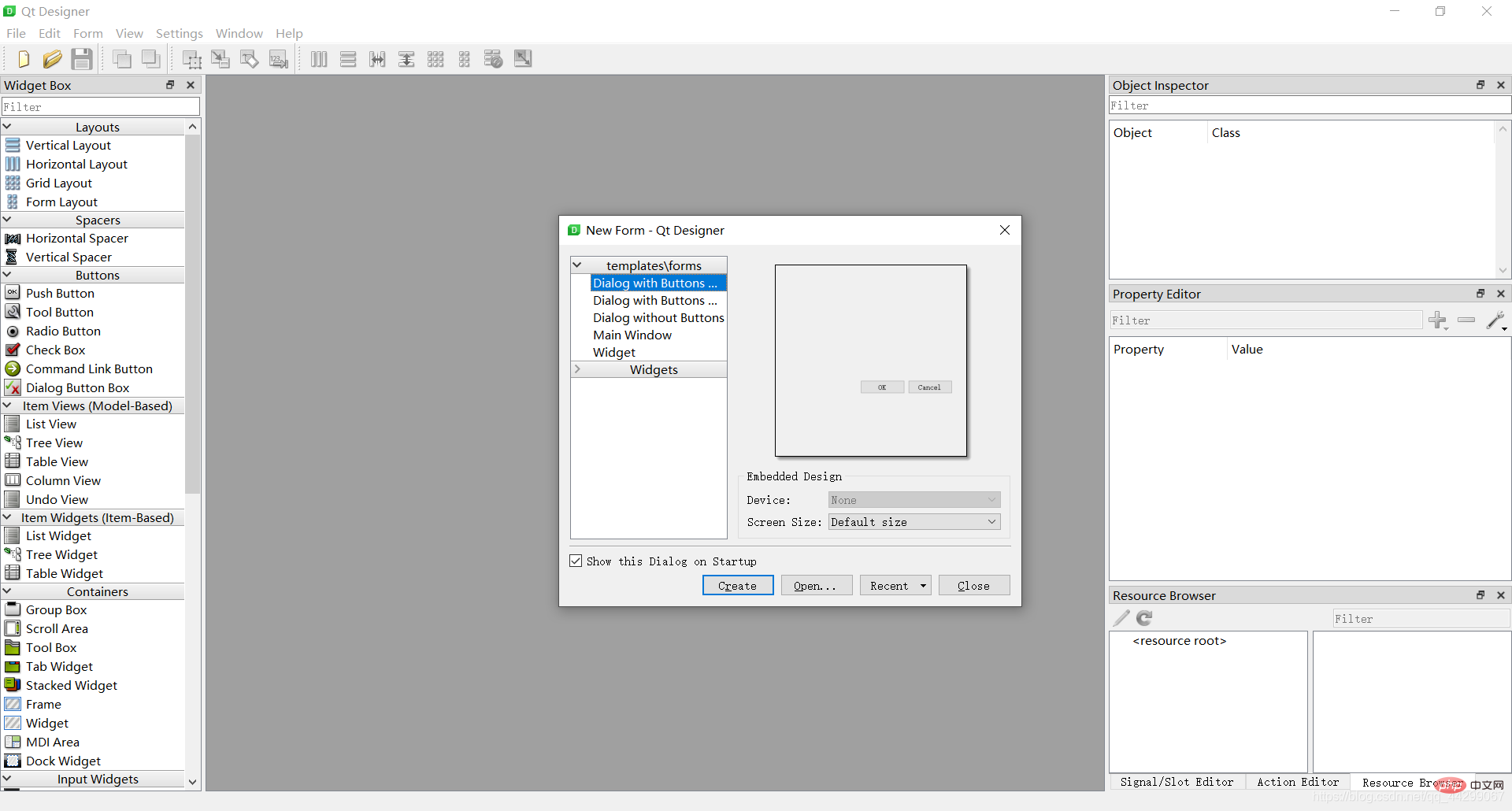
pyqt5designer的使用:可以直接双击pyqt5designer.exe打开开发工具(如果之前你有生成快捷方式的话)
为了桌面整洁,我没有生成,而是使用刚才安装的插件,直接在左侧文件栏右键PYQT: new form就可以快速打开开发界面了


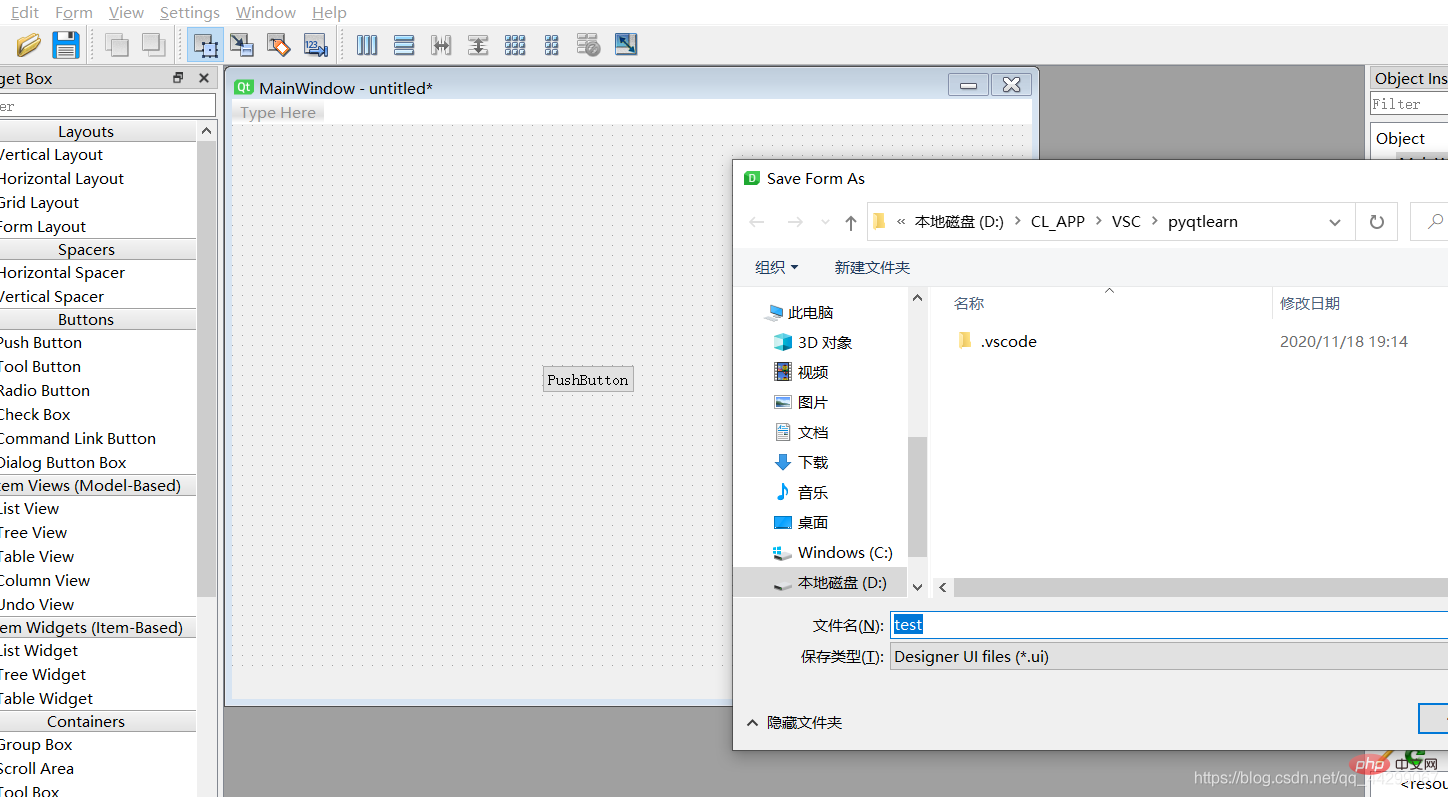
之后随便添加一个控件,保存一个.ui文件

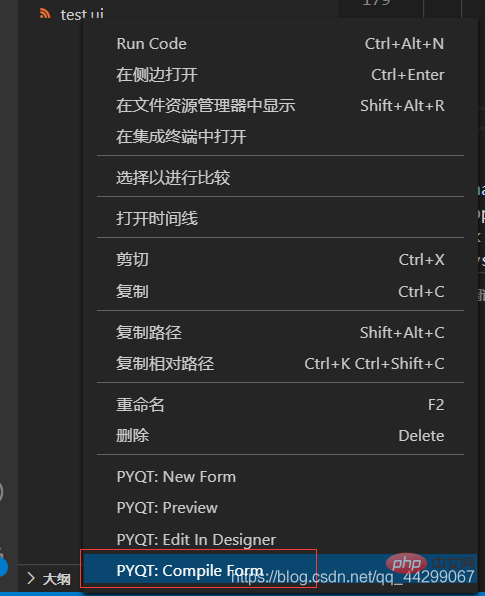
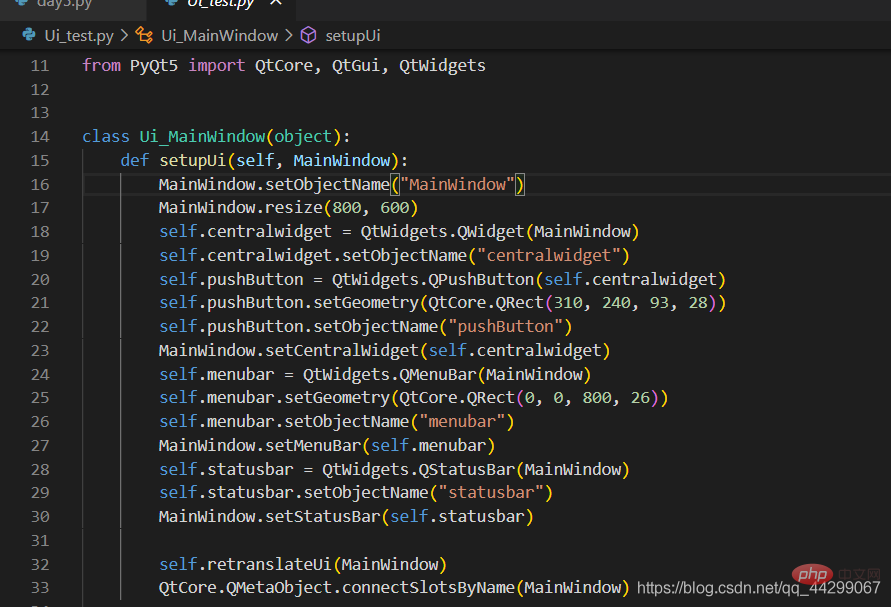
返回vscode,打开对应文件夹,点击.ui文件,右键选择PYQT: Compile Form,生成对应的.py文件,这就是刚设计布局的对应py代码,像我一样的初学者可以以此来学习一下布局的代码。


