本篇文章给大家分享10个值得收藏的CSS可视化工具,可快速生成 CSS 片段,上班摸鱼不是问题,相信我,你会爱上他们的。

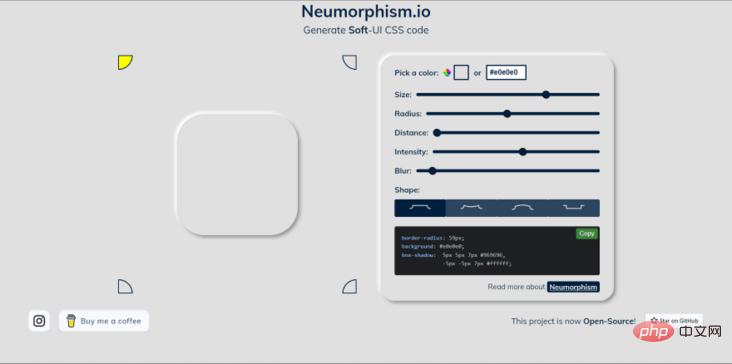
1. Neumorphism
地址:https://neumorphism.io/
这个网站为 section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

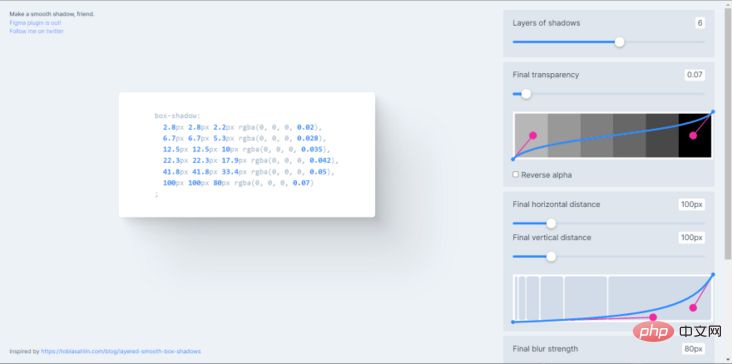
2. Shadows Brumm
地址:https://shadows.brumm.af/
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

3. CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/
这个算是我用的最多的,早期录的CSS视频,很多复杂点的效果都是用这个工具帮我生成,前列推荐。

4. Fancy Border Shape Generator
地址:https://9elements.github.io/fancy-border-radius/
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。

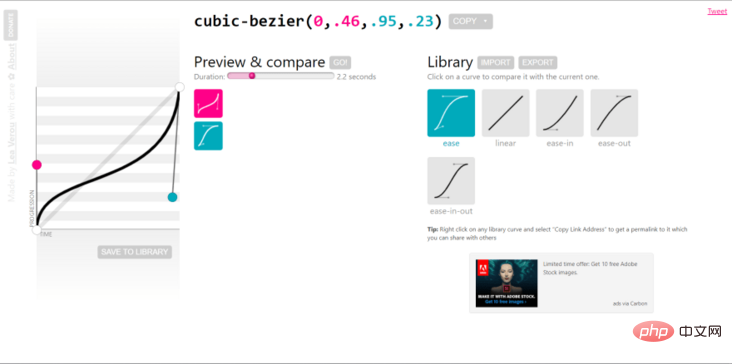
5. Cubic Curve
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier。

6. CSS Gradient
地址:https://cssgradient.io/
如果你的项目经常需要使用渐变,那么,你会爱上这个网站。我用了很长时间,它非常完美。在这里你也可以使用一些工具,比如渐变按钮等等。

7. CSS Waves Generator
下面这三个波浪生成器可以生成任何类型的波浪,还在为画破浪而苦恼的小伙伴可以用起来了。
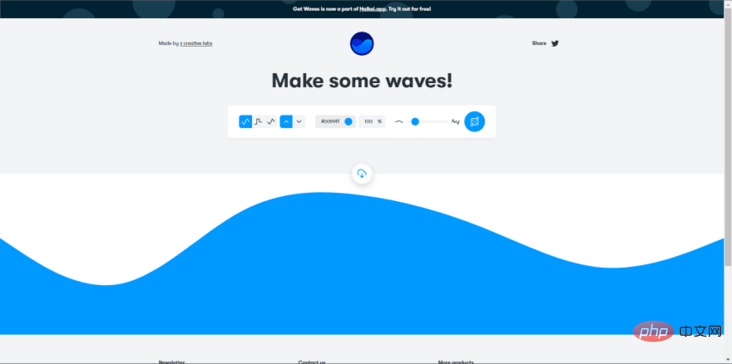
CSS Waves
地址:https://getwaves.io/
它能生成简单的波浪,并有一些自定义功能。

