如何在css中让文本居中显示
- 青灯夜游原创
- 2021-11-09 11:57:5324308浏览
在css中,可以利用text-align属性来让文本居中显示,该属性的作用就是指定元素文本的水平对齐方式,只需要将该属性的值设置为“center”即可把文本排列到中间;语法“text-align:center;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,主要通过text-align属性设置为center来实现文字居中,下面通过代码示例来具体看看。
1、新建一个html文件,命名为test.html,用于讲解利用CSS怎么让文字居中。

2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为bob,下面将通过该class设置其css样式。

3、在test.html文件内,在div标签内,使用p标签创建一行文字,下面将利用CSS让文字居中。

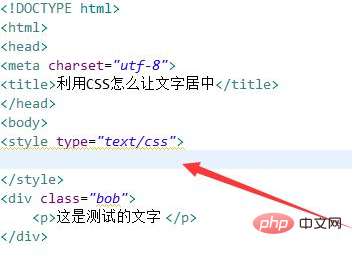
4、在test.html文件内,编写标签,页面的css样式将写在该标签内。

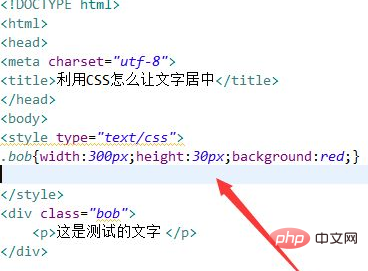
5、在css标签内,对类名为bob的div进行样式设置,定义其宽度为300px,高度为30px,背景颜色为红色。

6、在css标签内,对p元素进行样式设置,使用text-align属性设置文字居中(center),文字颜色为白色。

7、在浏览器打开test.html文件,查看实现的效果。

(学习视频分享:css视频教程)
以上是如何在css中让文本居中显示的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎样清除p标签自身间距下一篇:css怎么设置字体右对齐

