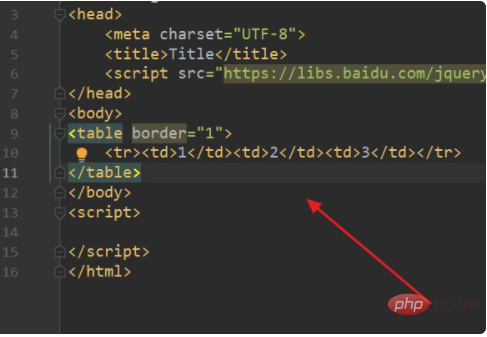
html设置表格高度的方法:首先创建一个HTML示例文件;然后在index.html的
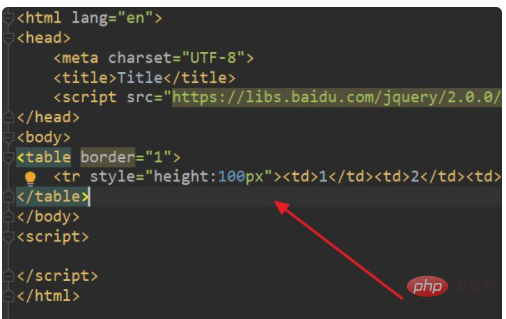
标签中,输入样式代码“style="height:100px"”;最后浏览器运行index.html页面即可。
本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。
2、在index.html中的
标签中,输入样式代码:style="height:100px"。
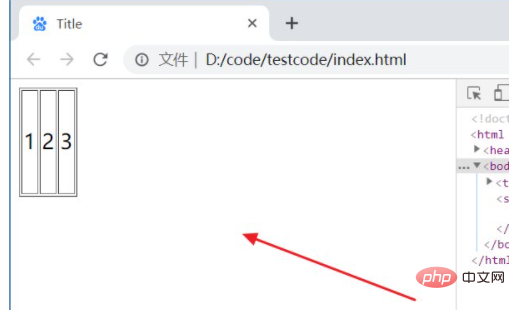
3、浏览器运行index.html页面,此时表格的行高成功被设置为了100px。
推荐学习:《HTML视频教程》
以上是html怎么设置表格高度的详细内容。更多信息请关注PHP中文网其他相关文章!
声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cnSee all articleshtml内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
React受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
React是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
React与后端框架:比较Apr 13, 2025 am 12:06 AM
React是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
React是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
热AI工具
Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片
AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。
Undress AI Tool
免费脱衣服图片
Clothoff.io
AI脱衣机
AI Hentai Generator
免费生成ai无尽的。
热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)4 周前By尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最佳图形设置4 周前By尊渡假赌尊渡假赌尊渡假赌刺客信条阴影:贝壳谜语解决方案2 周前ByDDDR.E.P.O.如果您听不到任何人,如何修复音频4 周前By尊渡假赌尊渡假赌尊渡假赌R.E.P.O.聊天命令以及如何使用它们4 周前By尊渡假赌尊渡假赌尊渡假赌热工具
EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能
螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。
DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中
适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。
Atom编辑器mac版下载
最流行的的开源编辑器