JavaScript怎么拆分数组项
- 醉折花枝作酒筹原创
- 2021-04-08 13:59:3111649浏览
拆分数组项的方法:1、创建一个结果数组;2、使用length属性获取原数组长度;3、使用for语句根据数组长度来循环遍历原数组;4、在for循环中,使用slice()方法截取指定数组元素,并使用push()方法赋值给结果数组即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1、把处理需求写成小方法,下次再次需要时,直接引入这个方法,调用就行。
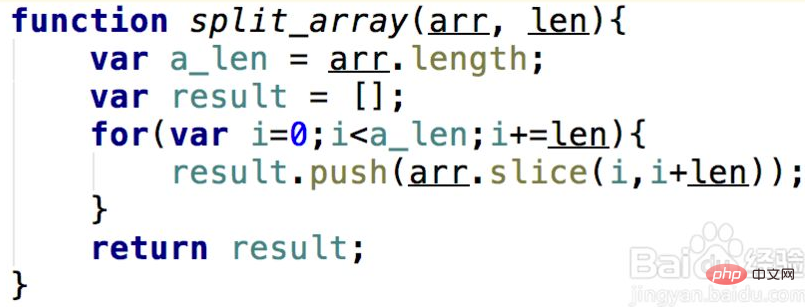
function split_array(arr, len){ //arr需要拆分的原数组,len小数组包含多少个元素
var a_len = arr.length;
var result = []; //结果数组
for(var i=0;i<a_len;i+=len){
result.push(arr.slice(i,i+len)); //循环取原数组N个元素,每次取从上次取的下一个开始取。
}
return result; //结果是一个数组,里面的元素就是已拆分的小数组
}
简单解析下代码:
第一个是需要拆分的原数组,第二个是拆分的每个数组包含多少个元素。(记为n个)。循环里,slice方法是取数组的n个元素,做为一个数组返回,返回到result结果里。
2、小方法写好,调用一下,看结果是否正确。
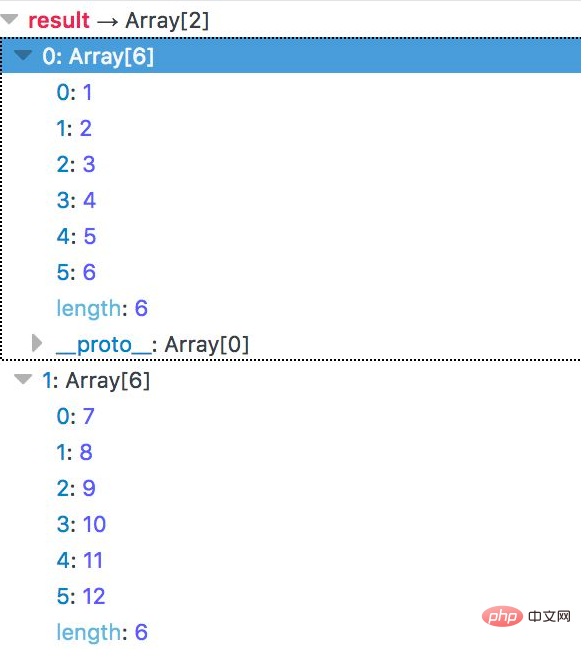
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
将data数据拆分,每个数组包含6个元素,结果如图,成功分成2个数组,每个6个元素

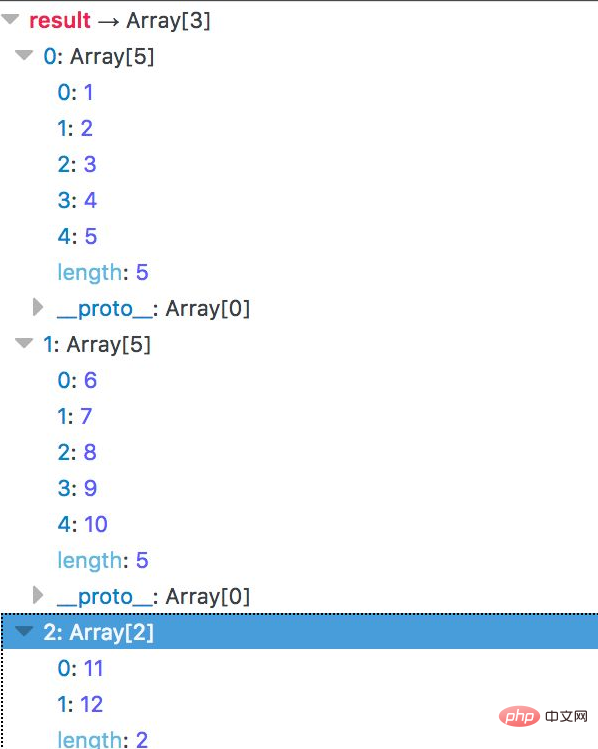
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
将data数据拆分,每个数组包含5个元素,结果如图,可见,成功分成了3个小数组,其中最后一个数组只有二个元素。

【推荐学习:javascript视频教程】
以上是JavaScript怎么拆分数组项的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