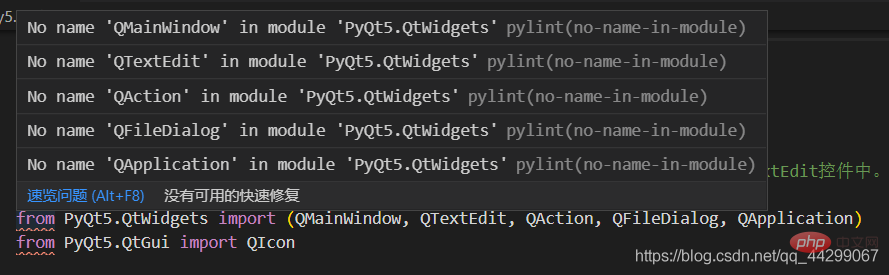
直接敲代码:一开始在其他博主那里学了一下基本的控件使用和布局都是自己手动码代码的,自己码的感觉还是得劲一点,研究起来也更有感觉。这里就讲一下我遇到的一个问题——就是import pyqt5的时候会报错,实际上并没有错,是可以正常运行的
,之后在[木子欢儿]的文章中找到解决方法(https://blog.csdn.net/muzihuaner/article/details/106205930)
即新建一个.pylintrc文件,并敲入下列代码,问题就完美解决了extension-pkg-whitelist=PyQt5
4、总结
学无止境,菜鸡都是从大佬的博客里开始学会解决问题的,望大家一起加油!!!
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是浅谈VSCode中怎么搭建和配置PyQt5环境的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AM
Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AMVisualStudio和VSCode在性能和资源使用上的区别主要体现在:1.启动速度:VSCode更快;2.内存占用:VSCode更低;3.CPU使用率:VisualStudio在编译和调试时更高。选择时需根据项目需求和开发环境决定。
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中