javascript如何给div设置高度
- coldplay.xixi原创
- 2021-04-08 13:38:0712775浏览
javascript给div设置高度的方法:首先新建项目;然后修改html文件中div的style中值来修改div的高度;最后运行项目即可。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript给div设置高度的方法:
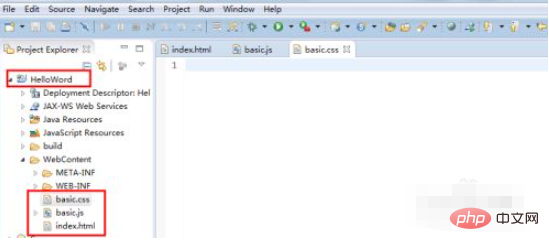
1、首先我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件

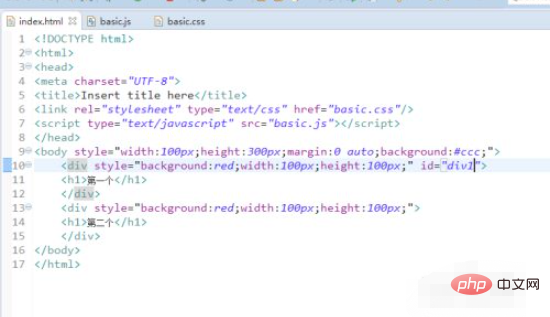
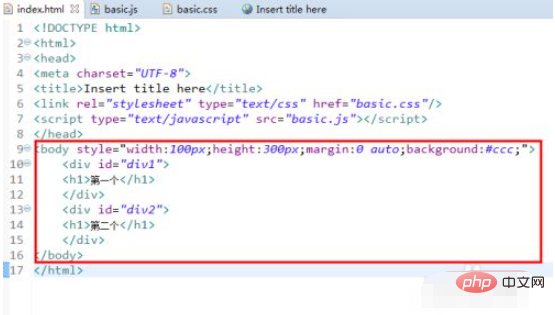
2、第一种方法是js修改html文件中div的style中值来修改div的高度 HTML文件中的文件代码如图所示

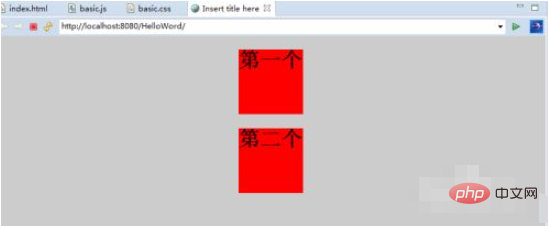
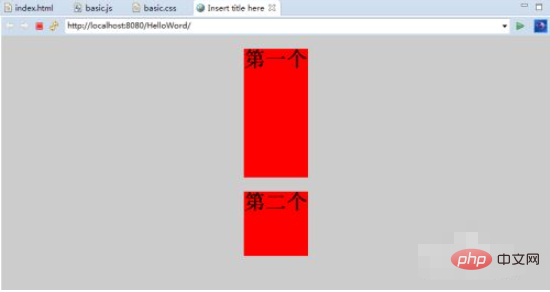
3、运行之后我们看到两个div的高度是一样的 接下来我们就使用js修改高度

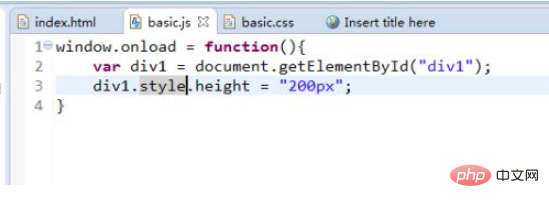
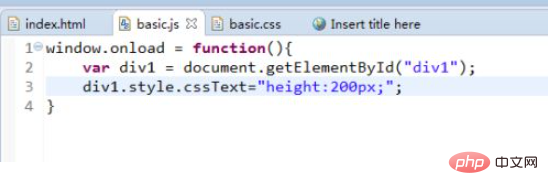
4、这时我们敲js中的代码 获取div1的id 使用css属性对应的style属性然后设置高度 如图所示

5、第二种方法是使用js修改CSS文件中的div的height的值 HTML文件中的代码如图所示

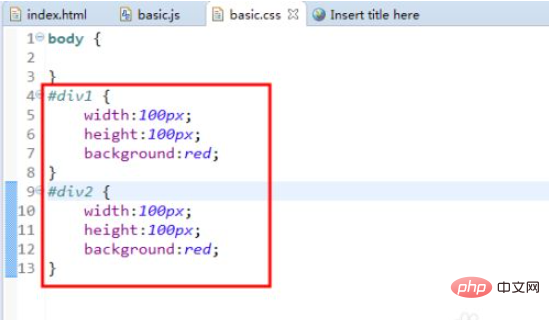
6、样式表css文件中的代码如图所示 运行项目之后 你会看到两个div的高度是一样的 这里就不测试了

7、然后我们是在js文件中获取div1的id属性 然后使用obj.style.cssTest来修改嵌入式的css

8、然后运行项目之后 两次结果都是一样的 div的高度改变了

相关免费学习推荐:javascript视频教程
以上是javascript如何给div设置高度的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

