css调整字体颜色的方法:可以利用color属性来调整字体颜色,如【body {color:red}】,表示将元素字体设置为红色。color属性用于设置元素的前景色,即元素文本的颜色。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
属性介绍:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
属性值:
color_name 规定颜色值为颜色名称的颜色(比如 red)。
hex_number 规定颜色值为十六进制值的颜色(比如 #ff0000)。
rgb_number 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。
inherit 规定应该从父元素继承颜色。
(学习视频分享:css视频教程)
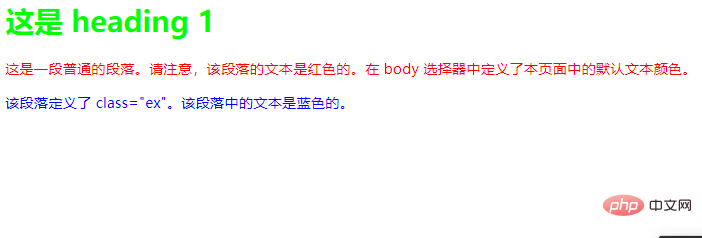
调整字体颜色示例:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>运行结果:

相关推荐:CSS教程
以上是css如何调整字体颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版