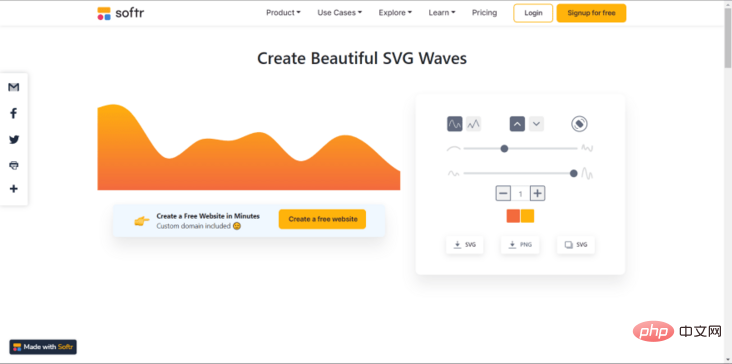
Gradient Multiple Waves
地址:https://www.softr.io/tools/svg-wave-generator
它可以产生多个渐变波,非常棒。

Multiple Animated Waves
地址:https://svgwave.in/
它可以生成多个渐变波浪,但主要特点是它还可以为此生成实时动画。

8. CSS Grid Generator
CSS grid
地址:https://cssgrid-generator.netlify.app/
它为网格生成了很棒的css,你可以用div来定制它,它还会为它创建子元素。

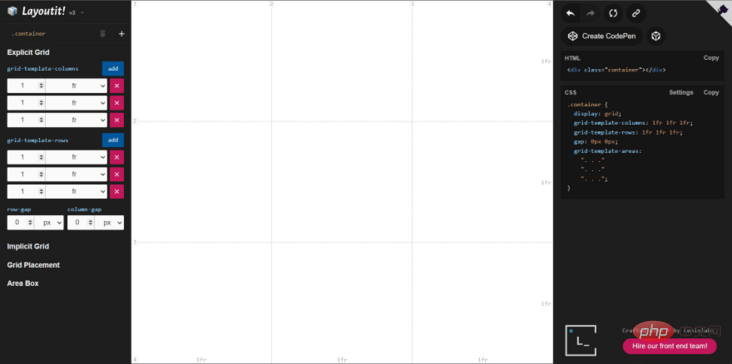
CSS Grid Area
它可以生成网格区域。我们可以根据具体需要来命名和定制区域。

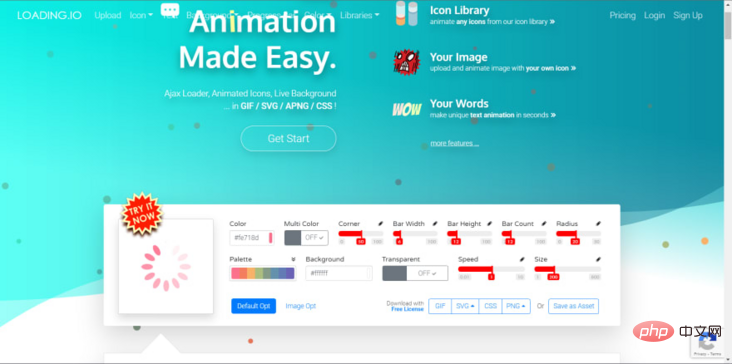
9. Loading Animated GIFs/SVGs
地址:https://loading.io/
这个网站可以生成多个加载动画,并以SVG、GIF、PNG和其他格式下载,但它的最大特点是你可以将这些动画定制到新的水平。

10. Free Icon Library
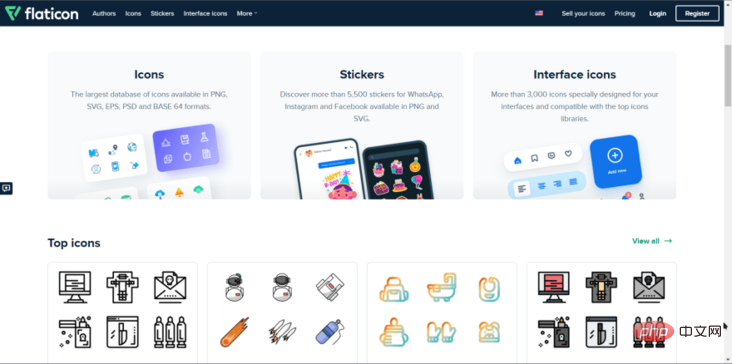
Flaticons
地址:https://www.flaticon.com/
这个库有5.7M+矢量图标。可以在这里找到任何可能的图标,你可以使用它。

icons8
地址:https://icons8.com/
这个库也有大量的图标,你可以定制它们,也可以直接使用图标,而无需下载它。

总结
希望你从这篇文章中学到了一些东西,如果有的话,请来波赞被。
更多编程相关知识,请访问:编程教学!!
以上是10个值得收藏的CSS可视化工具(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







