css阴影边框的设置方法:首先新建一个html文件;然后在这个html文件上创建两个【dc6dce4a544fdca2df29d5ac0ea9906b】用来设置阴影边框;最后这两个div添加样式类为in、out。

本教程操作环境:windows10系统、css3版,DELL G3电脑,该方法适用于所有品牌电脑。
css阴影边框的设置方法:
1、打开前端开发工具,新建一个html文件,然后在这个html文件上创建两个dc6dce4a544fdca2df29d5ac0ea9906b用来设置阴影边框,最后这两个div添加样式类为: in、out。如图:
代码:
<div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>

2、设置边框阴影。对这两个的样式类设置大小,宽高,最后使用box-shadow设置阴影边框。如图:
css代码:
<style type="text/css">
.out,.in{
width:300px;
height: 150px;
border:1px solid #BFBFBF;
margin: 20px auto;
}
.out{
box-shadow:0px 0px 10px 5px #aaa;
}
.in{
box-shadow:0px 0px 10px 5px #aaa inset;
}
</style>
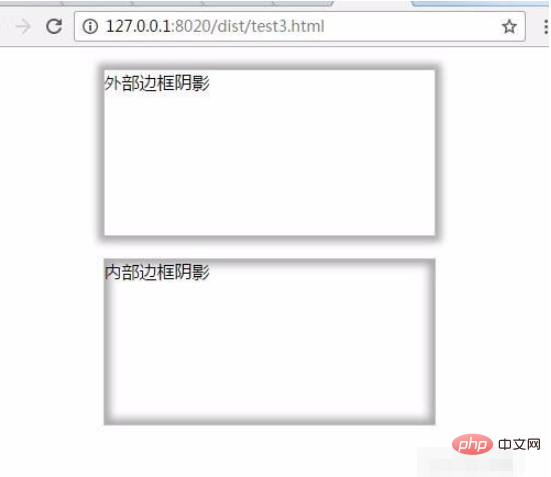
3、保存html文件后使用浏览器打开即可看到效果。如图:

4、所有代码。可以直接复制所有代码到新建的html文件上,粘贴保存后使用浏览器打开即可看到效果。
所有代码:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style> <div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>
相关教程推荐:CSS视频教程
以上是css阴影边框怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!
 RAW GRAPHQL查询Apr 13, 2025 am 09:22 AM
RAW GRAPHQL查询Apr 13, 2025 am 09:22 AMGraphQl周围有各种很棒的工具。但是,就像网络上的所有内容一样,它最终取决于数据拍摄&#039;跨越OL&#039;网络和
 嵌入式内容中的内容Apr 13, 2025 am 09:12 AM
嵌入式内容中的内容Apr 13, 2025 am 09:12 AMMarkdown支持HTML,因此,如果您需要嵌入YouTube视频,则可以从它们复制并粘贴嵌入代码,将其放入Markdown文档中,
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具









