本篇文章给大家介绍一下有趣、比较有意思的CSS3伪元素 ::marker,使用它可以让我们的列表序号变得更加的有意思,更生动。感兴趣的就来和我一起来看看吧!

什么是 ::marker
CSS 伪元素 ::marker 是从 CSS Pseudo-Elements Level 3 开始新增,CSS Pseudo-Elements Level 4 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支持。【学习视频分享:css视频教程】
利用它,我们可以给元素添加一个伪元素,用于生成一个项目符号或者数字。
正常而言,我们有如下结构:
<ul> <li>Contagious</li> <li>Stages</li> <li>Pages</li> <li>Courageous</li> <li>Shaymus</li> <li>Faceless</li> </ul>
默认不添加任何特殊的样式,它的样式大概是这样:

利用 ::marker 我们可以对序号前面的小圆点进行改造:
li {
padding-left: 12px;
cursor: pointer;
color: #ff6000;
}
li::marker {
content: '>';
}就可以将小圆点改造成任意我们想要的:

::marker 伪元素的一些限制
首先,能够响应 ::marker 的元素只能是一个 list item,譬如 ul 内部的 li,ol 内部的 li 都是 list item。
当然,也不是说我们如果想在其他元素上使用就没有办法,除了 list item,我们可以对任意设置了 display: list-item 的元素使用 ::marker 伪元素。
其次,对于伪元素内的样式,不是任何样式属性都能使用,目前我们只能使用这些:
- all font properties -- 所以字体属性相关
- color -- 颜色值
-
the content property -- content 内容,类似于
::before伪元素 的 content,用于填充序号内容 - text-combine-upright (en-US), unicode-bidi and direction properties -- 文档书写方向相关
::marker 的一些应用探索
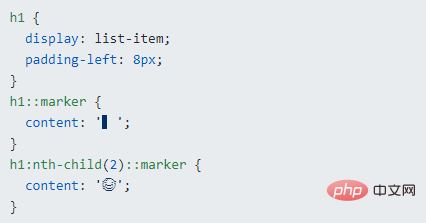
譬如我们经常见到标题前面的一些装饰:

或者,我们还可以使用 emoji 表情:

都非常适合使用 ::marker 来展示,注意用在非 list-item 元素上需要使用 display: list-item:
<h1>Lorem ipsum dolor sit amet</h1> <h1>Lorem ipsum dolor sit amet</h1>

CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
::marker 是可以动态变化的
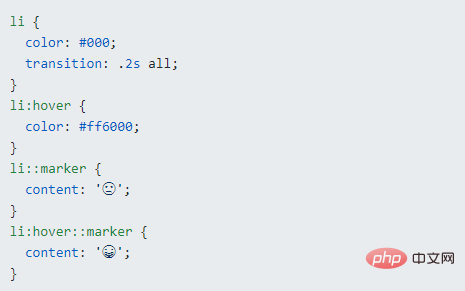
有意思的是,::marker 还是可以动态变化的,利用这点,可以简单制作一些有意思的 hover 效果。
譬如这种,没被选中不开心,选中开心的效果:


CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
搭配 counter 一起使用
可以观察到的是,::marker 伪元素与 ::before、::after 伪元素是非常类似的,它们都有一个 content 属性。
在 content 里,其实是可以作用一些简单的字符串加法操作的。利用这个,我们可以配合 CSS 计数器 counter-reset 和 counter-increment 实现给 ::marker 元素添加序号的操作。
对 counter-increment 还不算很了解的可以移步这里:MDN -- counter-increment
假设我们有如下 HTML:
<h3>Lorem ipsum dolor sit amet.</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <h3>Itaque sequi eaque earum laboriosam.</h3> <p>Ratione culpa reprehenderit beatae quaerat voluptatibus, debitis iusto?</p> <h3>Laudantium sapiente commodi quidem excepturi!</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
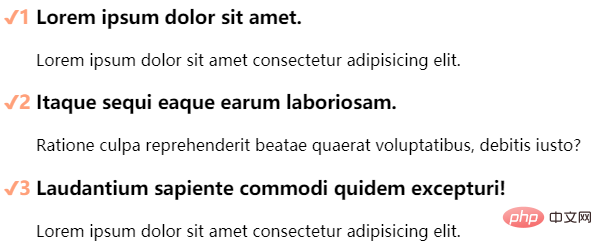
我们利用 ::marker 和 CSS 计数器 counter-increment 实现一个自动计数且 h3 前面带一个 emoji 表情的有序列表:
body {
counter-reset: h3;
}
h3 {
counter-increment: h3;
display: list-item;
}
h3::marker {
display: list-item;
content: "✔" counter(h3) " ";
color: lightsalmon;
font-weight: bold;
}效果如下,实现了一个自动给 ::marker 元素添加序号的效果:

CodePen Demo -- ::marker example
https://codepen.io/chriscoyier/pen/ExNWmee
最后
本文介绍了什么是 ::marker 以及它的一些实用场景,可以看出虽然 ::before 、::after 也能实现类似的功能,但 CSS 还是提供了更具有语义化的标签 ::marker,也表明了大家需要对自己的前端代码(HTML/CSS)的语义化更加注重。
好了,本文到此结束,希望对你有帮助 :)
更多编程相关知识,请访问:编程视频!!
以上是分享一个有趣的CSS3伪元素::marker,它使列表序号更生动的详细内容。更多信息请关注PHP中文网其他相关文章!
 重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM
重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM学习如何通过Chris Coyier实施WordPress的Gutenberg编辑器来创建一个自定义Codepen块,并为Sanity Studio提供预览。
 我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。












