css如何设置背景透明
- coldplay.xixi原创
- 2021-03-01 16:29:1532197浏览
css设置背景透明的方法:首先在【6c04bd5ca3fcae76e30b72ad730ca86d】标签创建【dc6dce4a544fdca2df29d5ac0ea9906b】标签和添加类;然后在【c9ccee2e6ea535a969eb3f532ad9fe89】标签里设置rgba类的高和背景透明度的样式【(rgba(R,G,B,A))】。

本教程操作环境:windows10系统、css3版,DELL G3电脑,该方法适用于所有品牌电脑。
css设置背景透明的方法:
1、创建一个html文件。如图

2、在html文件找到一个6c04bd5ca3fcae76e30b72ad730ca86d标签,在这个标签里创建一个dc6dce4a544fdca2df29d5ac0ea9906b标签并添加一个类,在这把这个类设置为:rgba。 如图
代码:
<div class="rgba"></div>

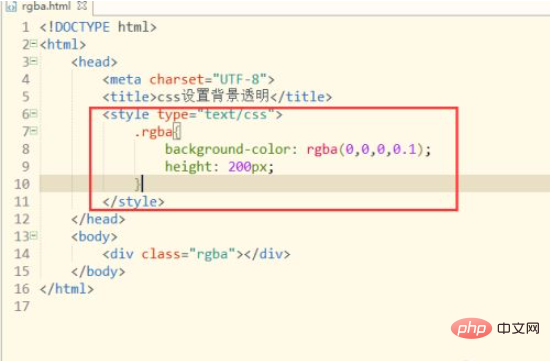
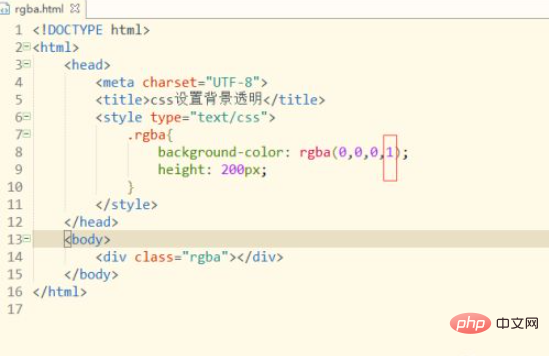
3、为div添加样式。在b2386ffb911b14667cb8f0f91ea547a7标签后面创建一个c9ccee2e6ea535a969eb3f532ad9fe89,在c9ccee2e6ea535a969eb3f532ad9fe89标签里设置rgba类的高和背景透明度的样式(rgba(R,G,B,A))。透明度参数,取值在0~1之间,不可为负值,透明度参数越小透明度越高。如图
代码:
<style type="text/css">
.rgba{
background-color: rgba(0,0,0,0.5);
height: 200px;
}
</style>
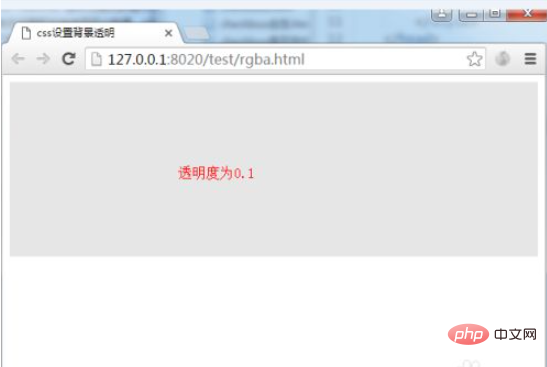
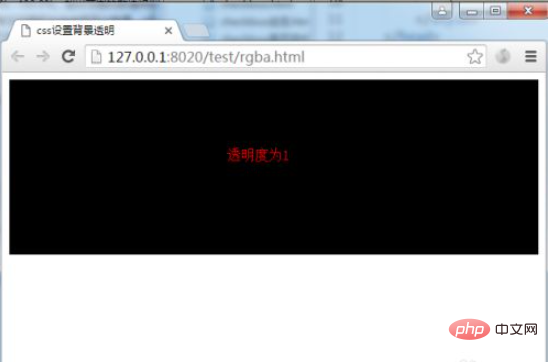
4、保存后使用浏览器查看。可以看到当透明度为由0.1修改为1时div背景由灰色变为了黑色。如图:



相关教程推荐:CSS视频教程
以上是css如何设置背景透明的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何将图片设置为圆形图片下一篇:css阴影边框怎么设置

